
Create a network of notes
Most of the tools and apps we use today are organized in hierarchies, like with folder structures, and in tables, like with Excel sheets. Both approaches limit your thinking. Your brain works associatively, meaning you connect ideas, thoughts, emotions, and knowledge. Capacities combines associative note-taking with simple hierarchical patterns you are already familiar with. We talked about this in a blog post if you want to read more about this approach.
How it works
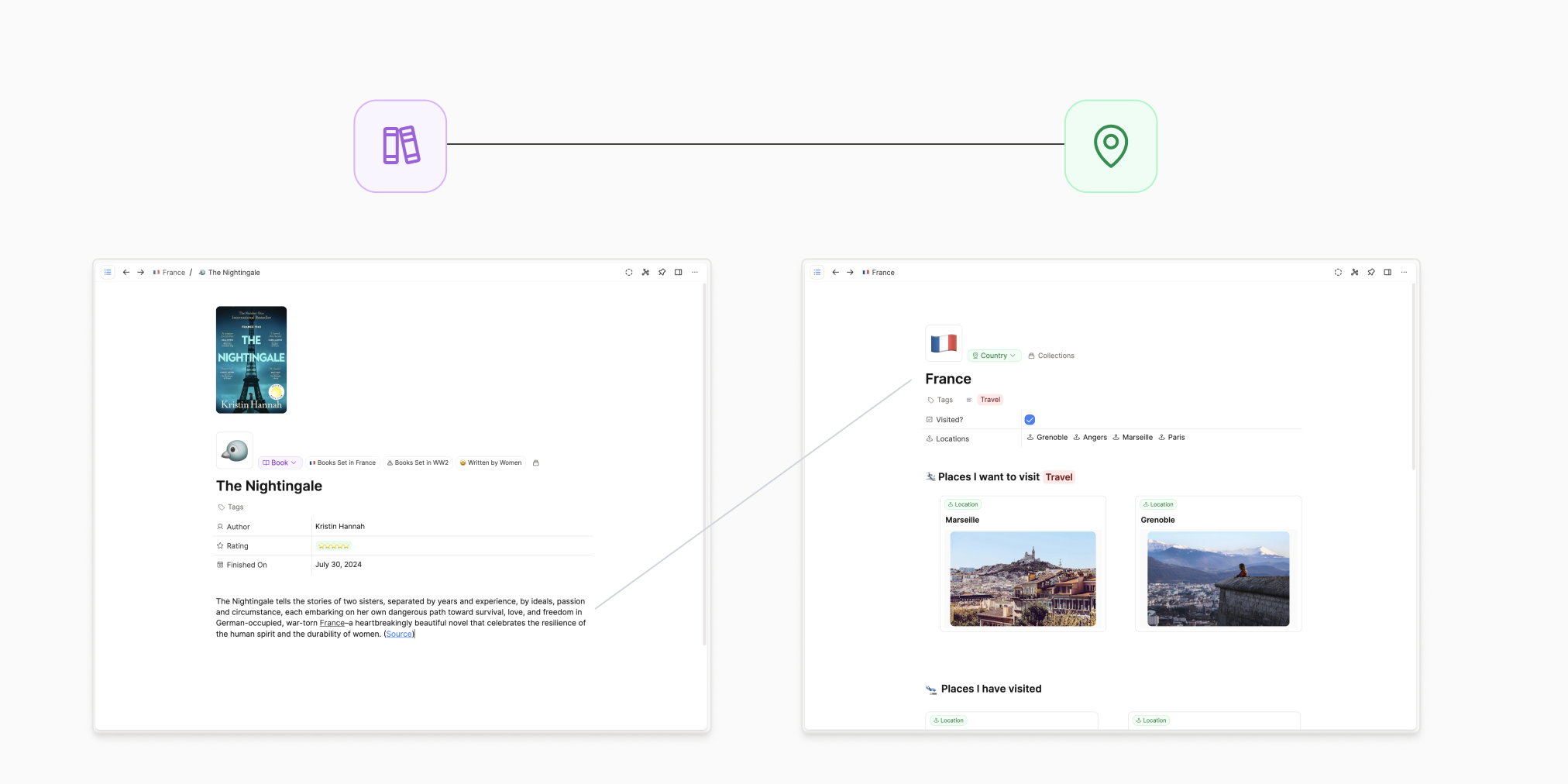
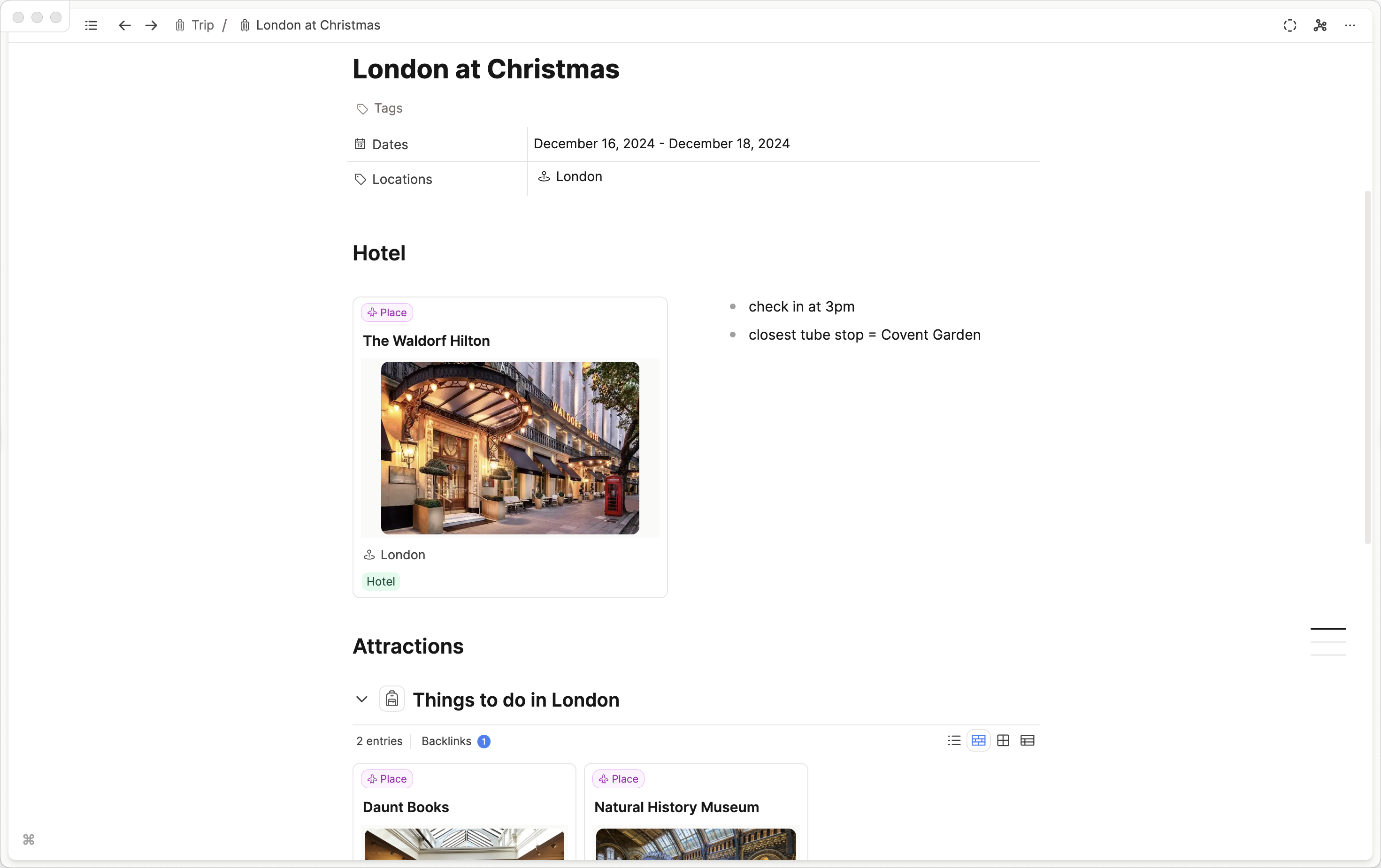
You can link any content in Capacities to any other content. In other words, you can link any object to any other object.

Your objects do not live in a single folder or on a single page. They can be part of many pages and collections instead. In other words, you can reuse an object wherever it's useful.
How to link
If you want to see more about linking your content, watch this video!
There are two key “functions” to know for linking: @ or [[]]. They both do the same thing, you just need to pick your favourite.
Once you’ve typed either of these, you will get a search bar, allowing you to search by name for the object you want to link to whichever object you're currently in.
For example, if you want to link Bill Gates to Microsoft, open your Bill Gates object, type @Microsoft, select the correct object. A link now exists from Bill Gates to Microsoft, but also from Microsoft back to Bill Gates.
Also, remember from the Getting Started video that you can also highlight existing text, then click the @ in the menu that pops up. The search term will be automatically populated with the text you’ve highlighted and you can choose your object from there.
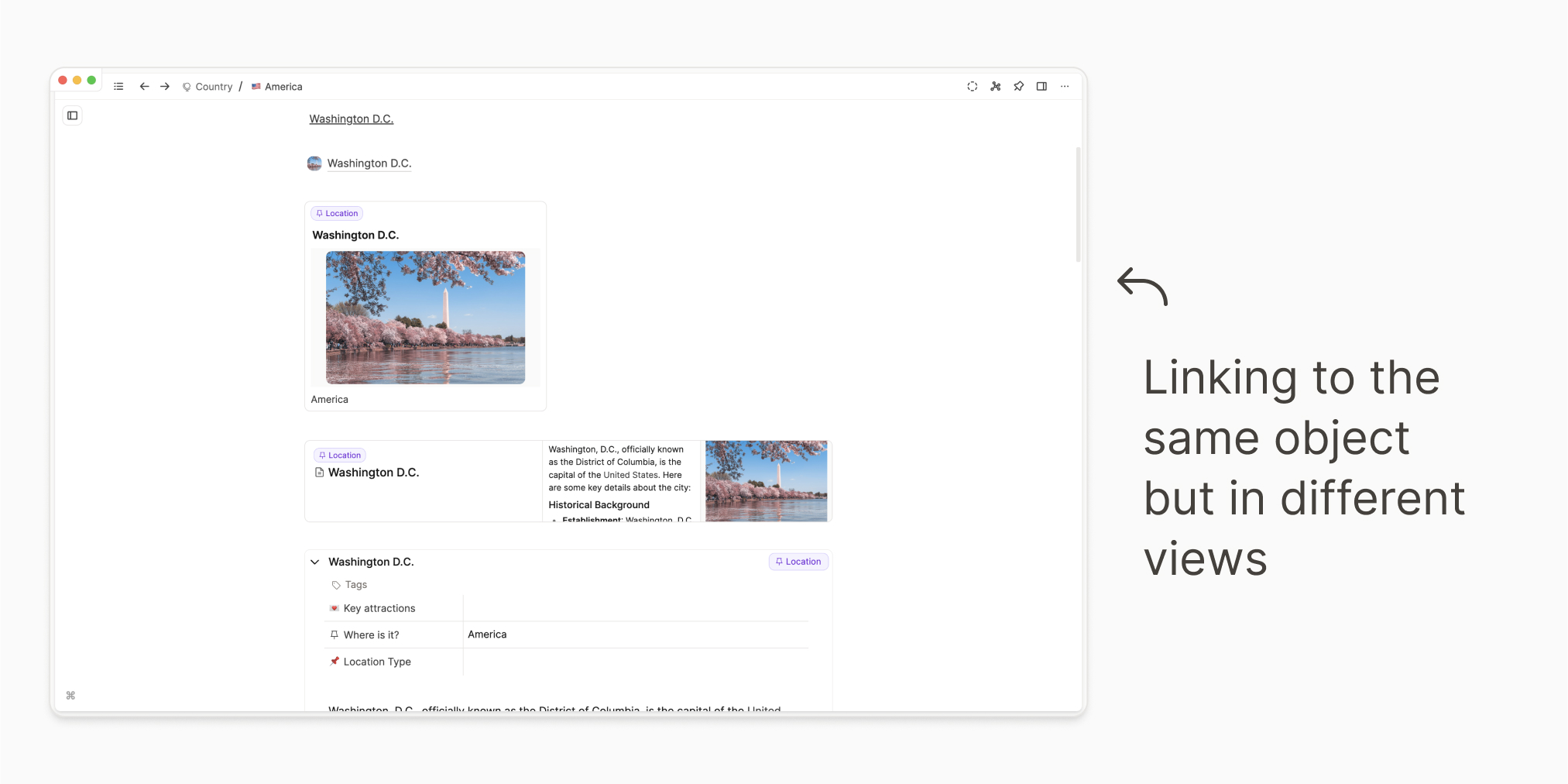
Customizing how your links look
If your links are within text, it will always look the same: underlined text. This is called an in-line link.

However, if your link is in its own block (remember Capacities is a block-based editor), you have more flexibility.
We have the small card, wide card, link block and the embed views. You can see more about these here.

You can make use of these views within our block-based editor to rearrange your notes to customise the look.

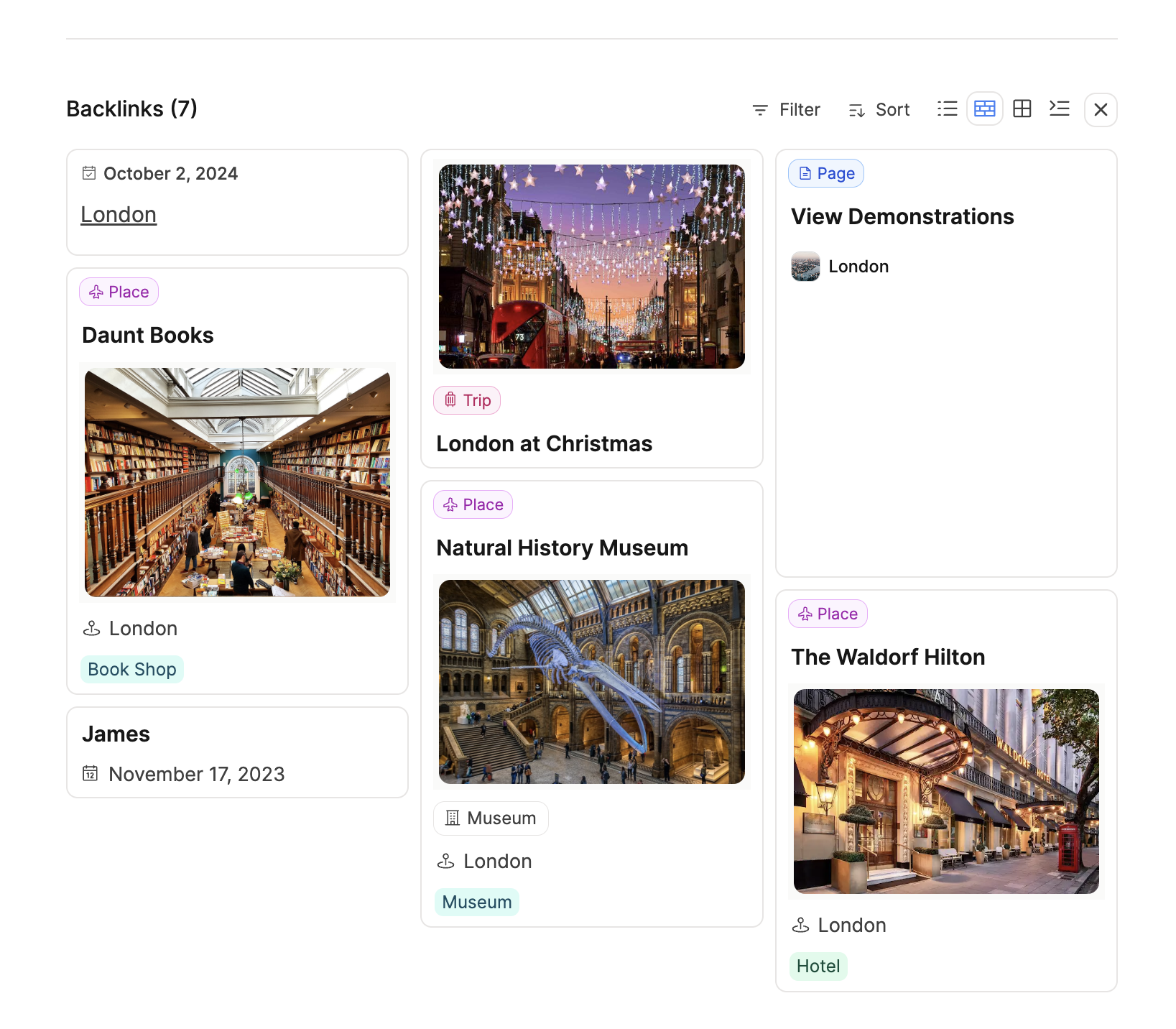
Backlinks - see where your content has been linked?
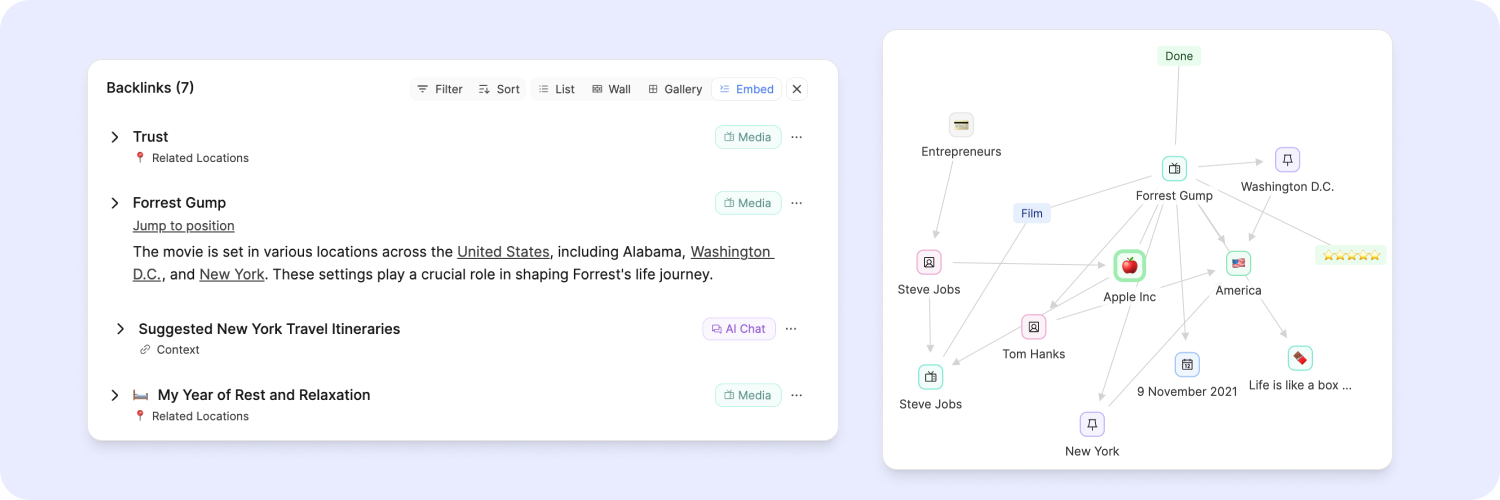
At the bottom of each object, you will find a section labeled Backlinks where you can now see all other objects where your current object is linked. Next time you open an object you will immediately see where it is used and how it relates to other notes.

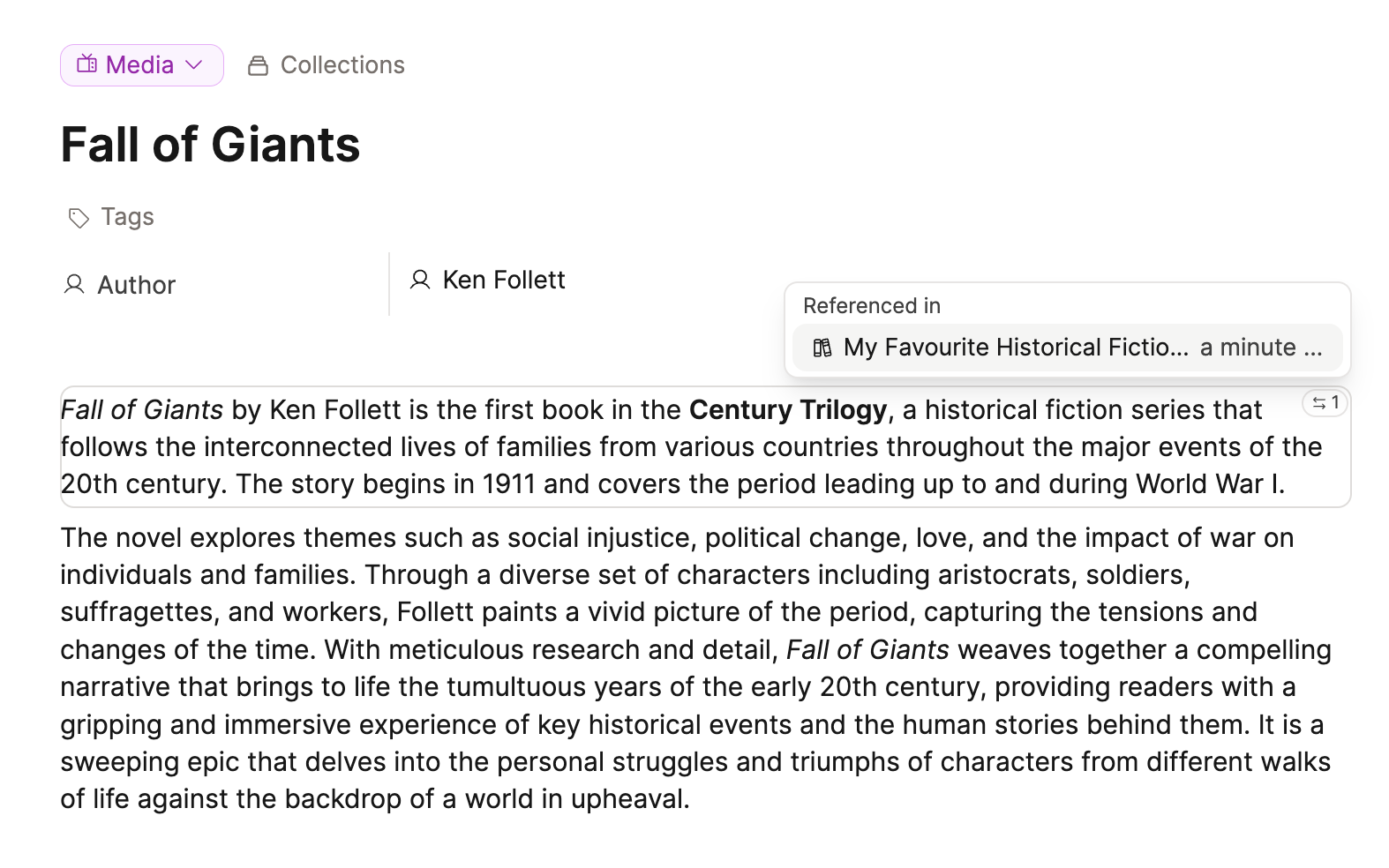
Block references and block-based linking
So far, we've only talked about links to other objects. Capacities also lets you link to individual blocks inside of an object. We call this block-based linking. Not only can you link to other blocks, but you can also embed individual blocks and their children inside another page. Read more about it here.

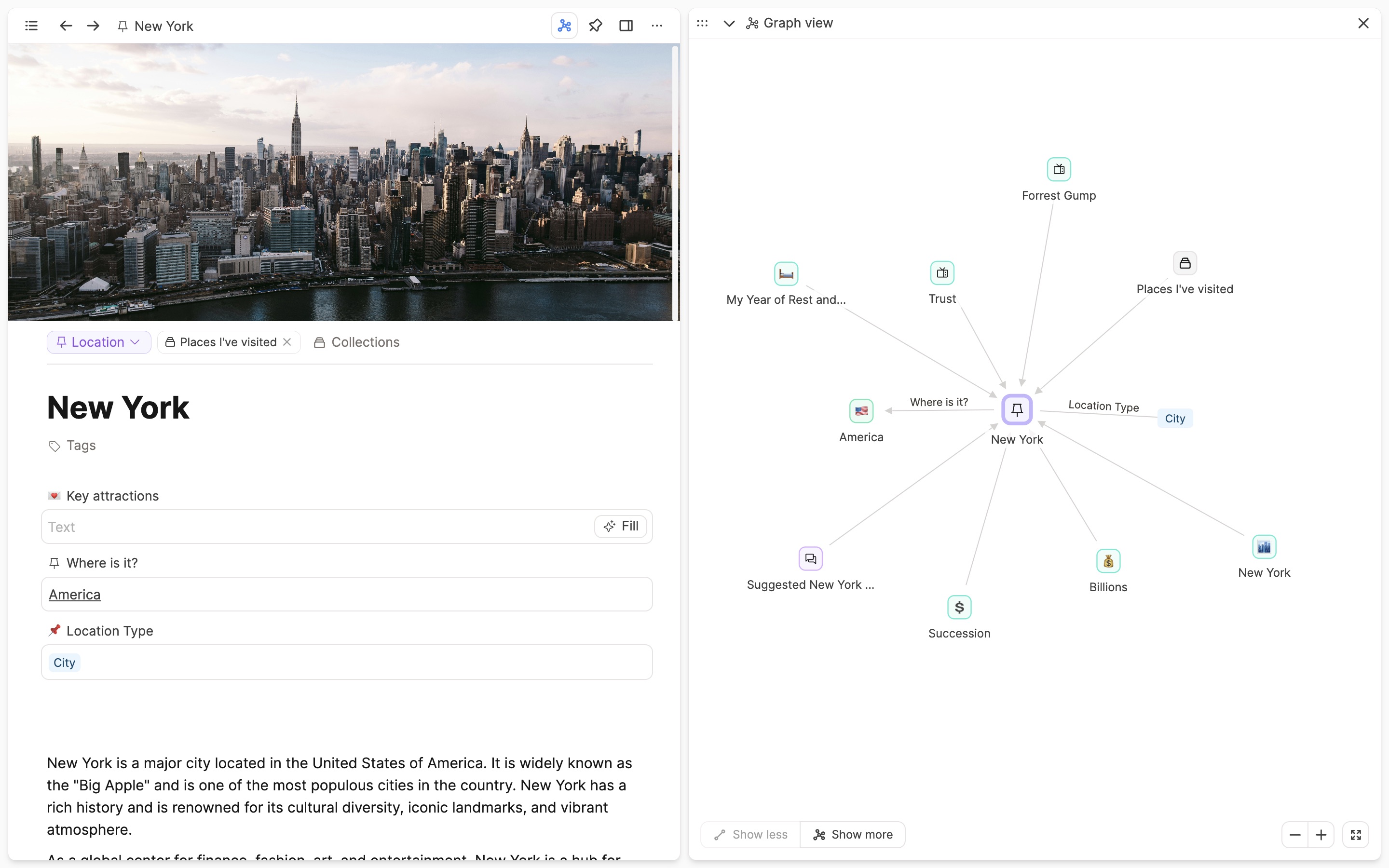
Graph view
Once you have created links between two or more objects, you are able to use the graph view to get an overview of how your objects are connected.
WARNING
Capacities has no global graph view. To see the graph view, open an object and look for the graph icon in the top right.
You can open it with the little graph button at the top right of your window. It allows you to explore your network of thoughts visually.

If you have links in properties (such as the 'where is it' and 'location type' properties), the property names become labels on the graph, between relevant objects.
If a link is created outside of the properties, the graph view still shows you the relation between objects, but there is no label.
Use linking wisely
You might wonder in what way this should help you in your note-taking and why you should do it. To be honest you need to figure that out yourself. And don't enforce it, just create your notes naturally and connect thoughts when they come to your mind. Linking as much as possible is not necessarily helpful. You need to create valuable connections.
We are sure you will find your way. And over time you will build a powerful studio for your mind that supports you in your thinking. And very soon you will come up with new ideas based on the connections you created. Have fun building! 🏗
