Object types
An object is the fundamental unit of content in Capacities. Every object in Capacities has a type.
All your object types live in the lefthand sidebar. All your objects can be found within one of them, because your objects are always an instance of one of the object types.
There are two groups of object types: basic object types and custom object types. Each type needs a singular name, a plural name, and an icon. In addition, each type has its own set of properties. These properties define the structure of the content. They can be rearranged when in page view by dragging items in the property list. Read more about properties here.
Basic object types
Basic object types are types that are built into the app. Each user has access to them. Basic types are designed to be useful to all users and to cover the most basic use-cases first. As the app progresses and becomes more mature we will gradually add more basic types starting with the use-cases with the most demand.
Since basic object types are built into the app, we can give them a tailored design and functionality. We can make them more powerful with custom functionality. That’s their big strength.
Here are all basic object types in Capacities:
Page
This is the simplest object type for writing notes. Everything is set up for you, all you need to do is start typing!
Read more about the pages here.
Tag
Tags are a very useful organisation object type in Capacities. Think of them like keywords that you can assign objects or blocks. If you click on a tag, you can see all of the places it has been used.
Read more about tags here.
Image
Any image you input into Capacities becomes an image object, that can be reused anywhere in your space.
Read more about images here.
Weblink
Any links you paste into Capacities will be recognized as a link, and you will have the option to create a weblink from them, or to keep the plain URL. The one difference is that the URL is just a link, whereas the weblink is an object that gains all the functionality of other objects with some extra features.
Read more about weblinks here.
Audio
You can save audio files to Capacities via upload, Whatsapp or Telegram.
Read more about these here.
PDF
You can upload PDFs, read them and tag them in Capacities so they become part of your notes.
Read all about this here.
Files
You can store files of various types in Capacities. This allows you to integrate them with your notes by referencing them or tagging them.
You can read more about them here.
Tweet
Whilst the full Twitter/X integration is disabled until further notice due to API changes, you can still save URLs of Tweets to Capacities. Every time you do this, the link will automatically become a Tweet object.
You can read more about this here.
AI Chat
Sometimes you might want to come back to chats you've had with the AI assistant. Saving them as objects allows you to do that.
See more here.
Query
Queries collect content based on rules. All queries you create are saved as objects for you to reuse in your capacities space.
See more about queries on their page.
Table
Tables are a great way to visualise structured data. You can either use them as blocks in your objects, or turn certain tables into table objects.
You can read more about this here.
❓ What object types would you love to see?
If you have any ideas for new basic object types feel free to post them on our feedback board or discuss them in the # 💡 · tips-and-tricks channel of our Discord community.
Custom object types
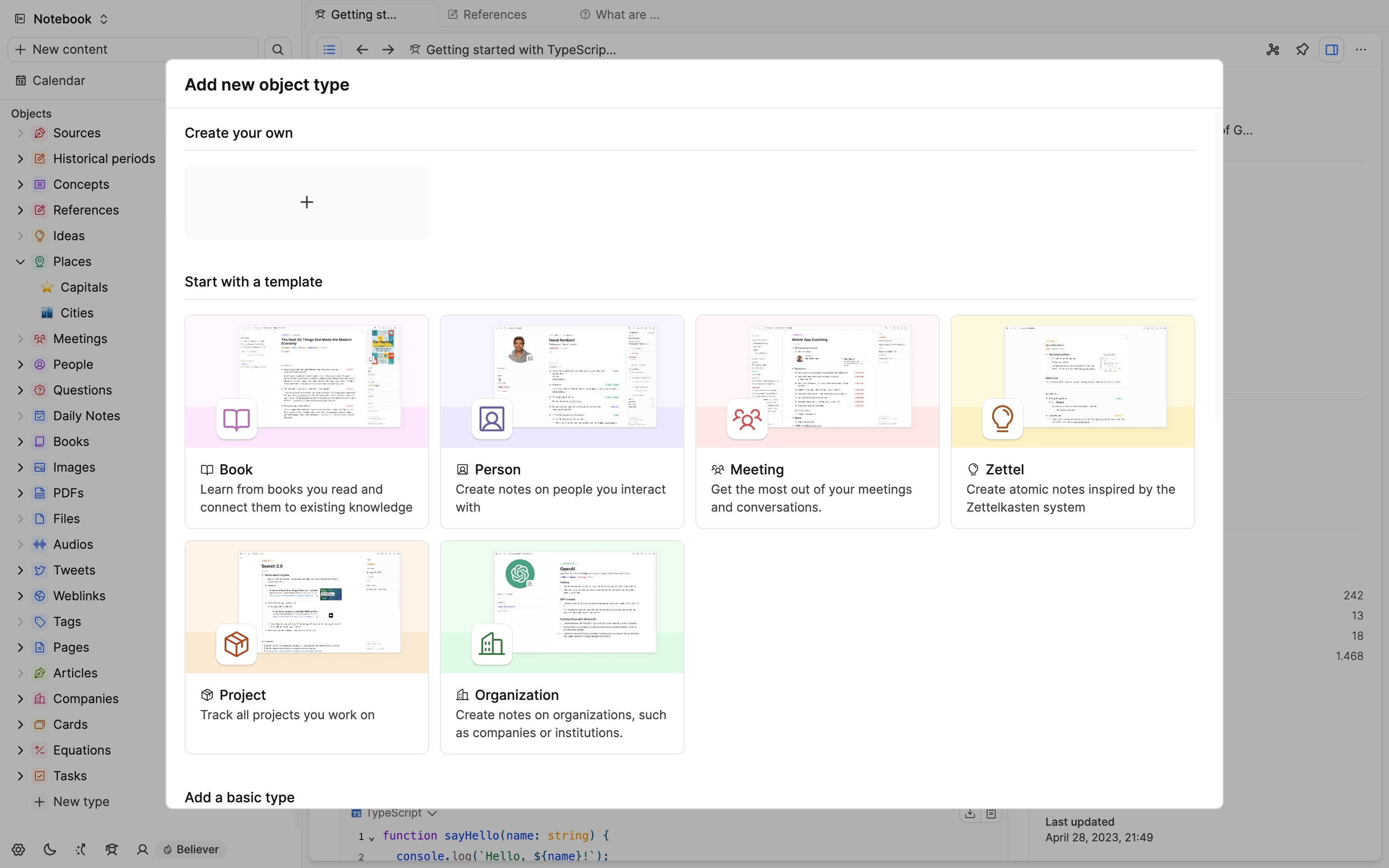
Custom object types are types that you can create for yourself. To get started just follow the tutorial on custom object types. If you want to get inspired you can find common custom object types here.
And if you want to share ideas and best practices feel free to use our # 🎓 · showcases channel on Discord.


Object settings
Besides name, icon, and properties, you can further customize your own type. You get to the object settings via the object menu with the three-dots-icon.
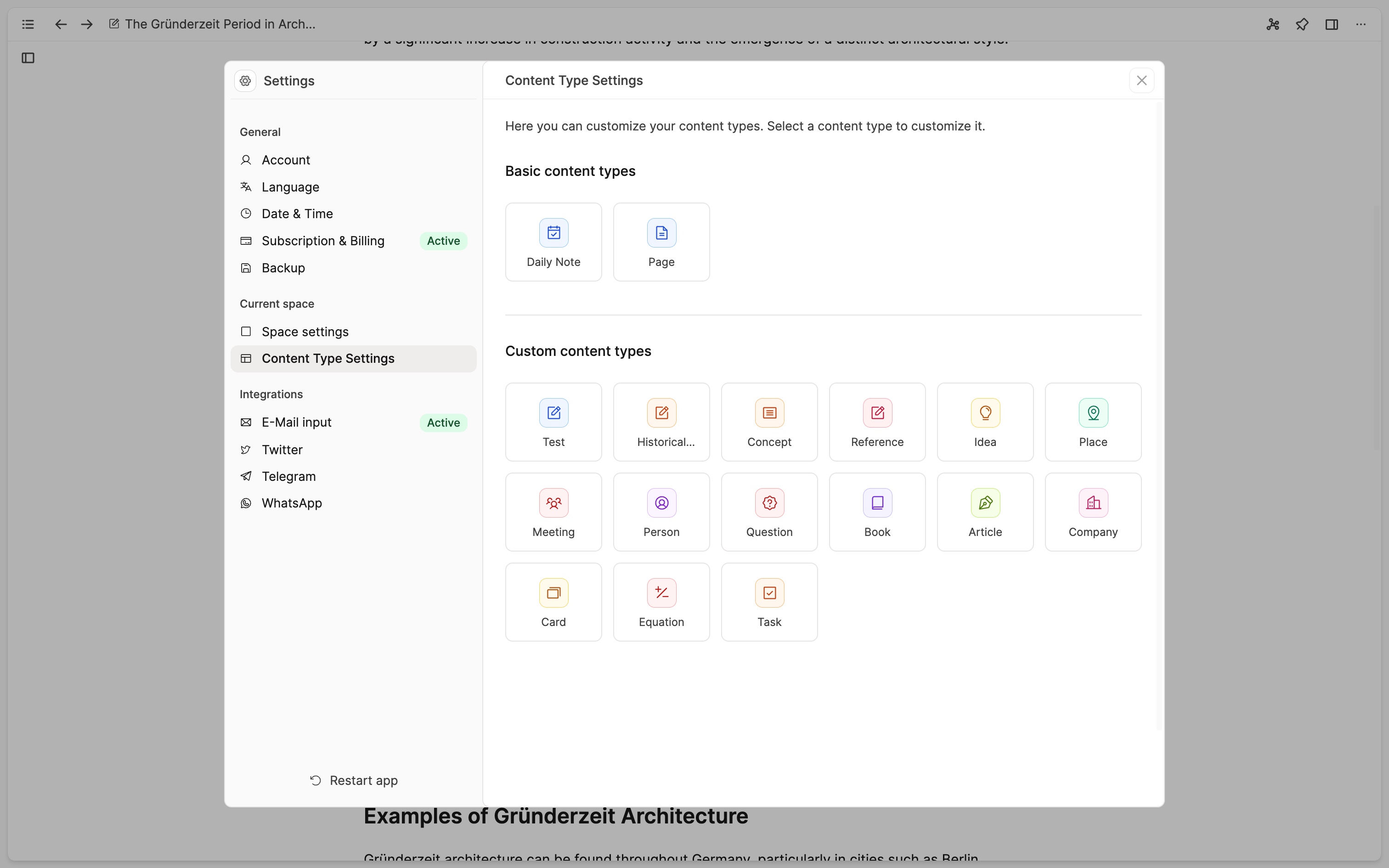
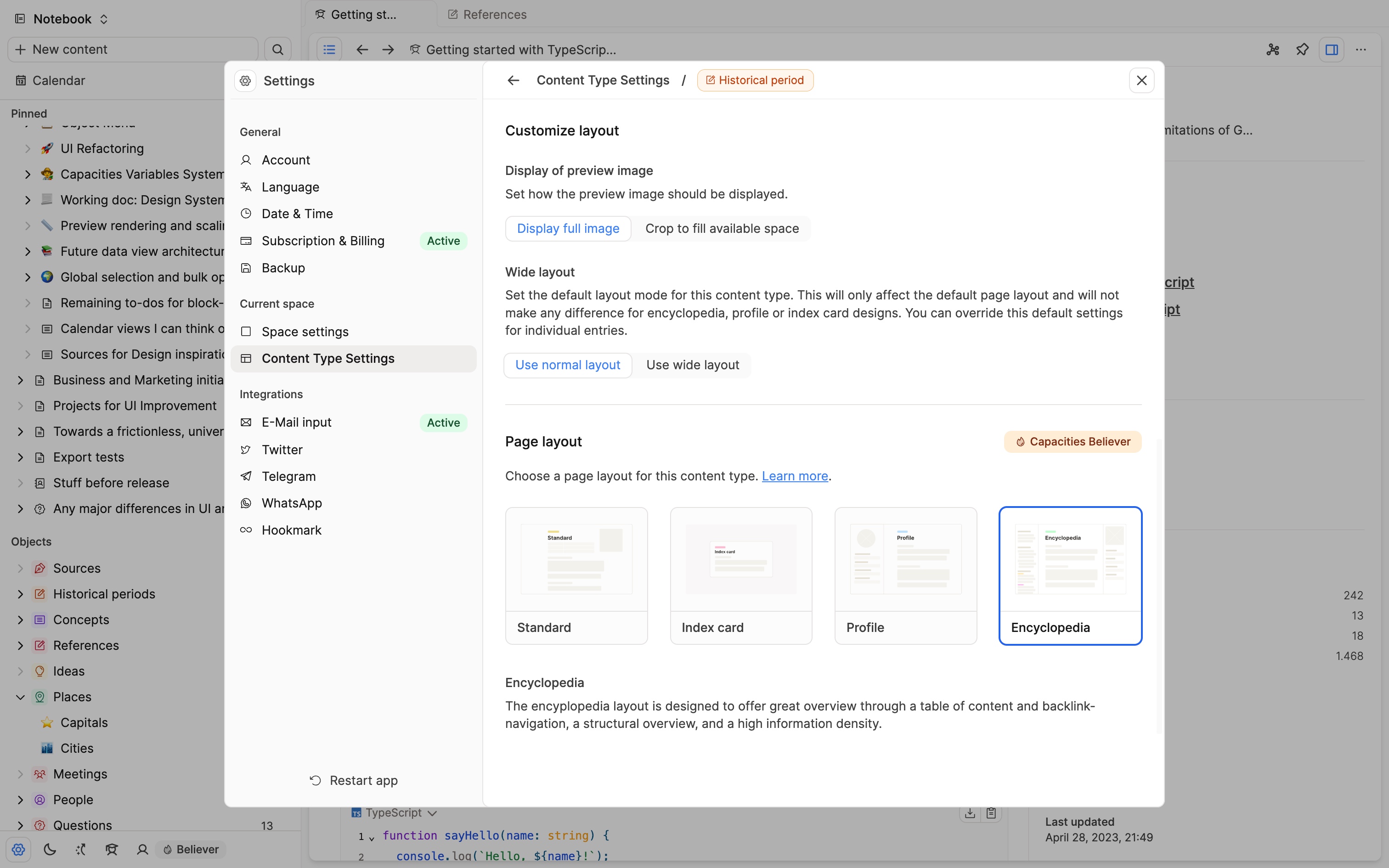
Alternatively, you can go to the app settings and select the type you want to adjust to get to the object settings:

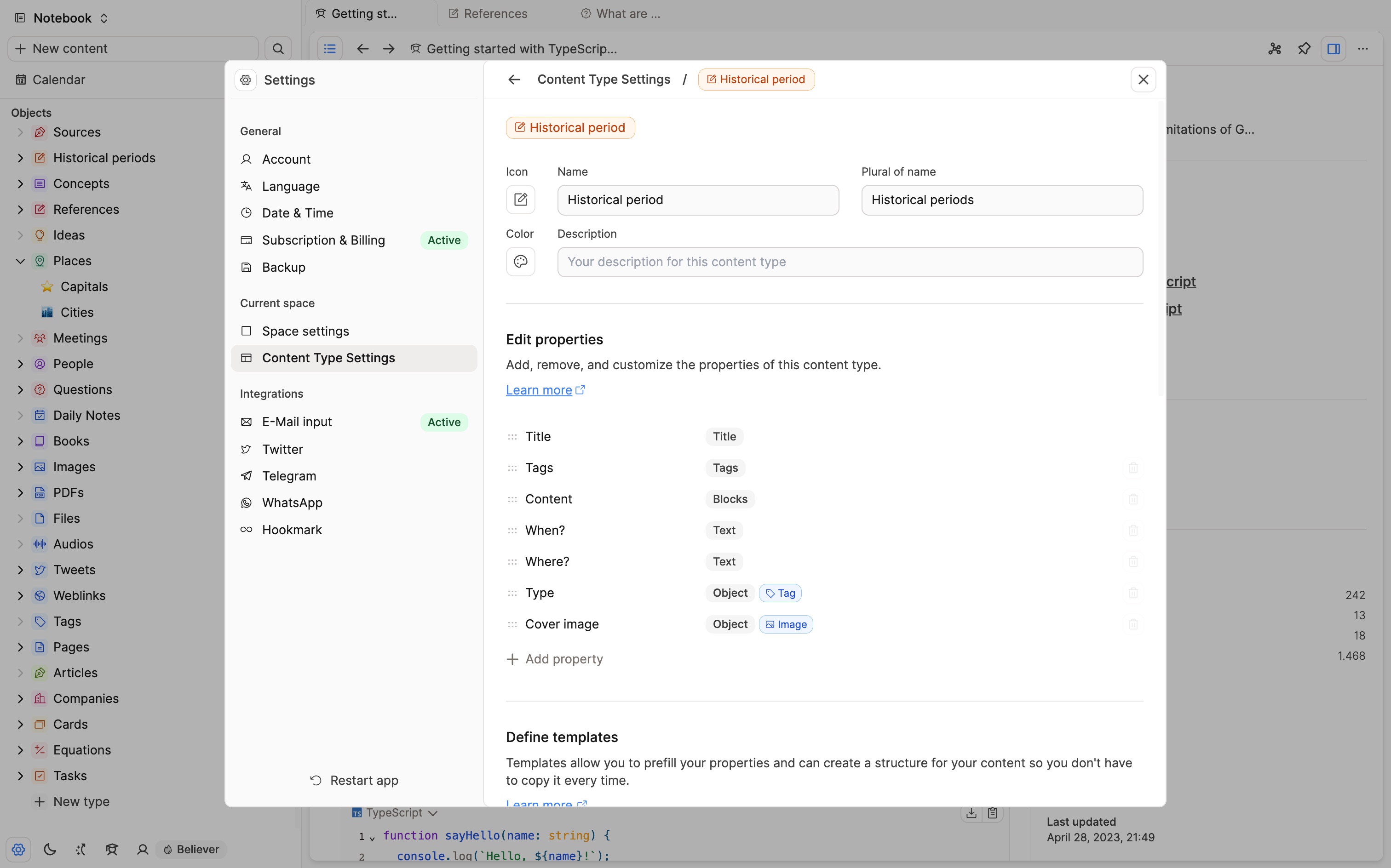
There you can change title, plural title, and description, as well as the emoji that represents the object type.

Below, you can choose how preview images (if an image property is present) should be displayed. You can also toggle the wide mode for all objects of that object type.
Capacities Pro
If you subscribed to Capacities Pro, you can additionally choose from a curated icon set and choose a color for the object type label.

In the future, further customization will be possible. This will include:
- Which properties are shown on the small card and wide card
- Hide properties from the list in page view (this is now possible ✅, in the property settings)
- Hide columns in table view
- And more…
Type conversions
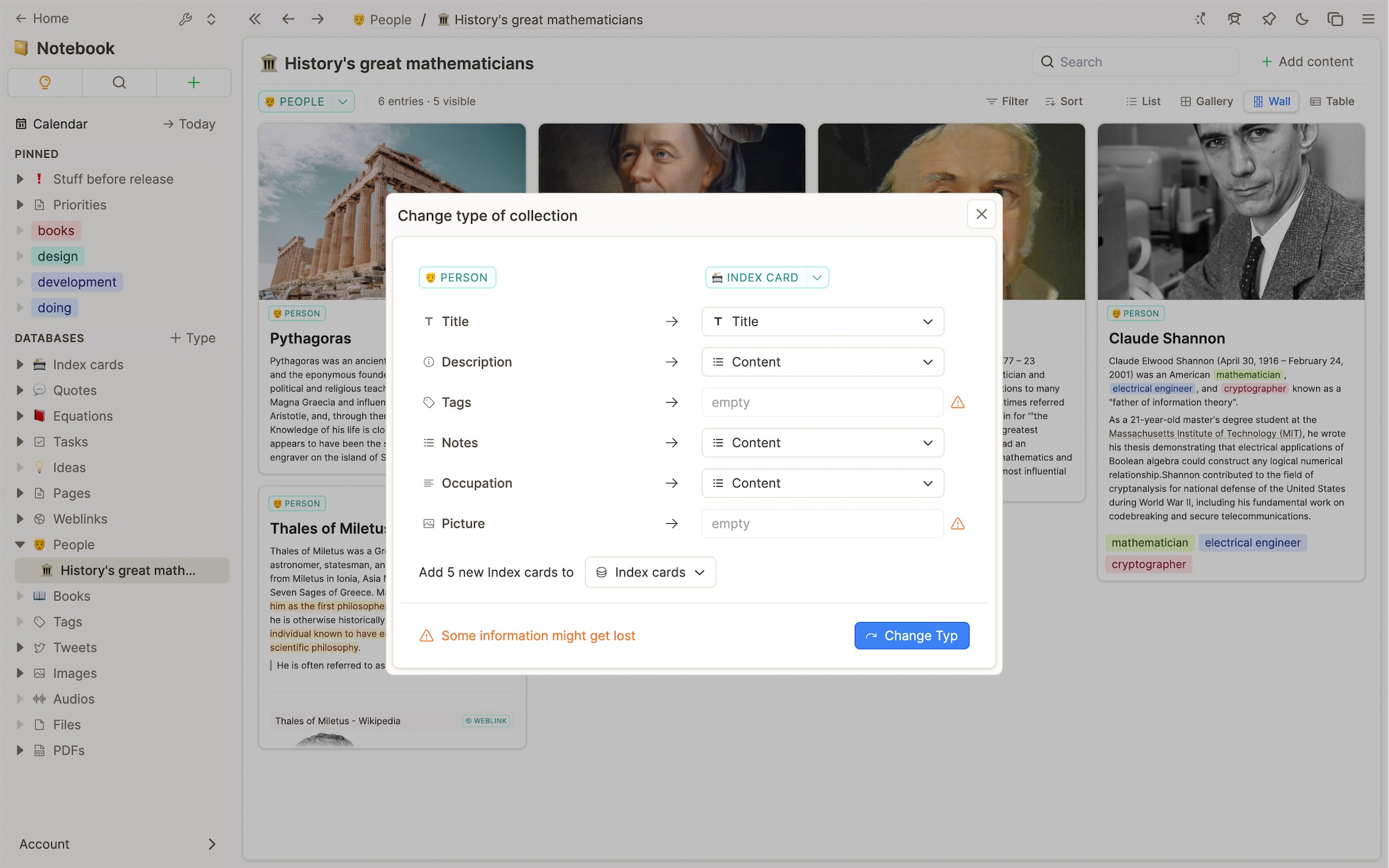
Every object can quickly be moved to another database. You can pick a type on an object page and specify which properties should be kept and transformed. You can also just ignore some or add multiple properties to one blocks property.

This feature also works for collections. On a collection page, use the dropdown next to the type label.
This allows you to move a collection to another database within a few clicks. It makes reorganizing your knowledge base simpler and faster. You can now conveniently start by just using pages and later organize them into people, meetings, atomic notes, and more once you need a more granular organization. 💡
🤔 Do you find this explanation unclear or feel like something is missing in the docs?
With your help we can make the docs better for everyone. So just let us know, and we’ll improve it ASAP!
📨 Did reading the docs make you think of any product improvements?
Please let us know if you have an idea for a feature, think that something is missing or see a conceptual inconsistency that could be fixed. Just post it on our feedback board and discuss it with us and other users!
 Capacities Docs
Capacities Docs