Views
We use views as a broad term in Capacities whenever content (one or many objects) is displayed in a certain way. We distinguish between object views, data views, and the graph view.
- Object views are what your individual notes look like when linked to elsewhere
- Data views are what your object types look like
- Graph view is the visual representation of the links between your content.
Object views
Object views are the views for a single object. Here are the different object view categories using the example of a location object, London. You can customize which view is the default view for most object types.
Inline Links

TIP
If you prefer inline views and use them more than other views, you can go to Settings > Editor > Always create inline links to create this default behaviour.
INFO
Not seeing the icon next to your in-line links? Try linking as you're typing rather than highlighting text and linking from there.
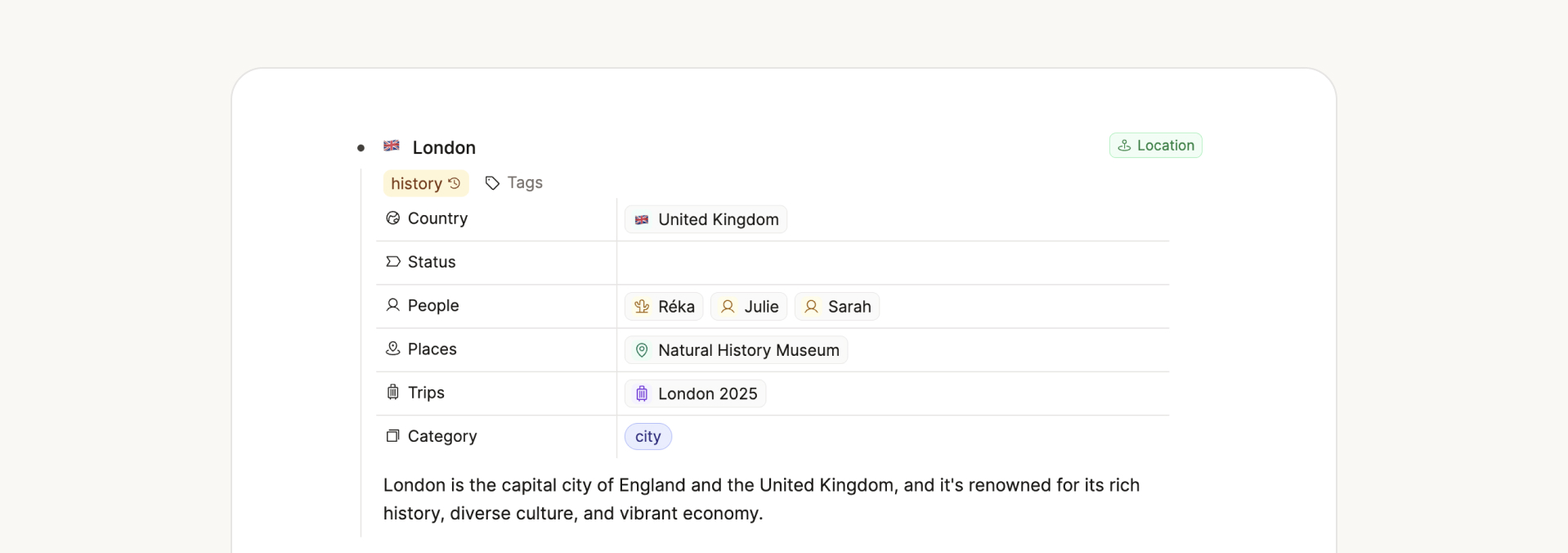
Link Block view

Small card view

You can customize what appears on this small card view.
Wide card view

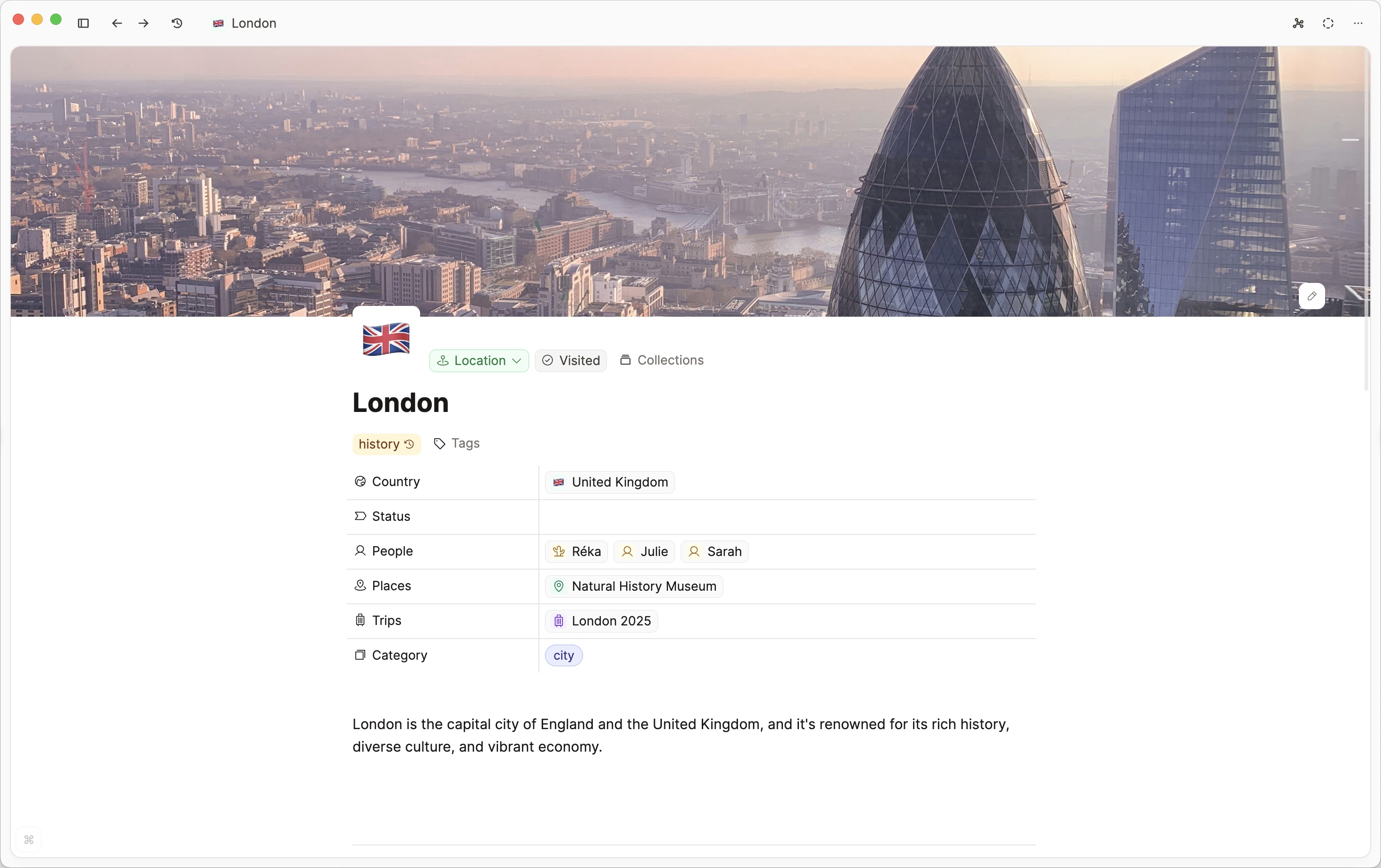
Embed view

Page view

Choosing a default link view
If you have a preference for these link views, go to the Object type settings > default link view > choose your preference from the drop-down menu.
You can still adapt the views after, but by default you will get your preference. You set the preference in each object type setting.
If you prefer inline links, go to Settings > Editor > Always create inline links.
Data views
Data views are the views for a group of objects.
These views occur on many occasions, for example when displaying the content of an object type, query, a collection, or a tag.
The small card object view is used for wall and gallery views.
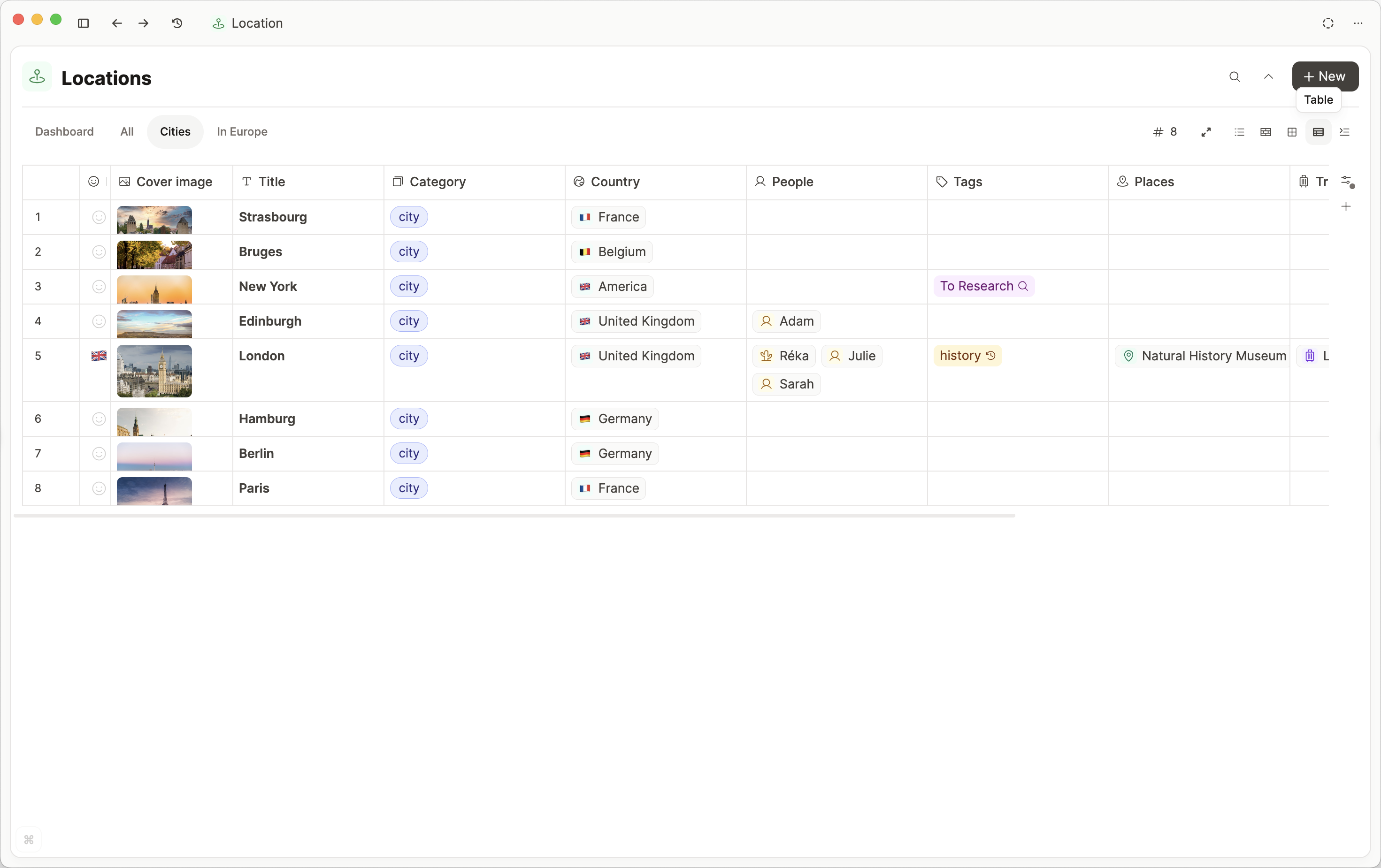
Table view

Table View is the most detailed of our data views. It shows you a bird's eye view of your objects, showing all the properties. It's great for reviewing your content.
You can customize your table view to get the exact configuration you need. Read about this here.
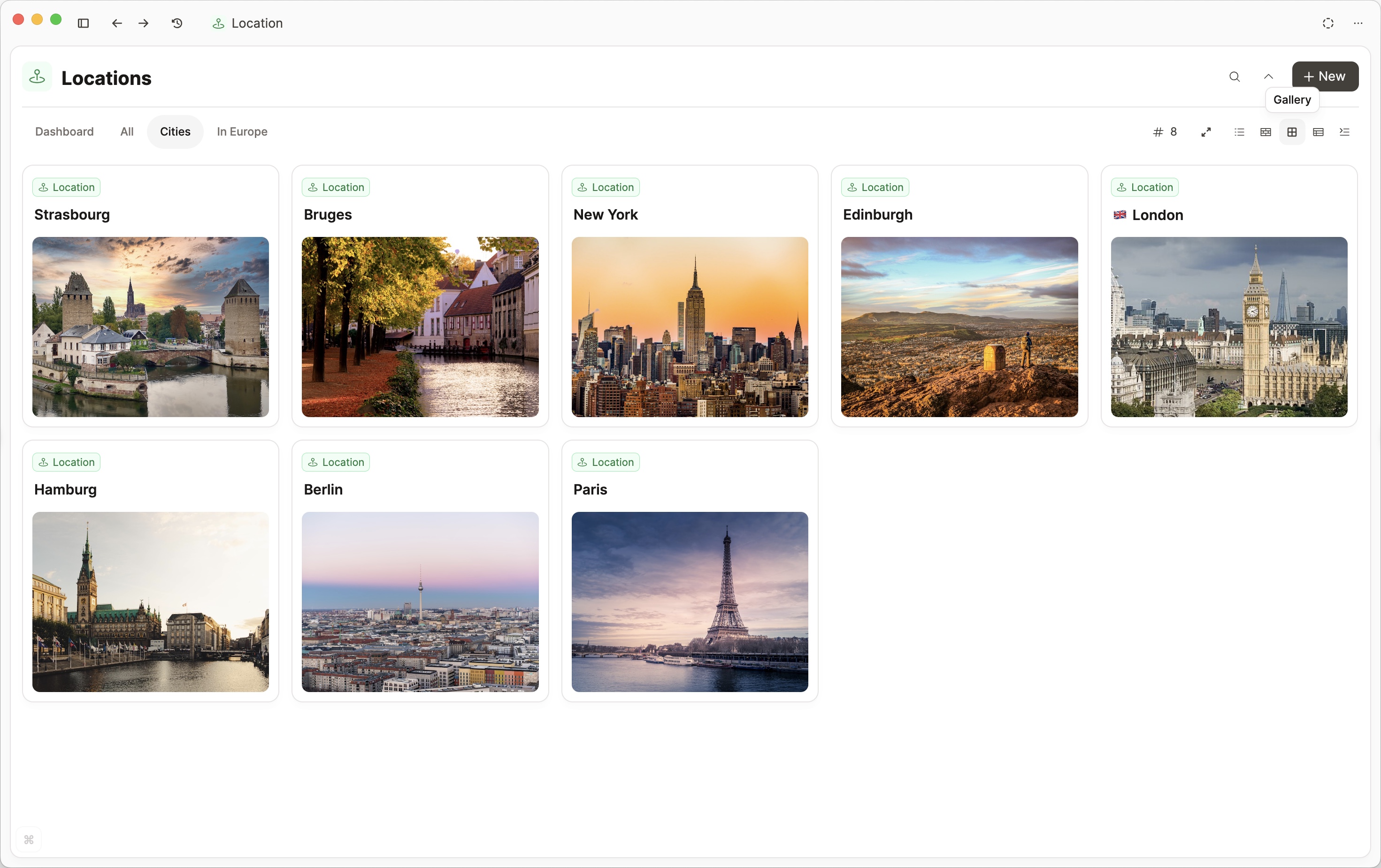
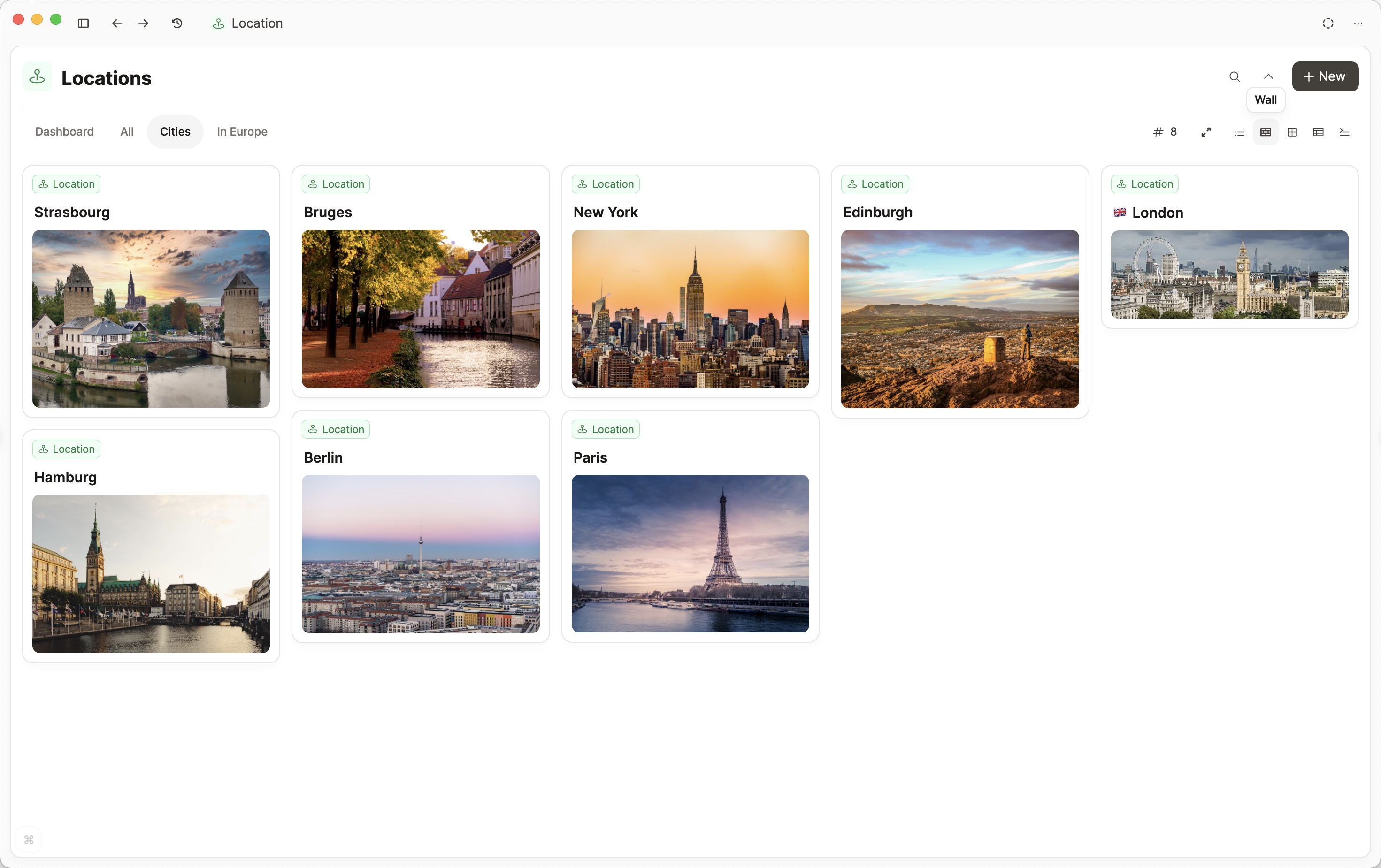
Gallery view

Customize this following the small card customization docs.
Wall view

Customize this following the small card customization docs.
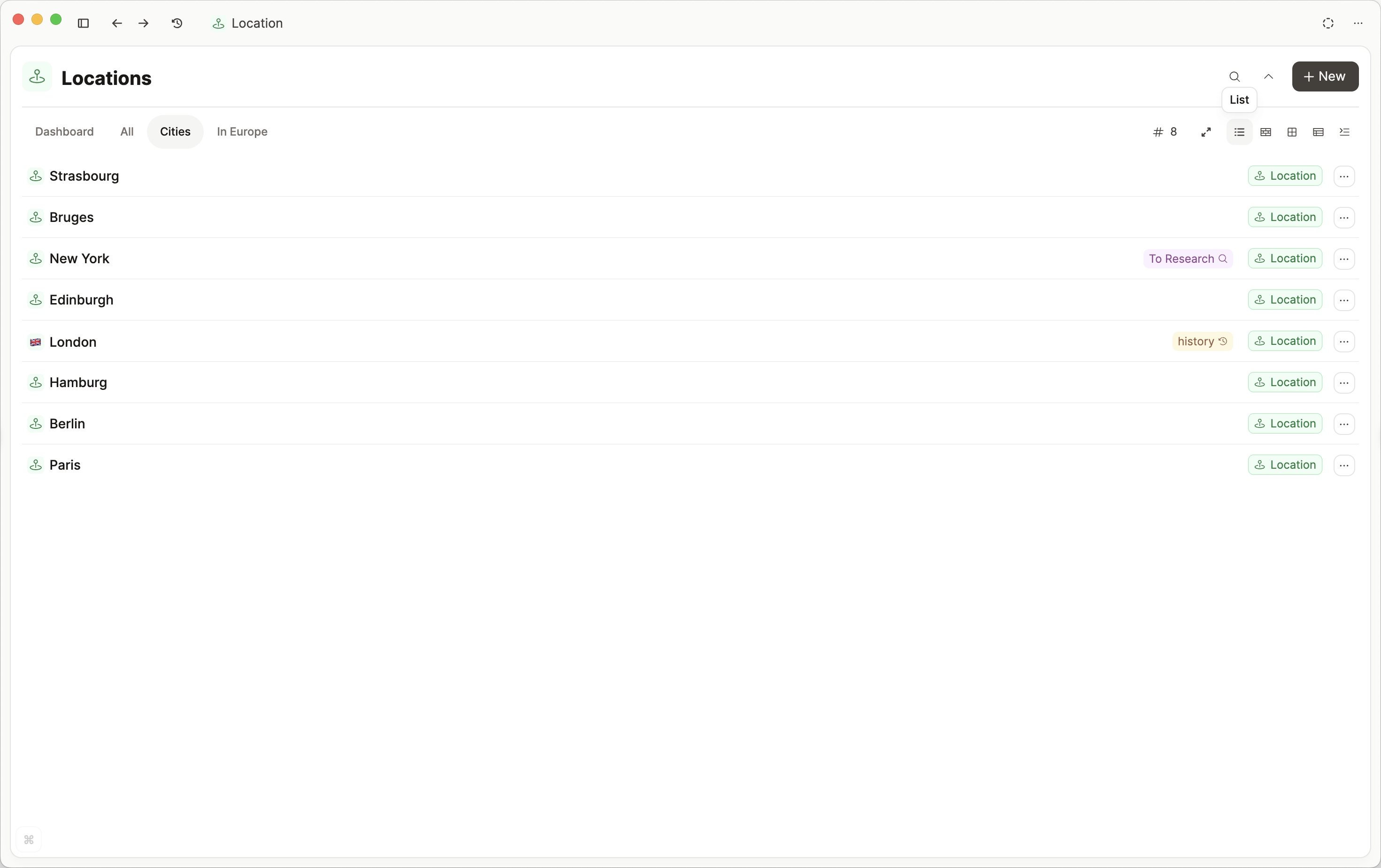
List view

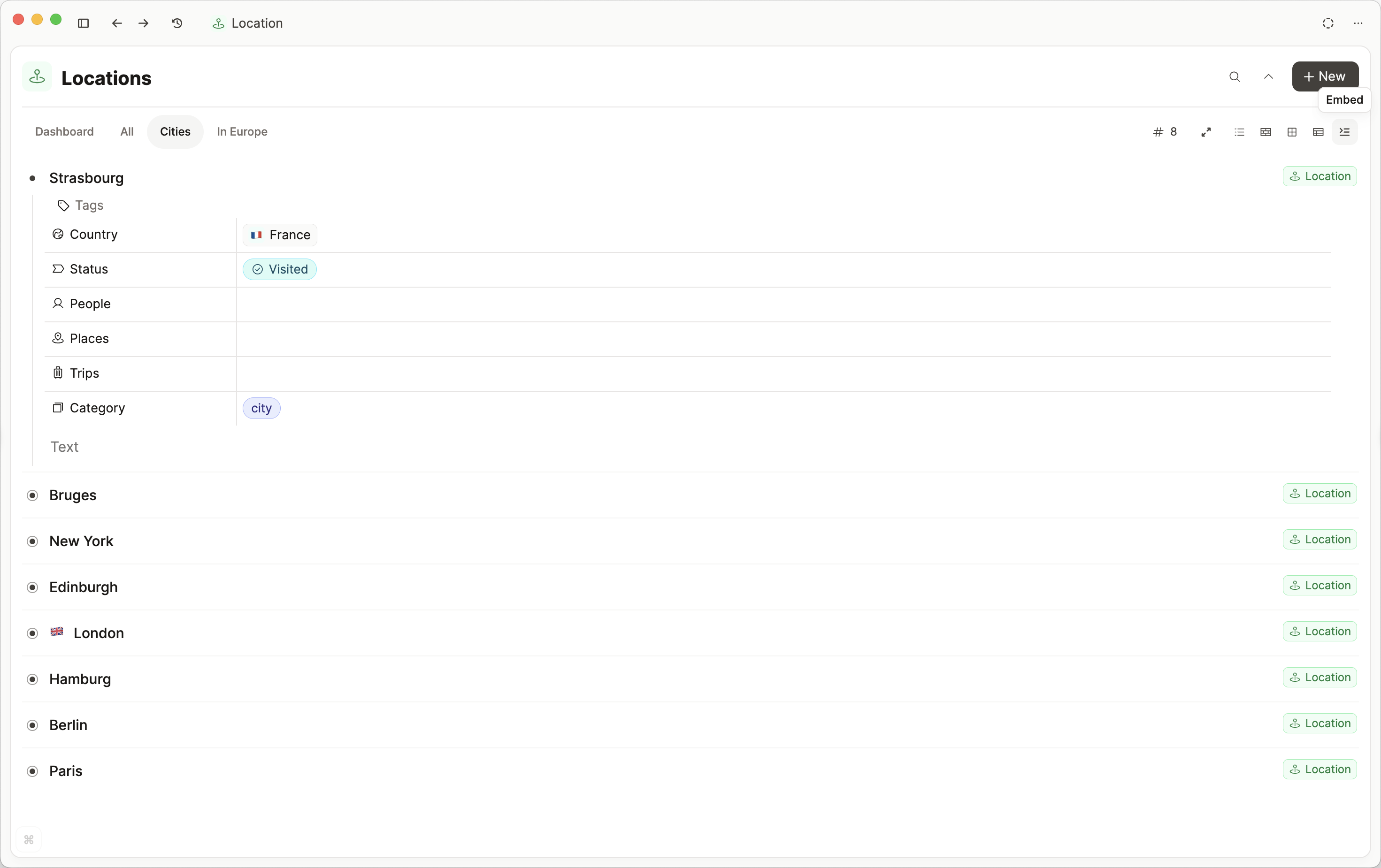
Embed view

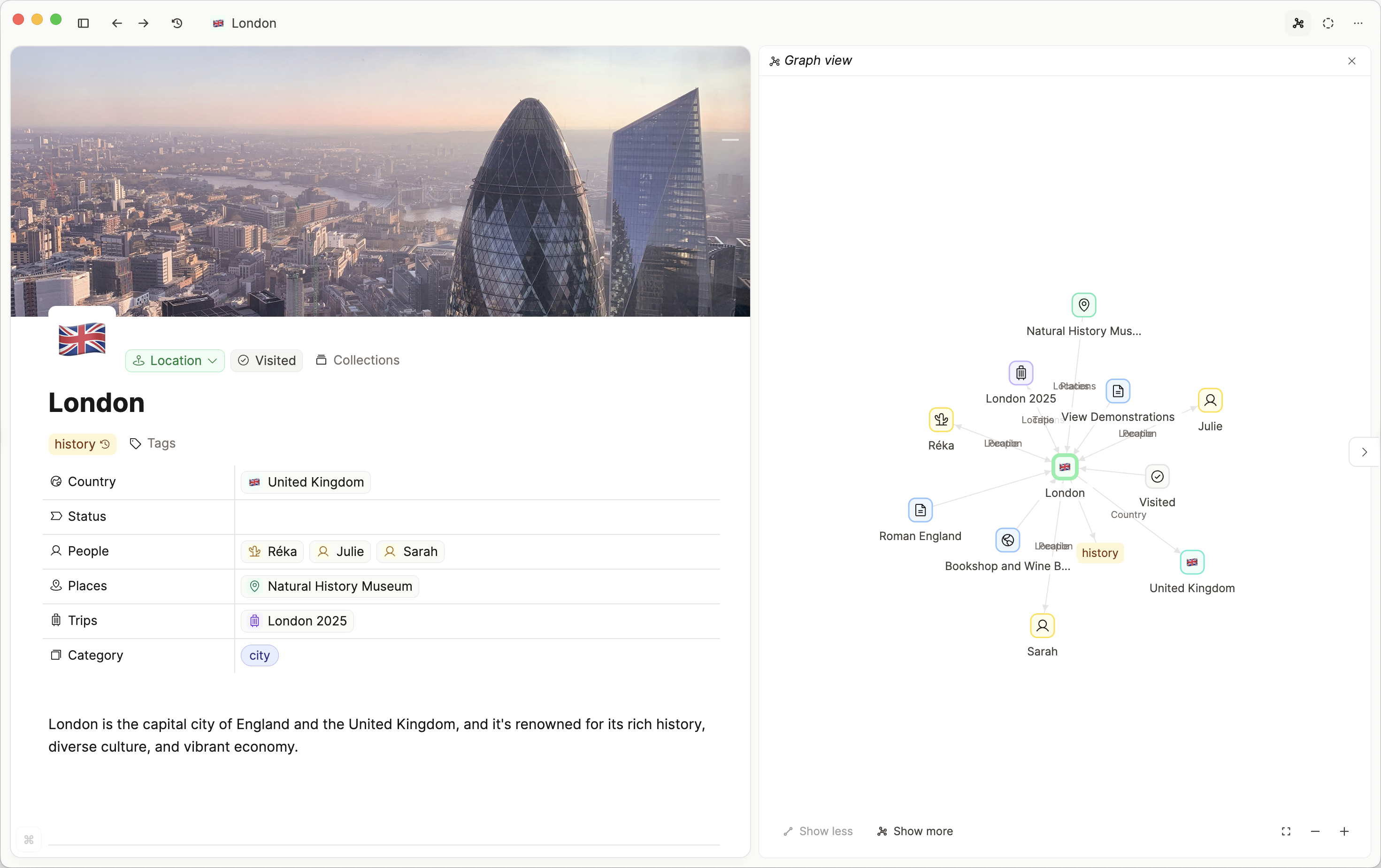
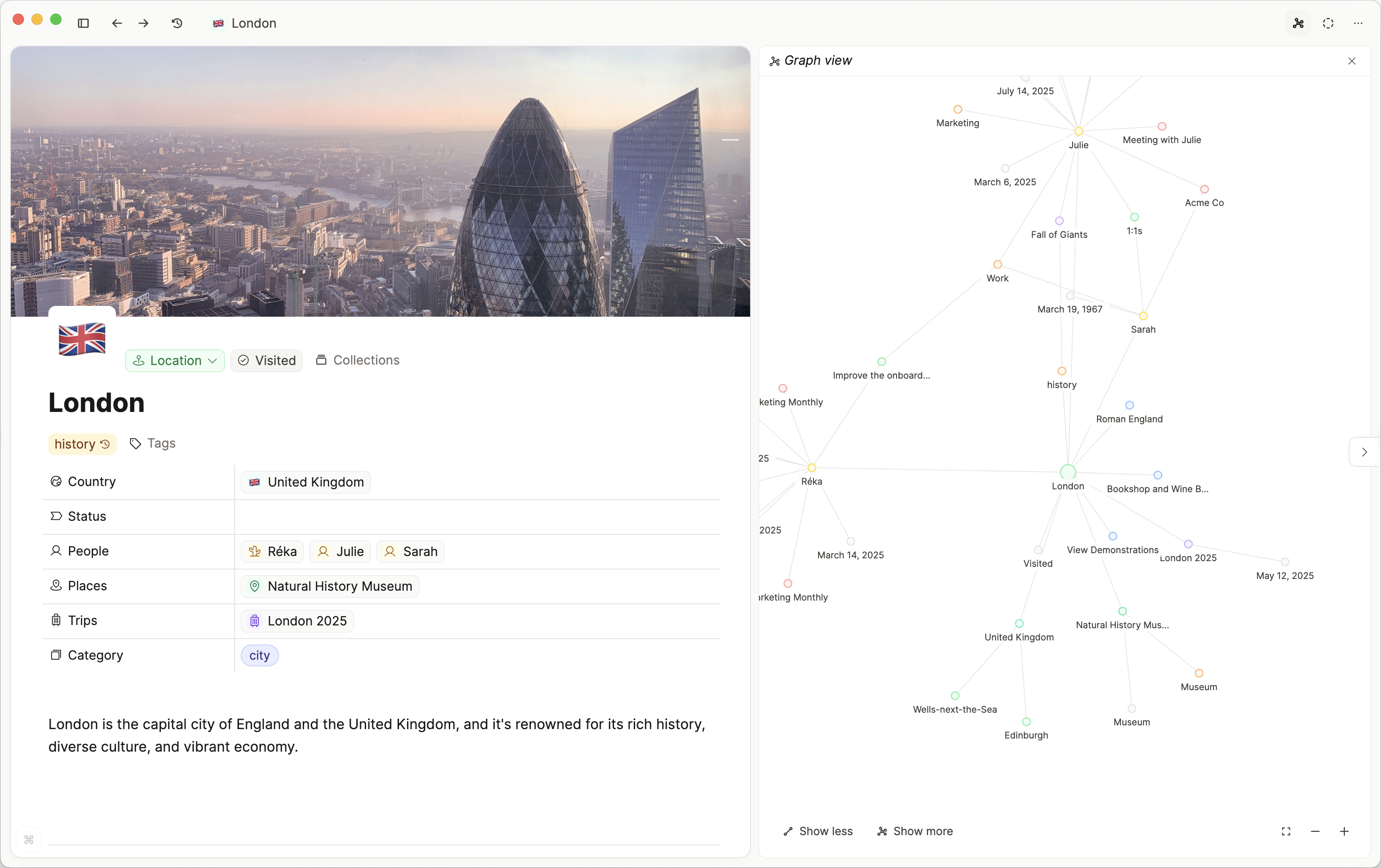
Graph view
The graph view is a special view that allows you to explore the local context of an object by visualizing all ingoing and outgoing connections. To see the graph view, open an object and look for the graph icon in the top right.

You can click 'Show more' to see more connections.

INFO
Capacities has no global graph view. You can request a full graph view by voting on this ticket
