Images
In Capacities, images are not just extras that you add to your notes. They are their own entities.
All images become image objects, and this means they can individually tagged or enriched with notes.
All images you find will be in the images object type in the lefthand sidebar.
You can reuse images in any object, with the usual @ or [[]] shortcuts.
TIP
The default title for images is 'image', but you can change that by editing the title when you open your image object.

Supported file types
The following table shows all supported file extensions for the respective media types:
| Media Type | Supported Extensions |
|---|---|
| Image | *.png, *.jpg, *.jpeg, *.gif, *.svg, *.webp |
| Audio | *.mp3, *.ogg, *.wav, *.m4a |
| File | All |
Adding an Image to Capacities
If you're wanting to integrate an image into your notes, the easiest way to do so is by copying and pasting it into your notes. Or you can type '/image in your notes and choose/upload one from there.
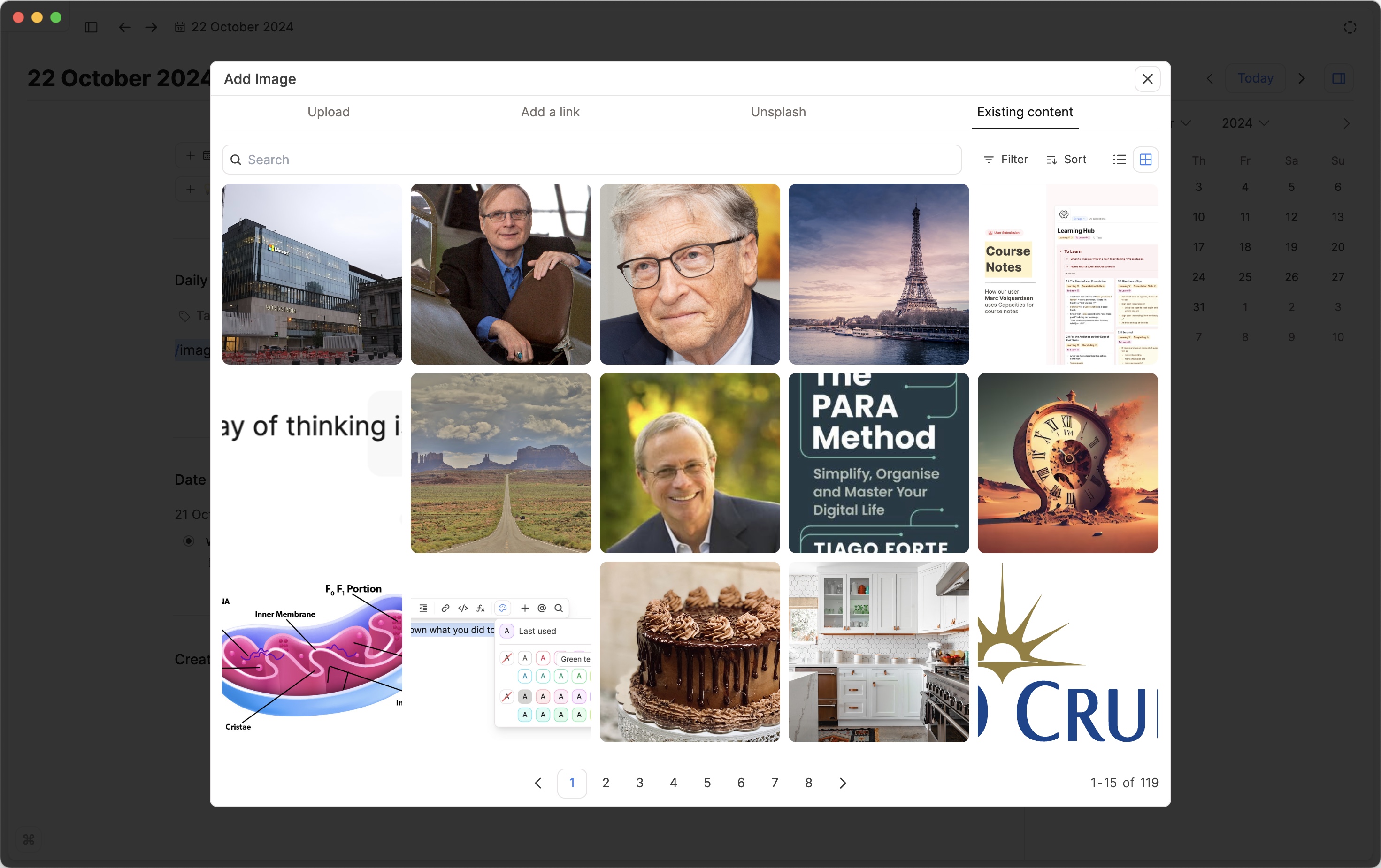
You can also access this option from going to your images object type, finding the three dots, clicking upload and then following the instructions there.
Here, you can drag and drop, paste, browse Unsplash or add an image from a URL.

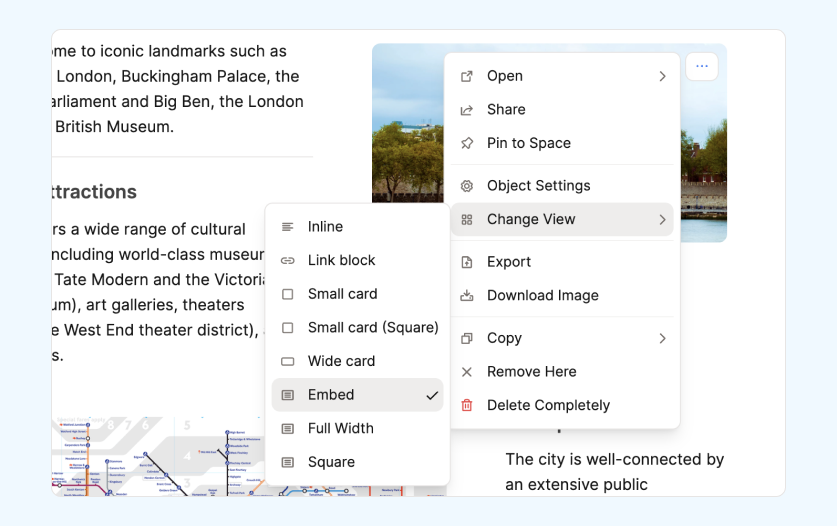
Different Views for the images
If you are using an image in your notes, you can choose how it looks when embedded into that page.

Adding notes/tags
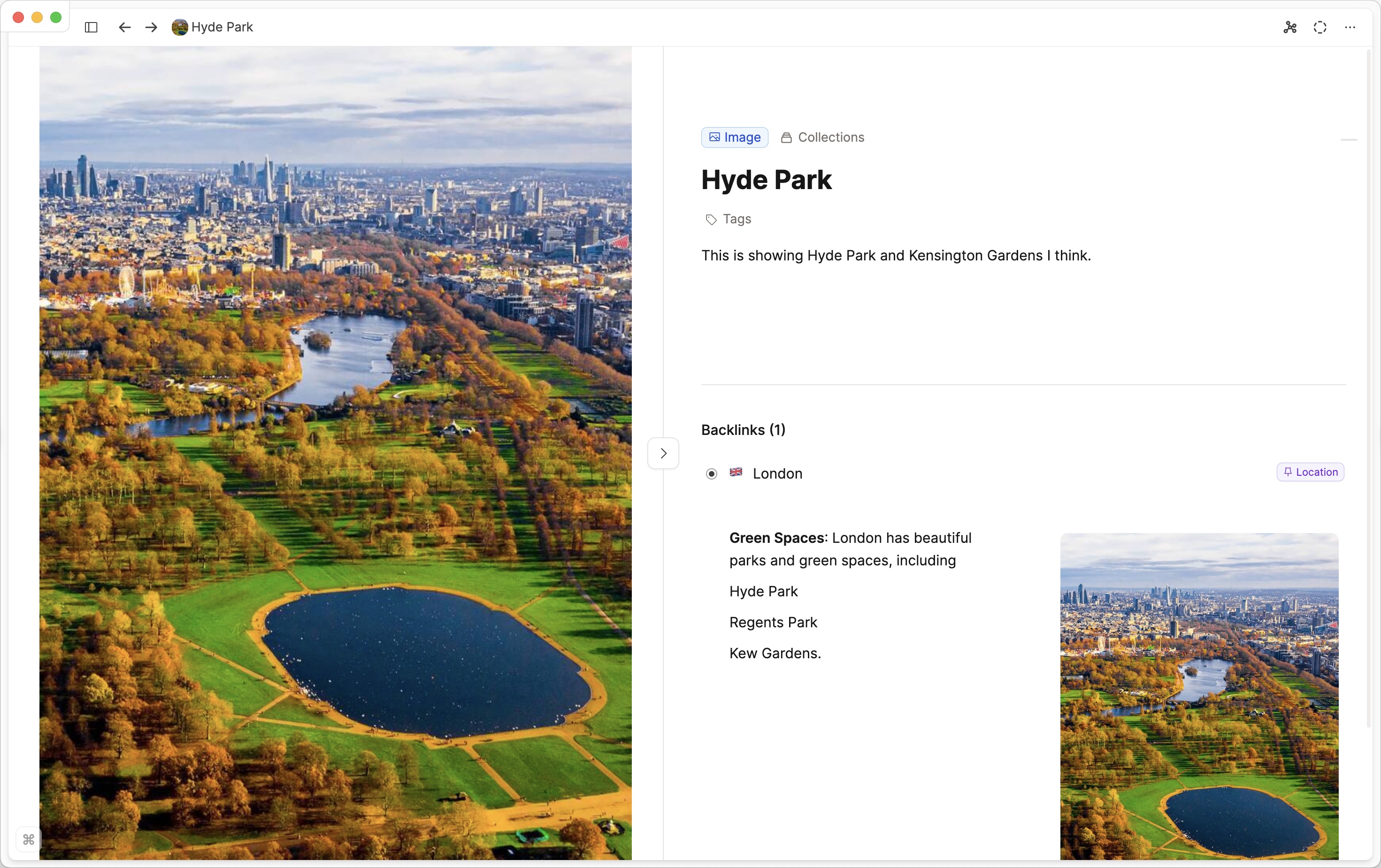
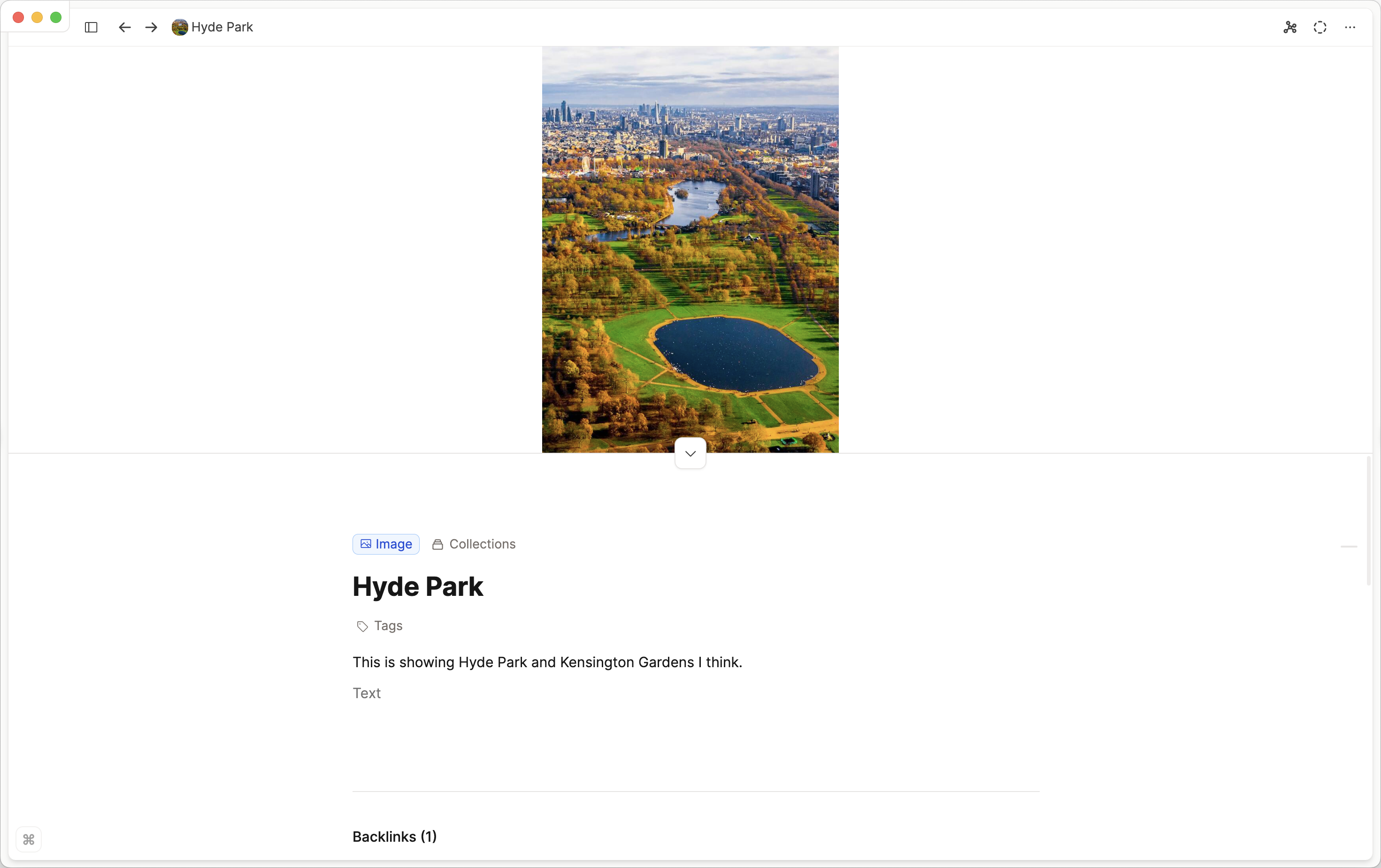
We want you to be able to treat images the same as you would treat other objects. This means we automatically give each image the option to be tagged, and a place for you to take notes if you'd like. You can choose to see landscape or portrait.

Offline Image Access
All the images you upload to Capacities will be downloaded to your device and therefore available offline.
If you use the "add a link" option, the image is only referenced in Capacities, not copied into it. Therefore these images are not available offline. Additionally, if the link becomes invalid, you will no longer see the image in Capacities.
If you uploaded images in this way and can no longer see them, it's likely the link from the third-party site is now invalid. We have no control over this.
If you expect to use a lot of images offline, we recommend uploading a copy of the image rather than referencing it with a link.
