Glossary
Object
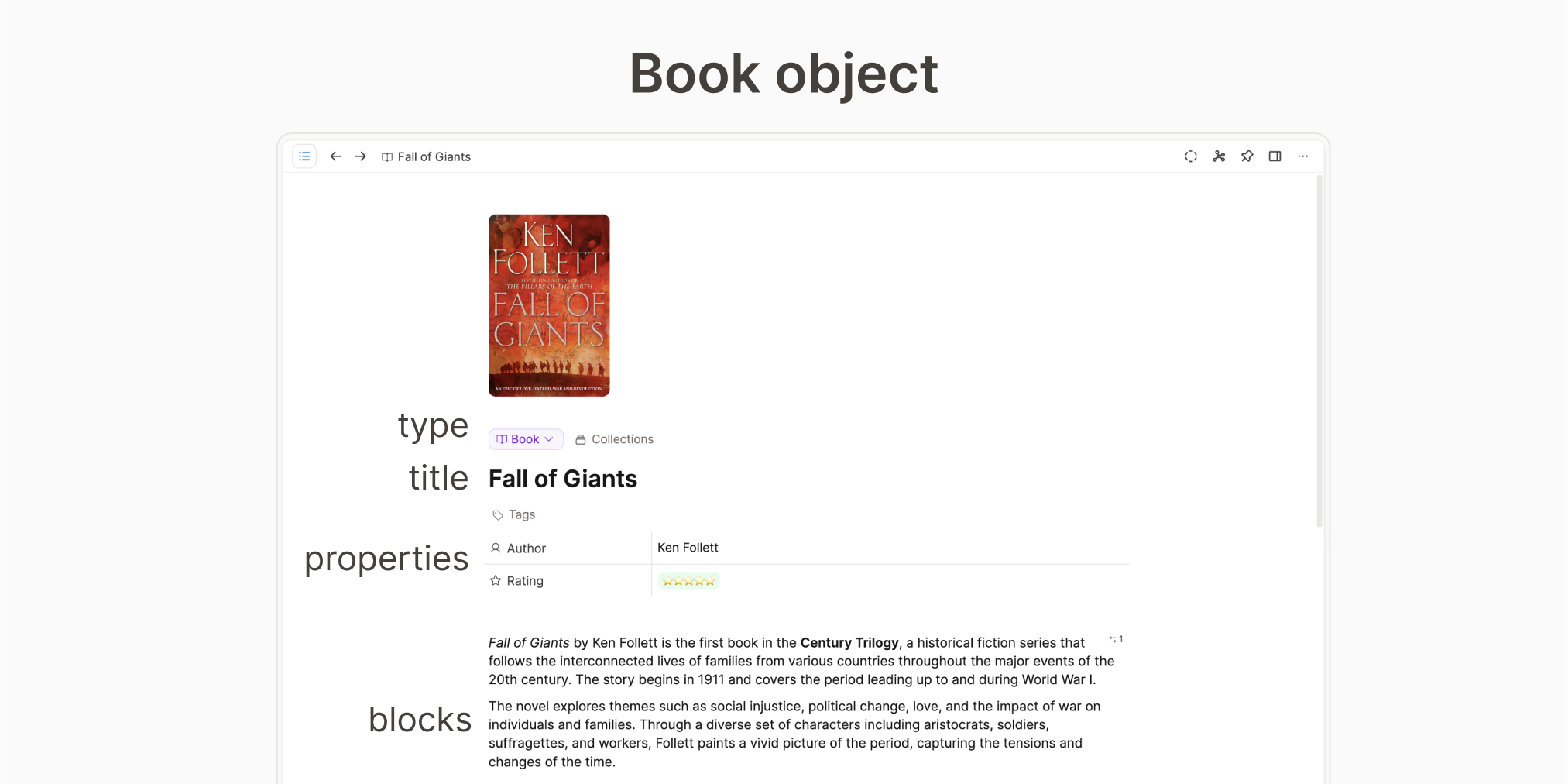
An object is a piece of content in Capacities. This includes notes, images, pdfs, tags. Everything is an object.
We differentiate objects by their type; an object’s type tells you what type of information lives within it.
For example, you would take meeting notes in a meeting object and you would write recipes in a recipe object. These objects are then of type meeting and type recipe respectively. Similarly, an image object is an image, and a tag object is a tag. A simple page is a page object.

Object type
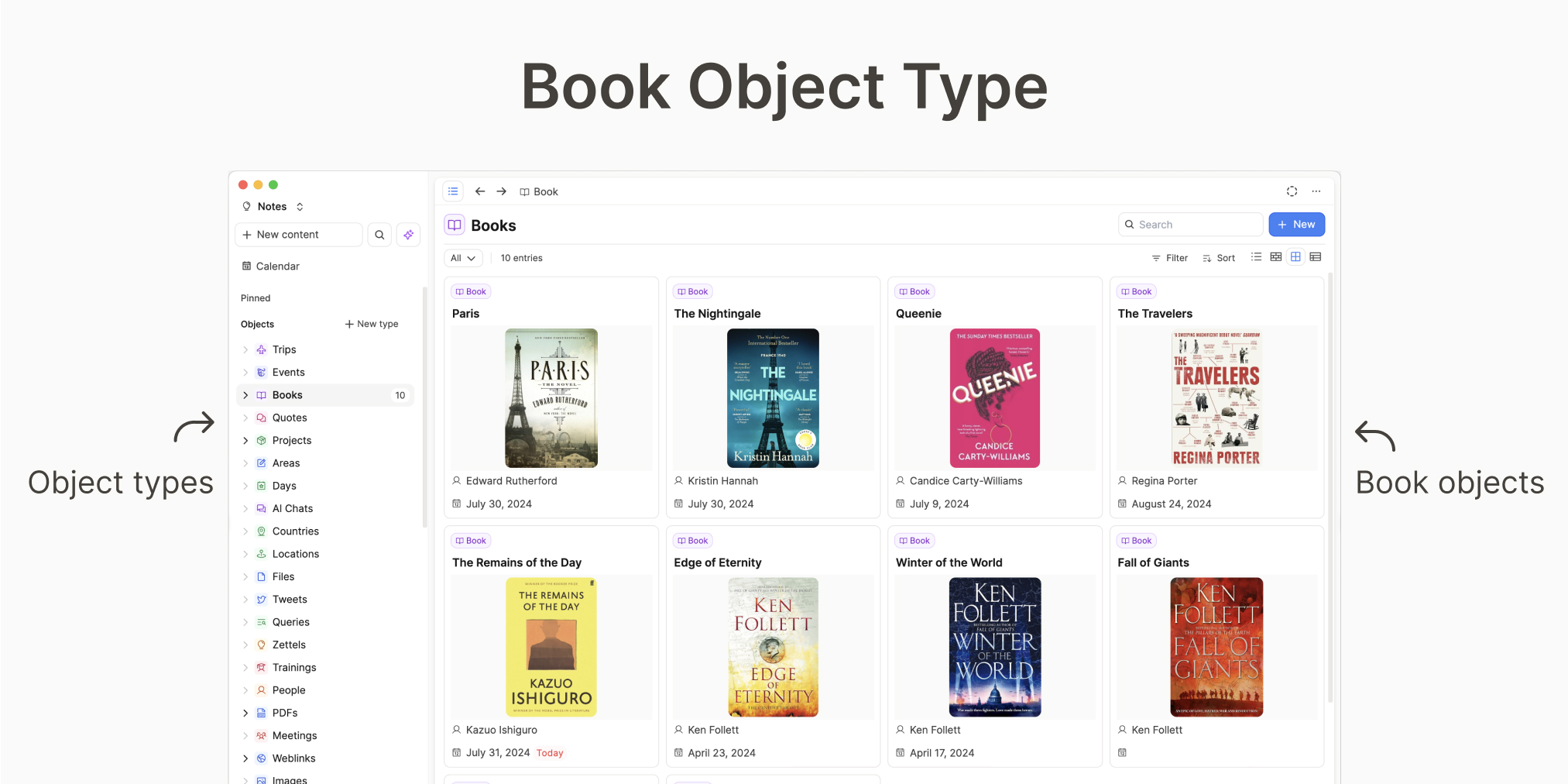
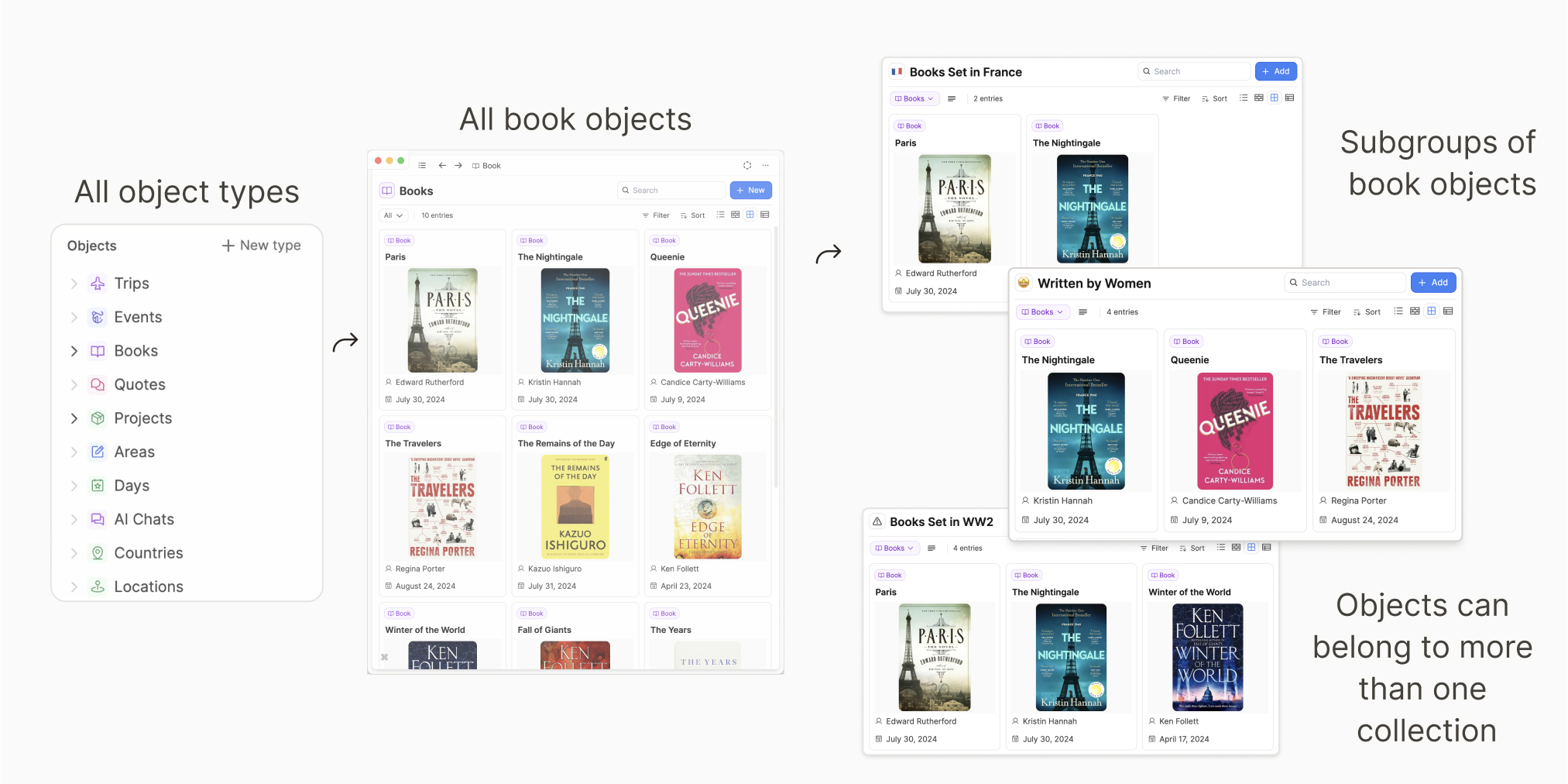
This tells you what type of information your objects hold. All your object types are listed in the left sidebar.
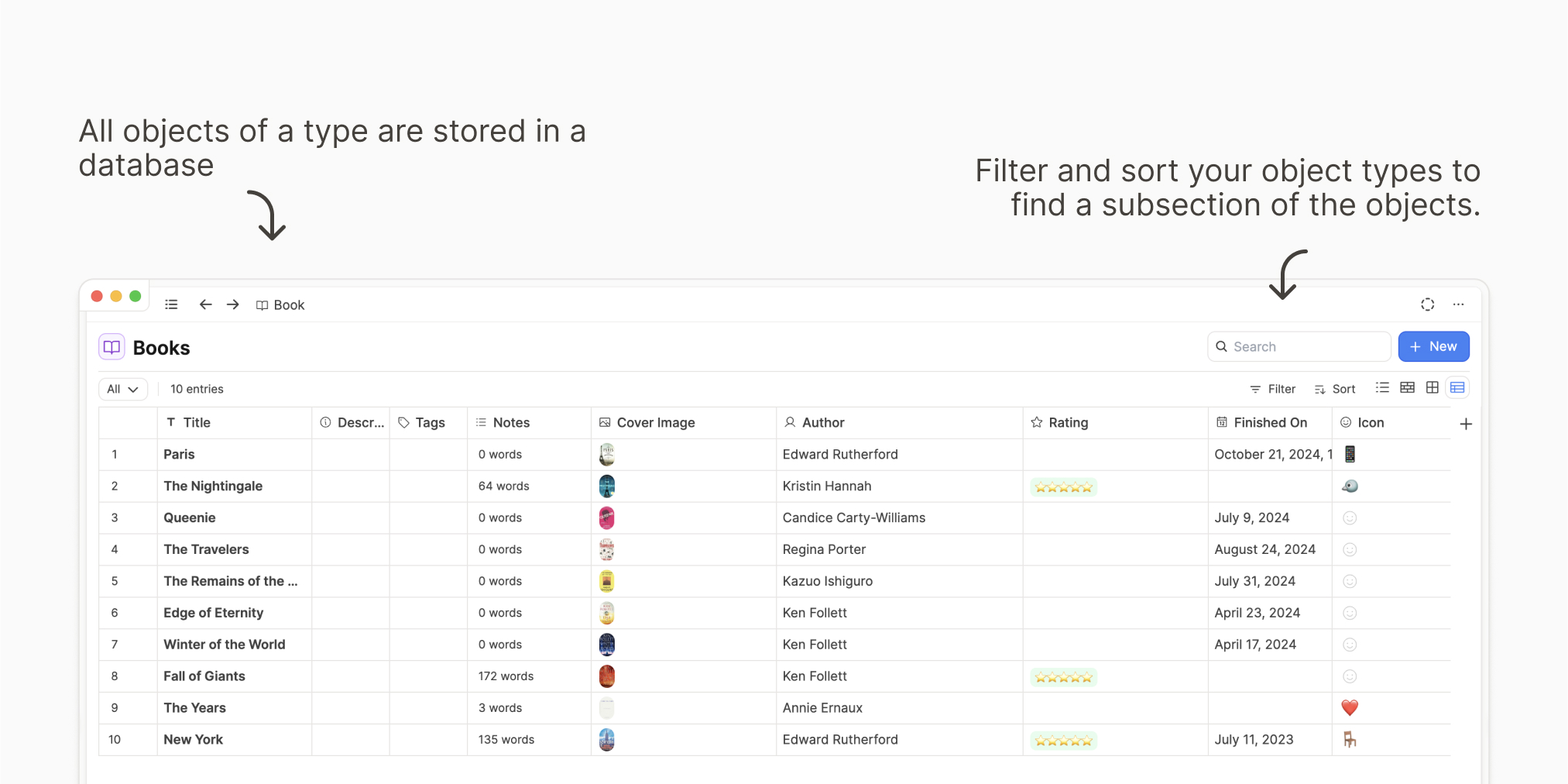
If you click on one object type, you will see all objects of that type in a database format. This is where you review all your objects.

Related: dashboards
Learn More
Properties
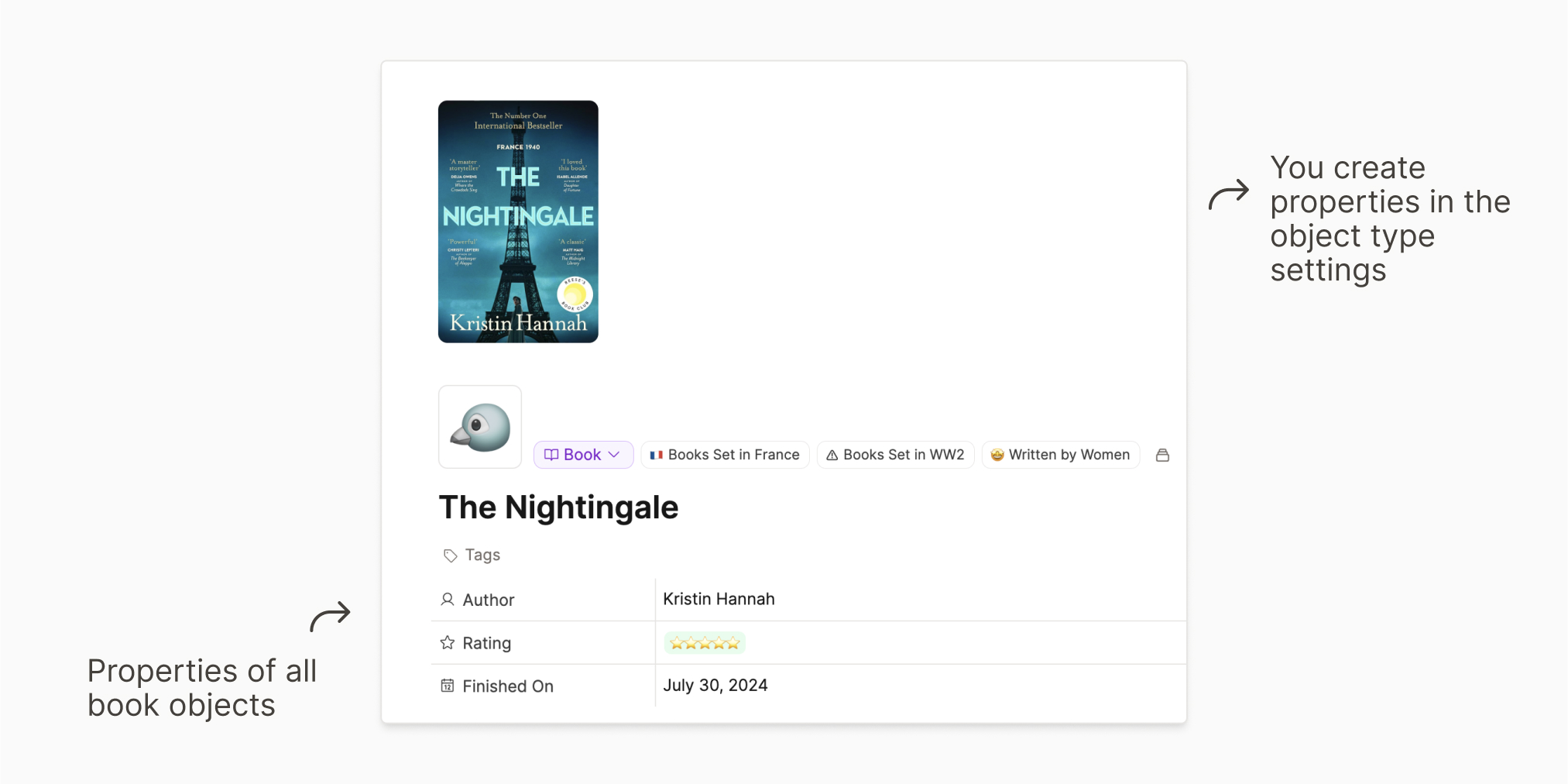
Properties add structured information to your objects. The properties an object can have depends on the type it is, so you set the properties up in the object type settings.
For example, people objects might have a “date of birth” property whereas your meeting objects don’t need that. They might just want an “attendees” property.
Whatever properties you give to the object type will apply to all objects of that type. This means all people objects will have somewhere for you to add a date of birth, and all meeting objects will have a place for the attendees. You don’t have to use them in every object, but the structure is there if you want it.

Filter and sort
Whilst it is useful to see all your objects of a certain type together, you may want to see just a subsection of them. For example, all books written by Edward Rutherford. You can do this with a filter. You can filter based on the object’s (book) properties (author).
You might also want to see the objects in a specific order. You can apply a sort to do this. For example, to view your objects in alphabetical order, apply a sort to the title.

Collections
A collection is a subgroup within one object type that you manually curate. For example, you can have a group of books, of quotes, of projects. It helps you organise your objects types into smaller, specific groups of your choosing.
It is like a folder structure in the sense that collections live within one object type only, so you can’t have a collection of books and quotes about France (that’s for tags).
But they are more flexible than folders because your objects can live in more than one collection. For example, you can put a book in a “5 Star Collection” as well as a “Books Set in France” collection. You couldn’t put the same file in two folders without copying the file.
Objects are always grouped by types, so collections give you more control over how you want to group objects of a certain type.

Learn More
Tags
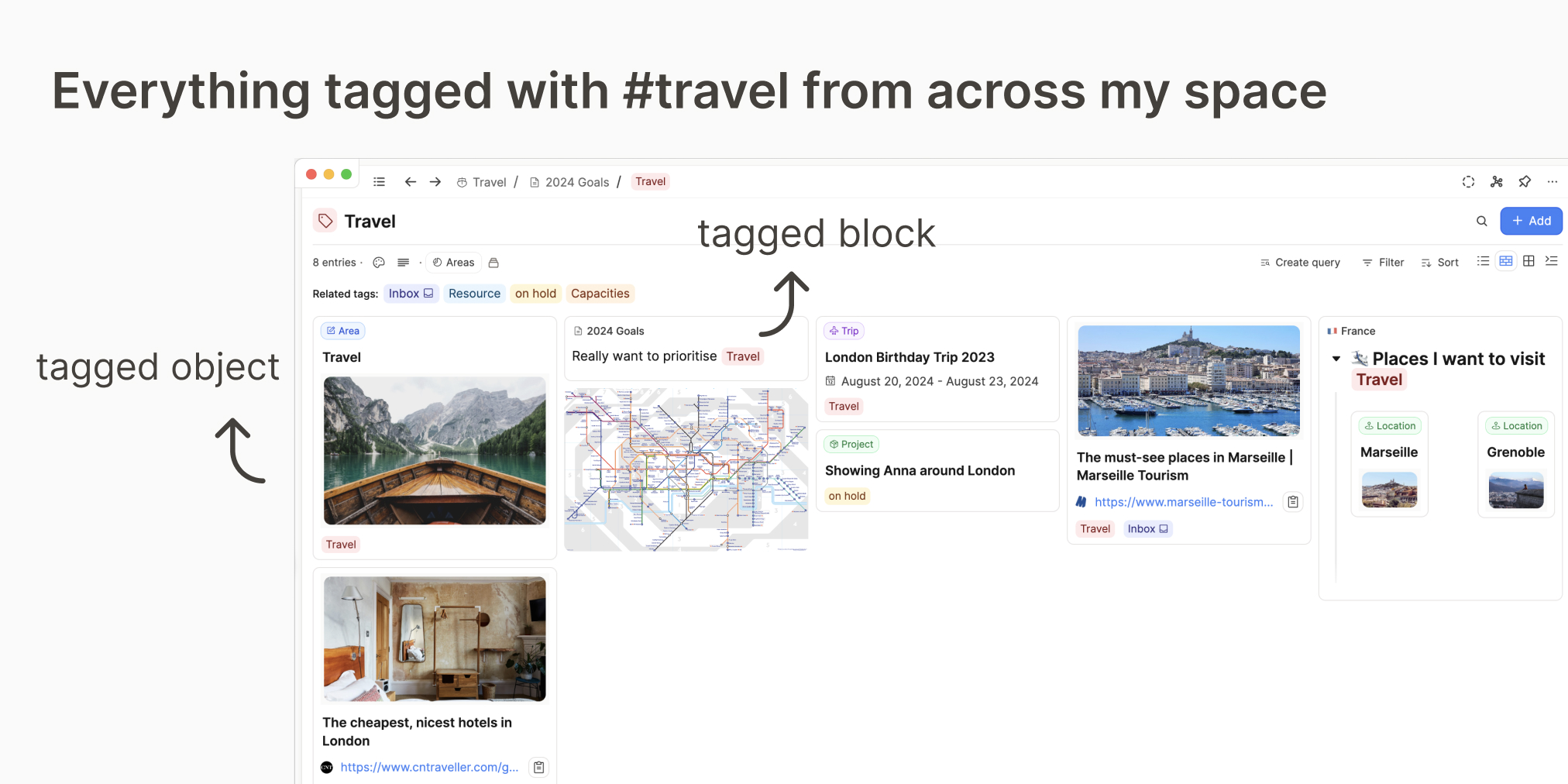
Tags allow you to group objects and blocks by theme, topic or general shared context.
If the object type tells you the type of information stored in the object, the tags might tell you what specifically the content is about.
They’re incredibly flexible, you can make them work for you!

Learn More
Linking
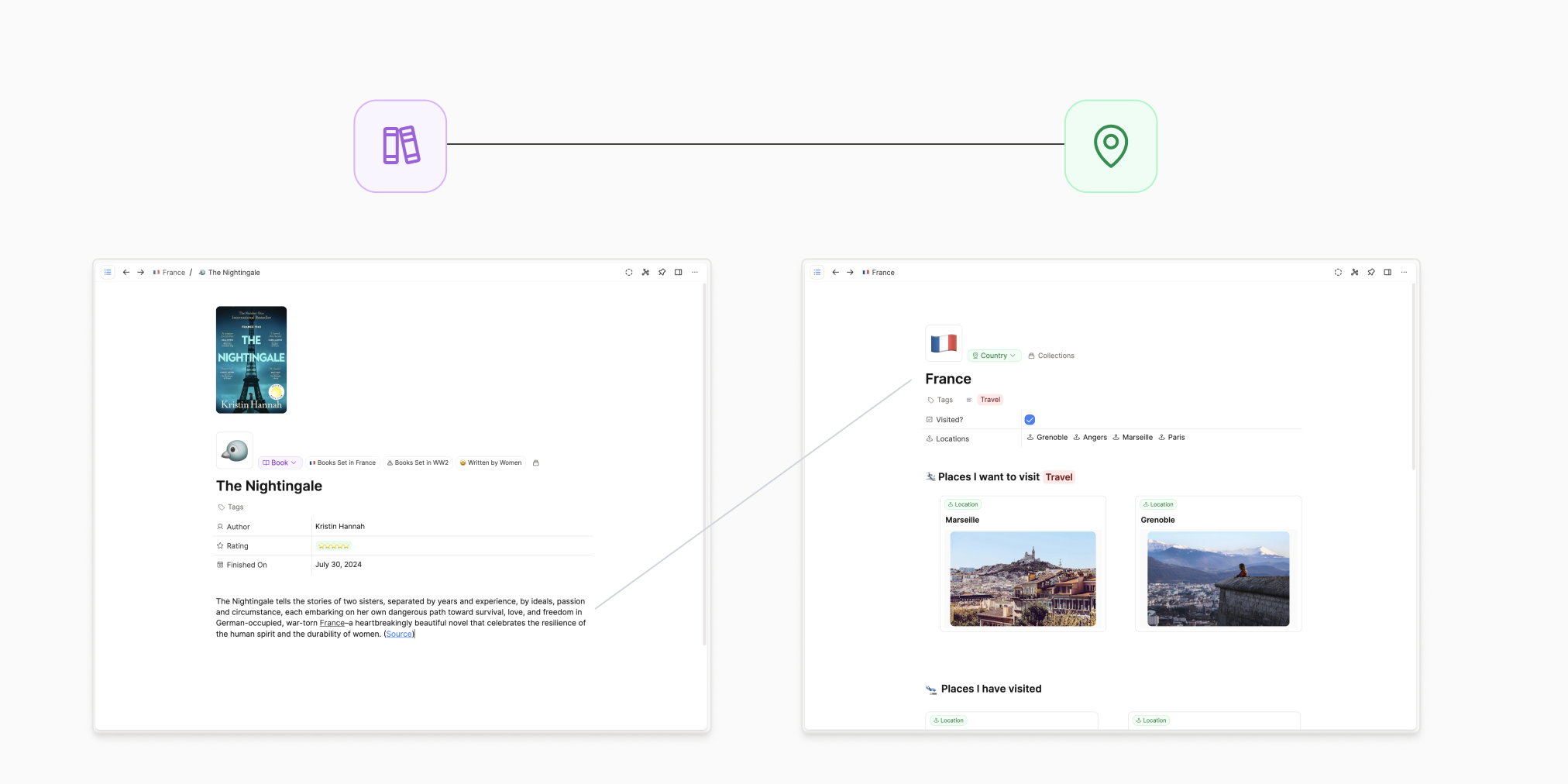
A link is a connection between two objects. You can create a link when there is a relation between the notes by using @ or [[]] and searching for the name of the object you want to link to.
To create the link in the image below, we typed @France whilst in 'The Nightingale" object.
You don’t have to link anything if you don’t want to, but we promise it will make your notes even more useful to you. Read more about this here.

Learn More
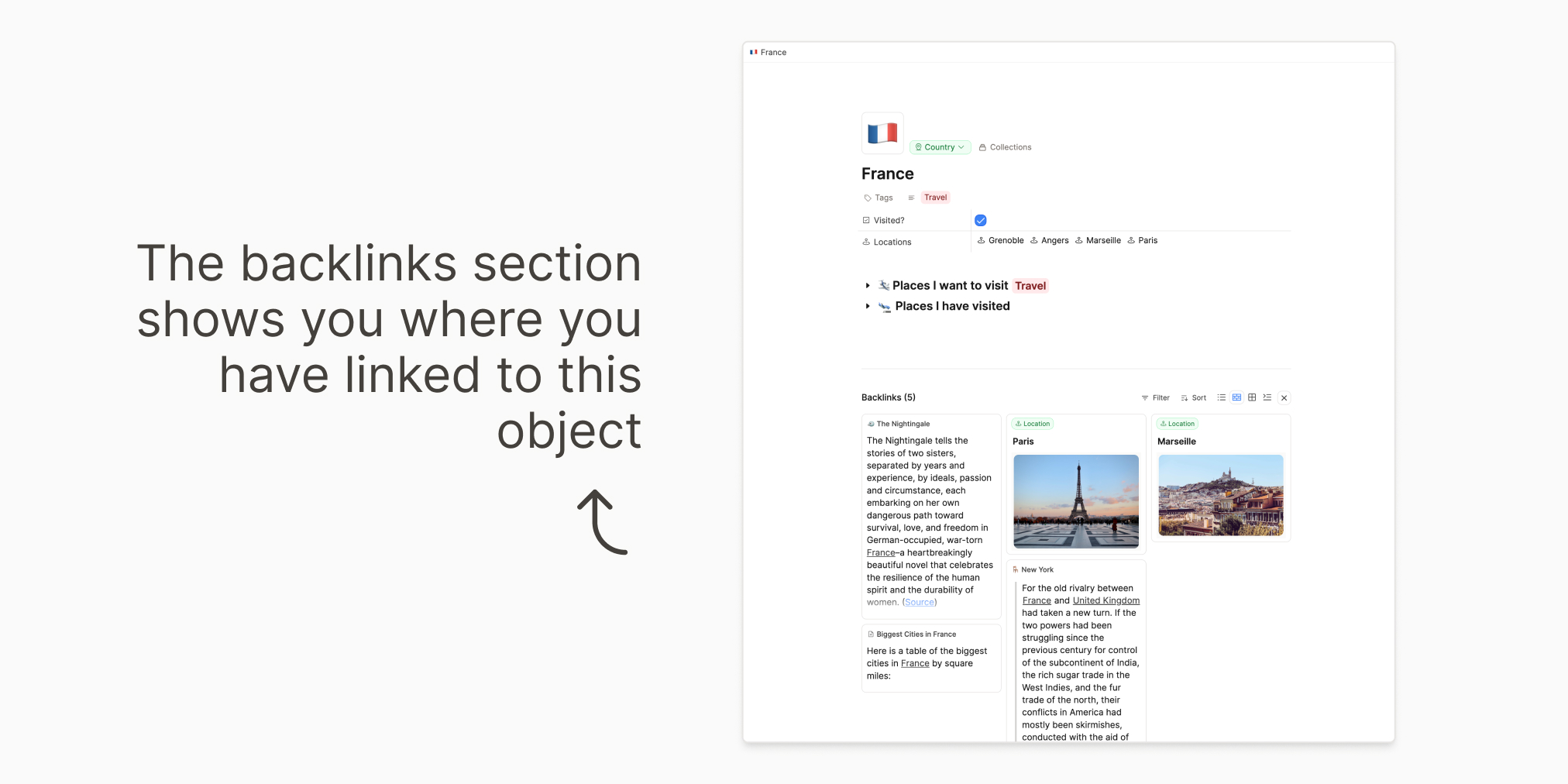
Backlink
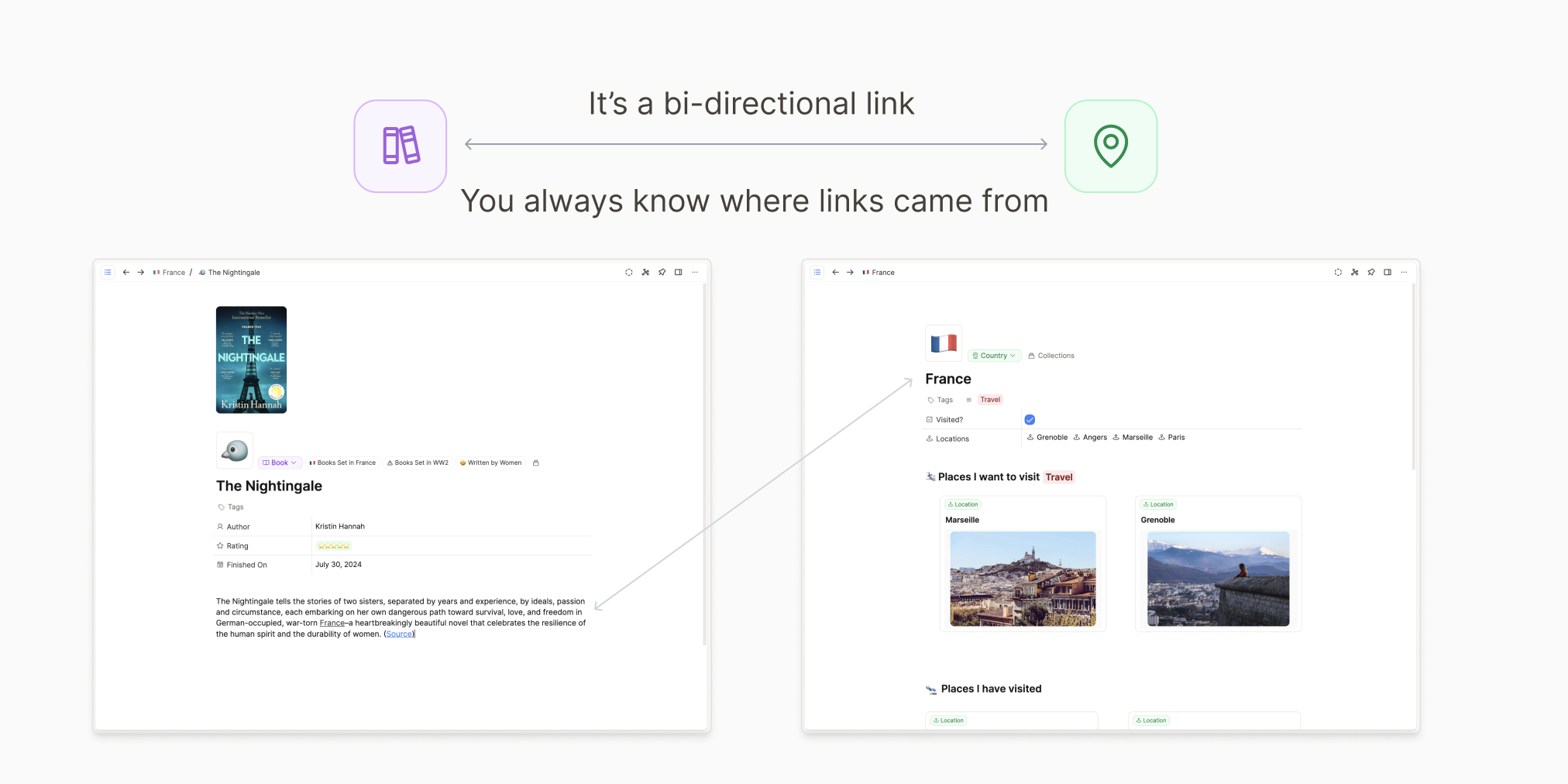
Backlinks show you where a link came from. Instead of linking just from object A to object B, object B links back to A too.

Backlinks show you precisely where you linked to an object to, which gives you some more context to understand why you previously linked to it.
You can find an object's backlinks at the bottom of every page. If there are no backlinks there, you haven't linked to this page from anywhere else yet.

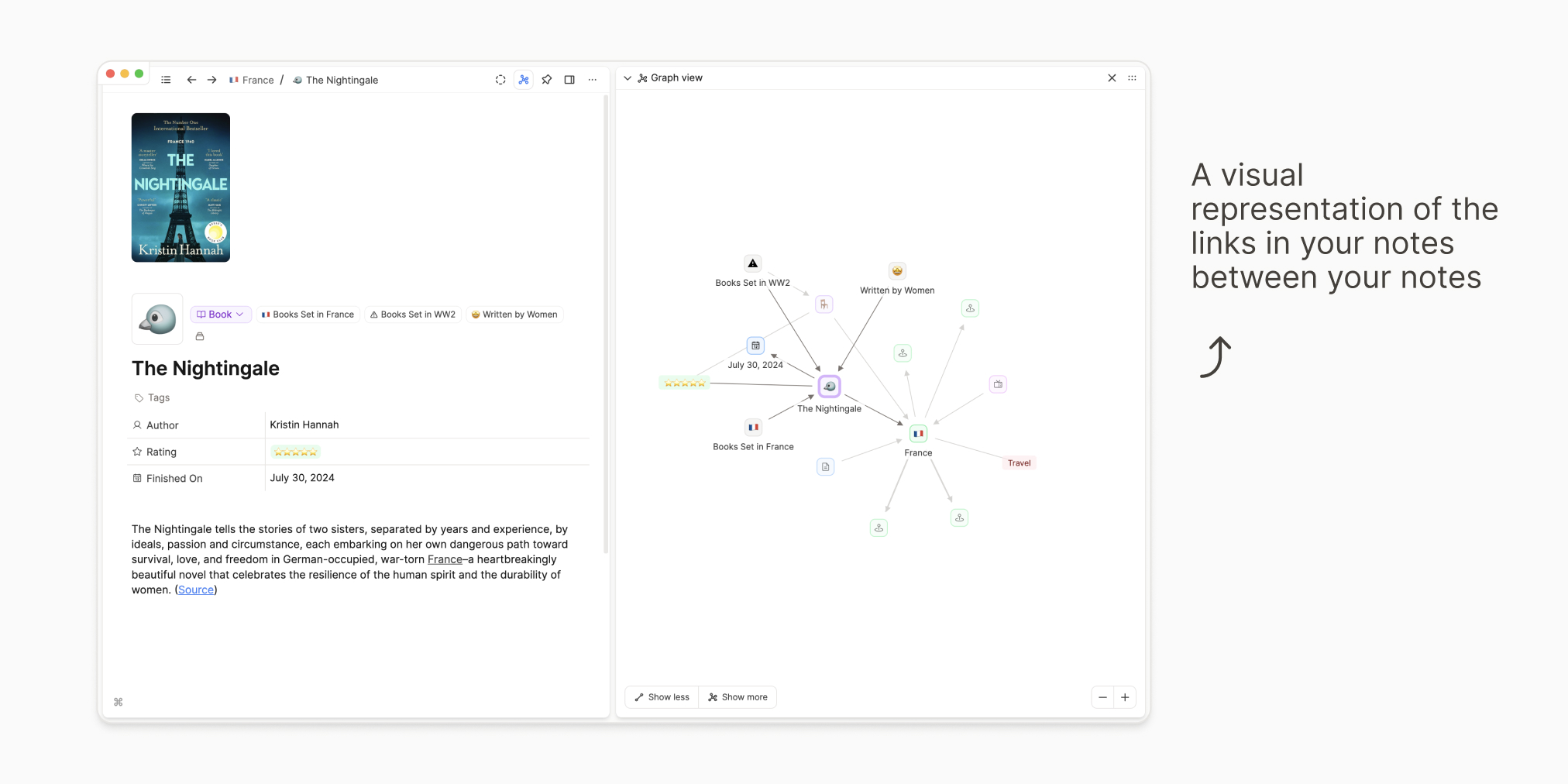
Graph
A graph shows you how your notes connect. Each link you make draws a virtual line between your objects, and the graph view is where you see that.
Mathematicians call these structures graphs, and so do many note-taking apps.
... which are mathematical structures used to model pairwise relations between objects. A graph [...] is made up of vertices (also called nodes or points) which are connected by edges (also called links or lines). – From Graph Theory on Wikipedia

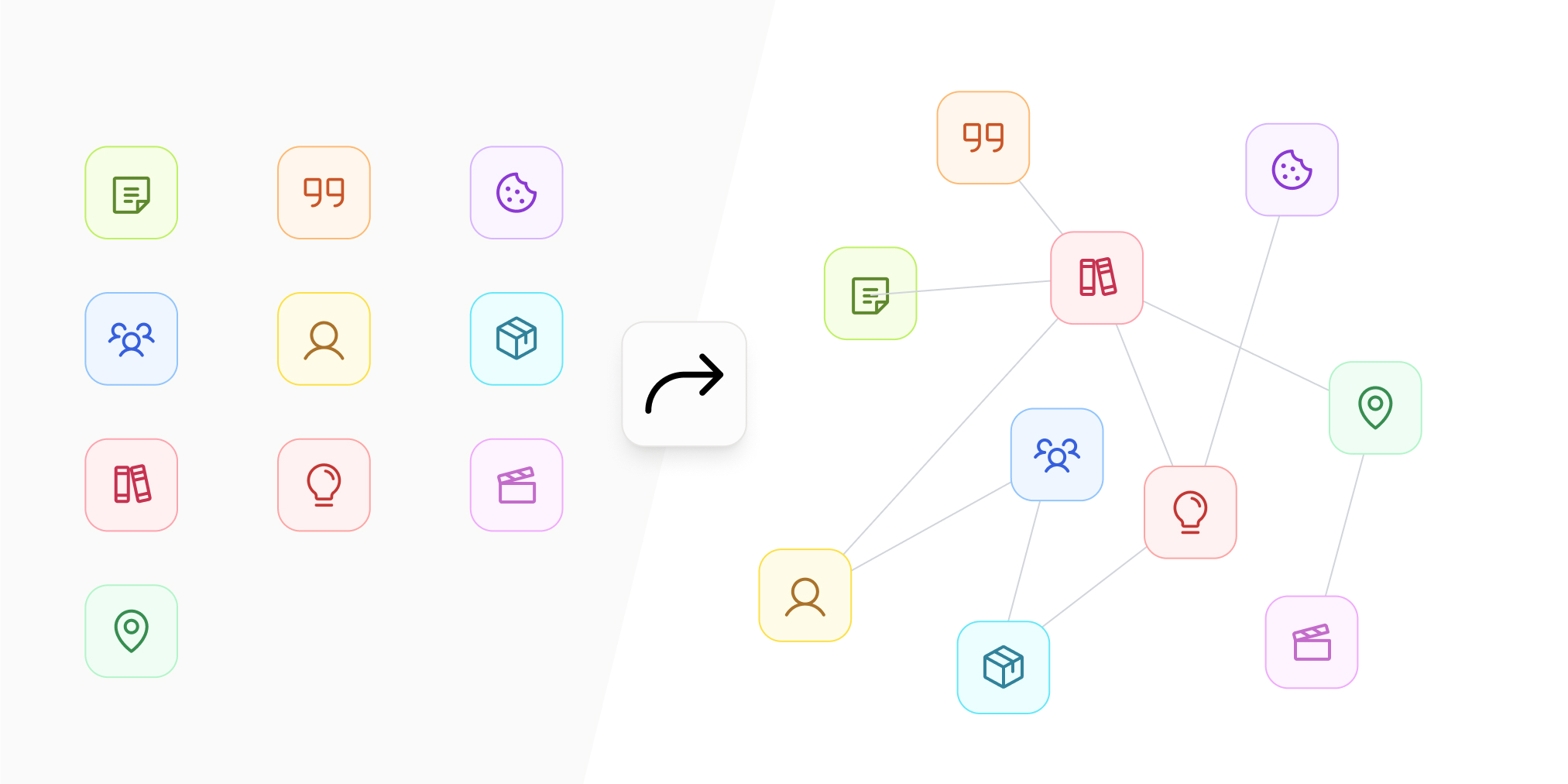
Networked note-taking
The building blocks of networked note-taking are what we just described above. You have notes (objects) that can be linked together (links which create backlinks) and this can be said to create a network of notes. The graph is the visual representation of this network.
Networked note-taking makes it as easy and intuitive as possible to work in this way because it mimics how our brains think. We want to make associations with other content, and that’s as easy as linking. The connections (explicit or implicit) help you to associate ideas, make sense of complex topic, and help you to build sustainable knowledge by attaching it to existing ideas.

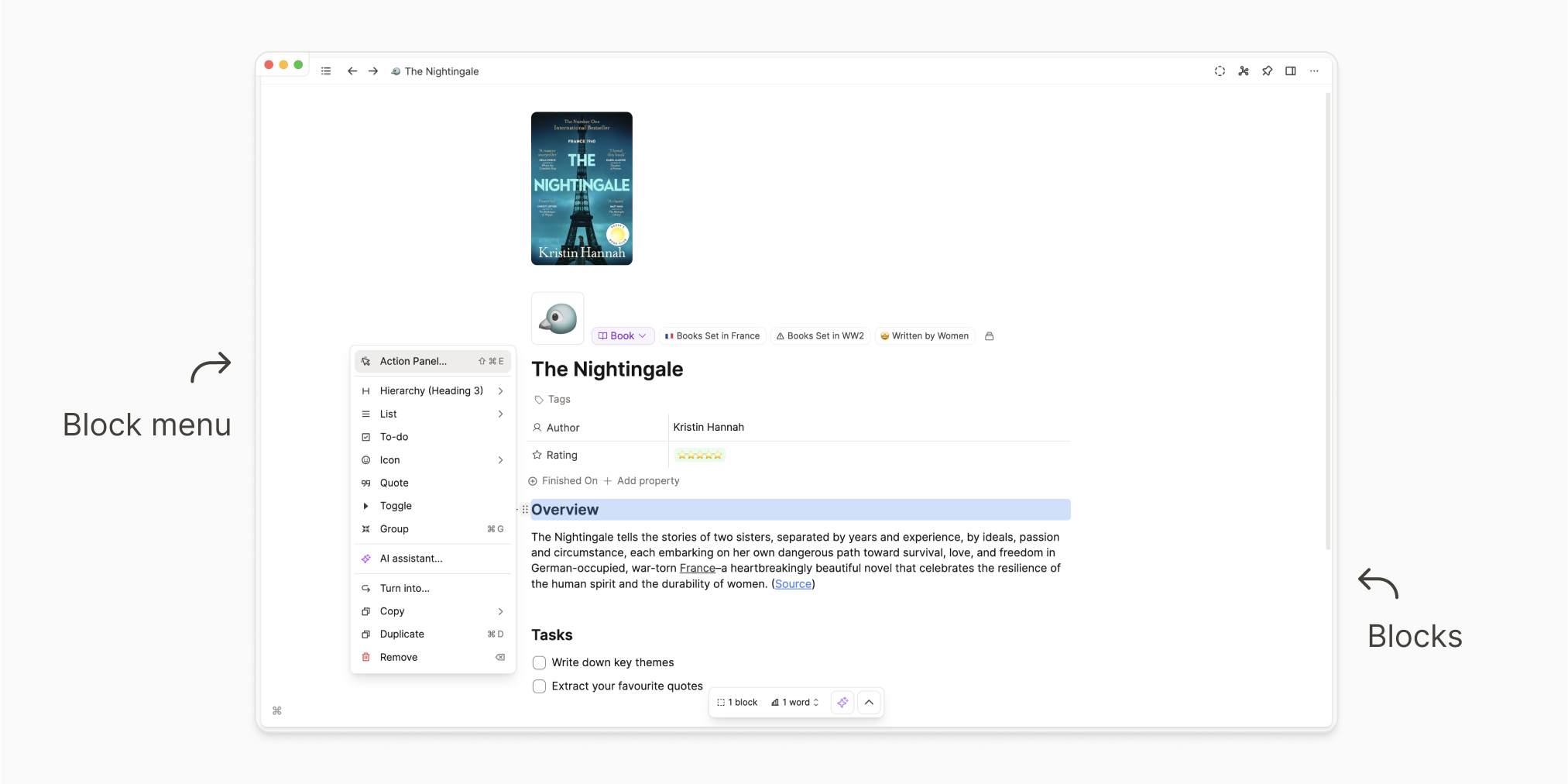
Blocks
Blocks are literally the building blocks of your notes: you can put text, images, icons, bullet points and more in your notes to build the notes you want. This gives you lots of flexibility for how your notes look and feel.
This is different to a paragraph-based editor like microsoft word, where you have long flowing groups of text but less flexibility with how other elements of your notes can interact with each other.

Learn More
Templates
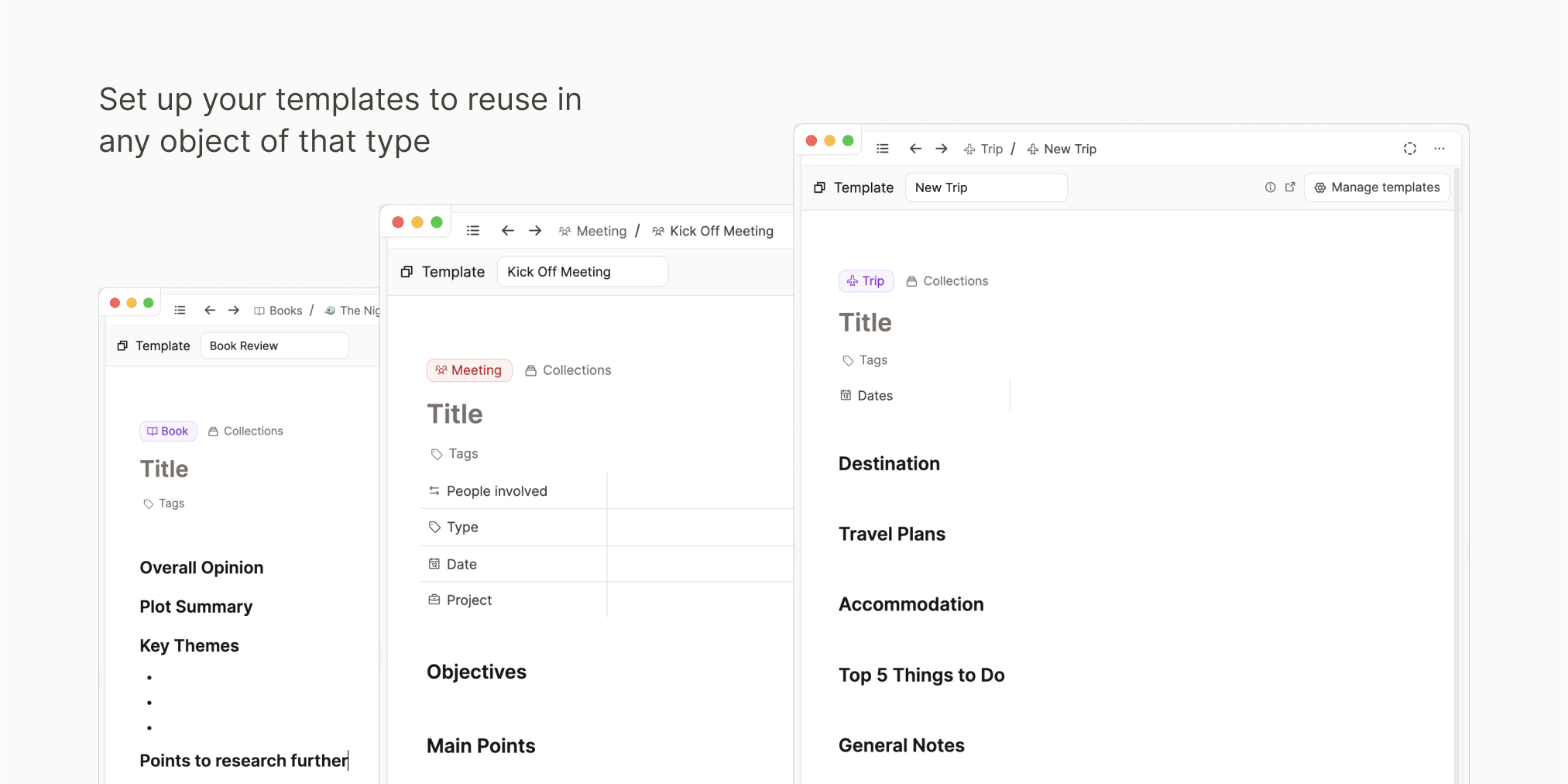
If any parts of your notes are repeated, you can create a template to hold that repeatable structure so you can quickly insert it into future notes, without typing it out every time.
Your templates always belong to a specific object type. This is part of how you can customize objects of that type to be exactly what you need.
For example, if you follow a set order for a book review, you can create a template with the basic book review structure to reuse with each new book.

Learn More
Queries
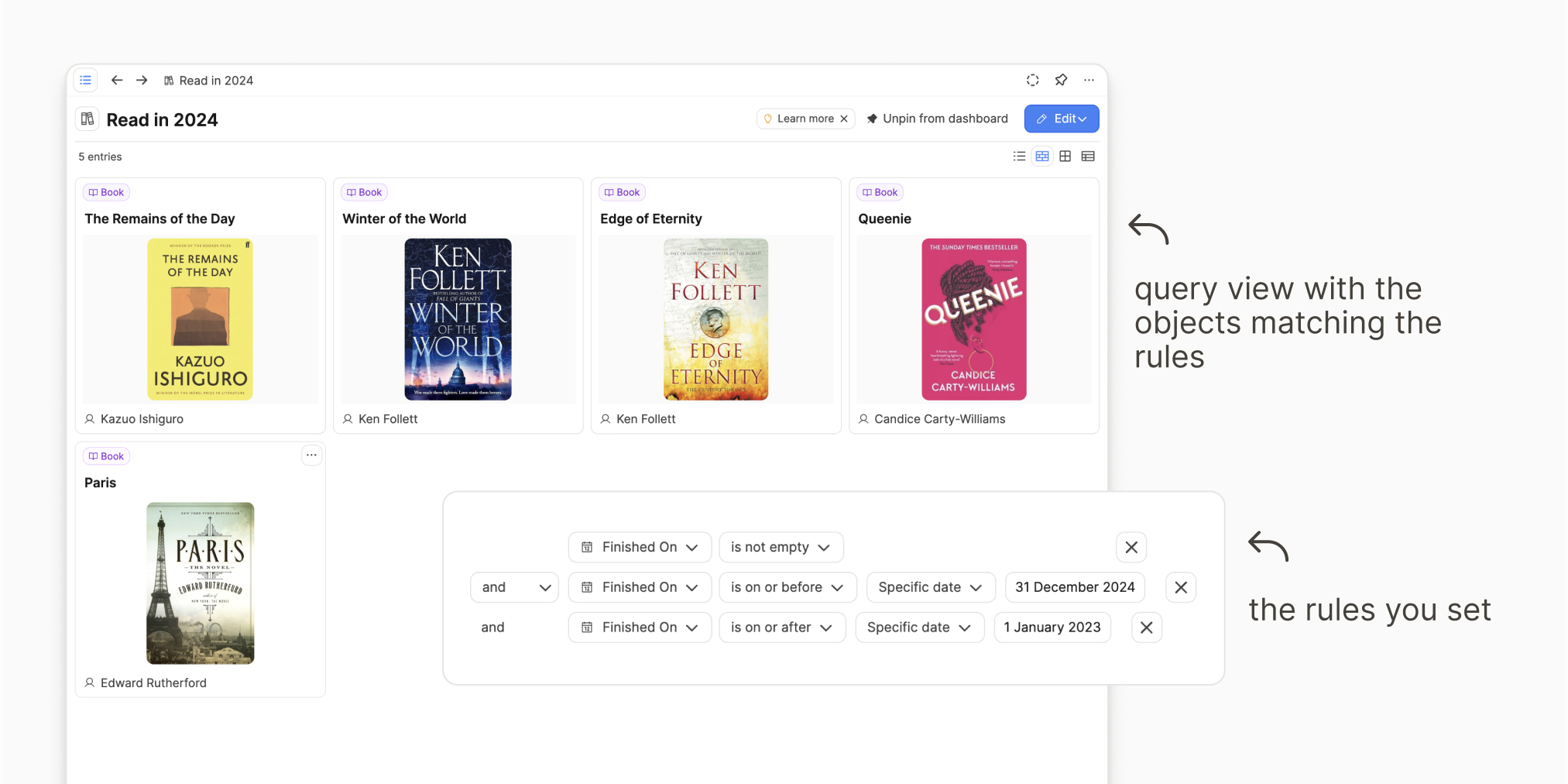
This makes a permanent view for something you have filtered and/or sorted. This means you can come back to those specific filters multiple times.
This is because queries allow you to automatically collect content based on rules you set, and you set the rules just like how you filter or sort in your object types.
Queries group all matching objects and blocks into a view that you can save to reuse whenever you need. Any time a new object or block matches those rules, it will be added to that query.
You might want to look for all meetings you’ve had with your tax consultant, or all books you’ve read in 2024— queries help you do this automatically.

Learn More
Link views
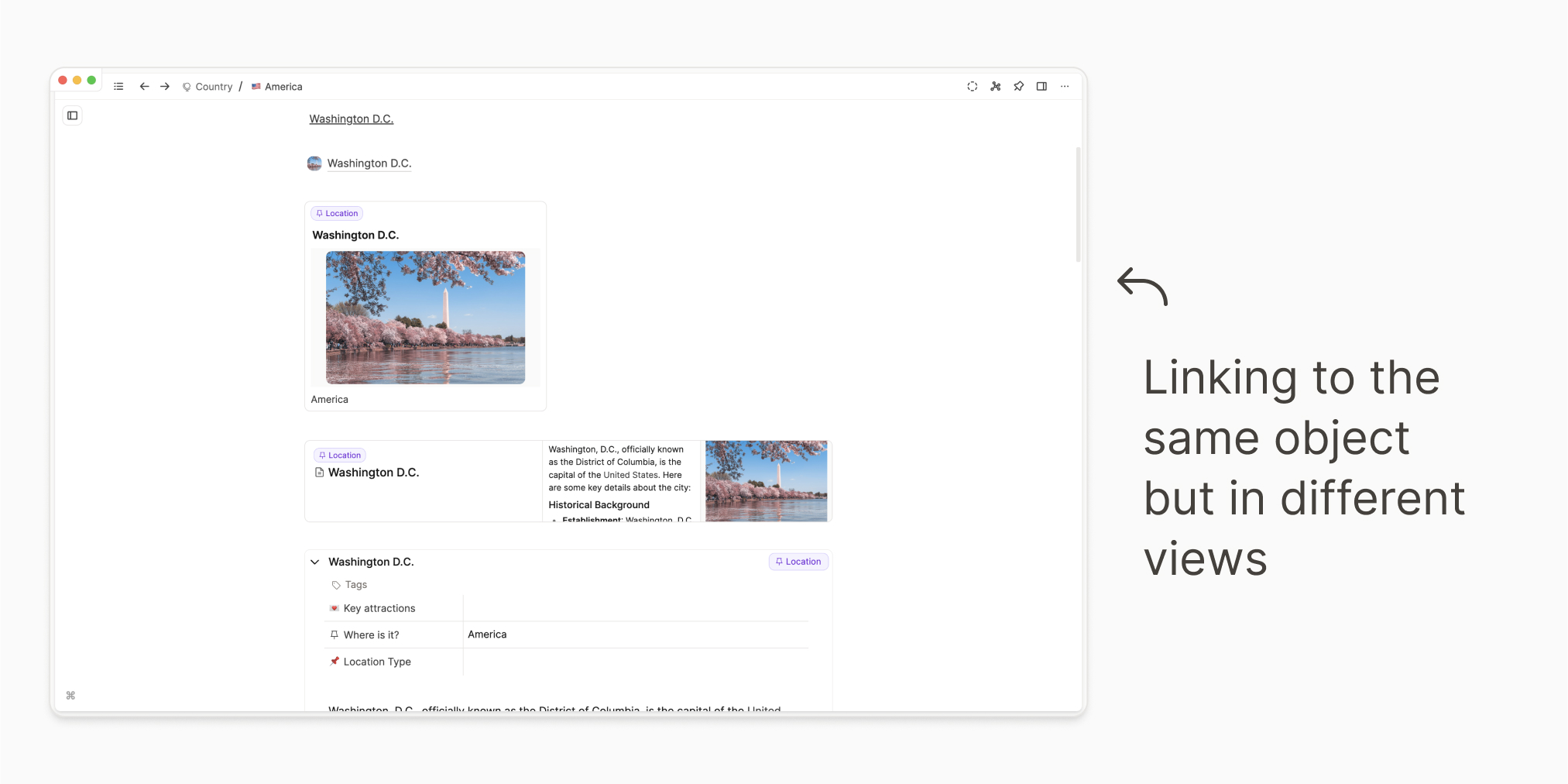
Link views are how the connections between your objects are displayed. It can be a plain underlined link like you see on websites, or more visually inviting options. Each link view is important for different use-cases.

Learn More
