
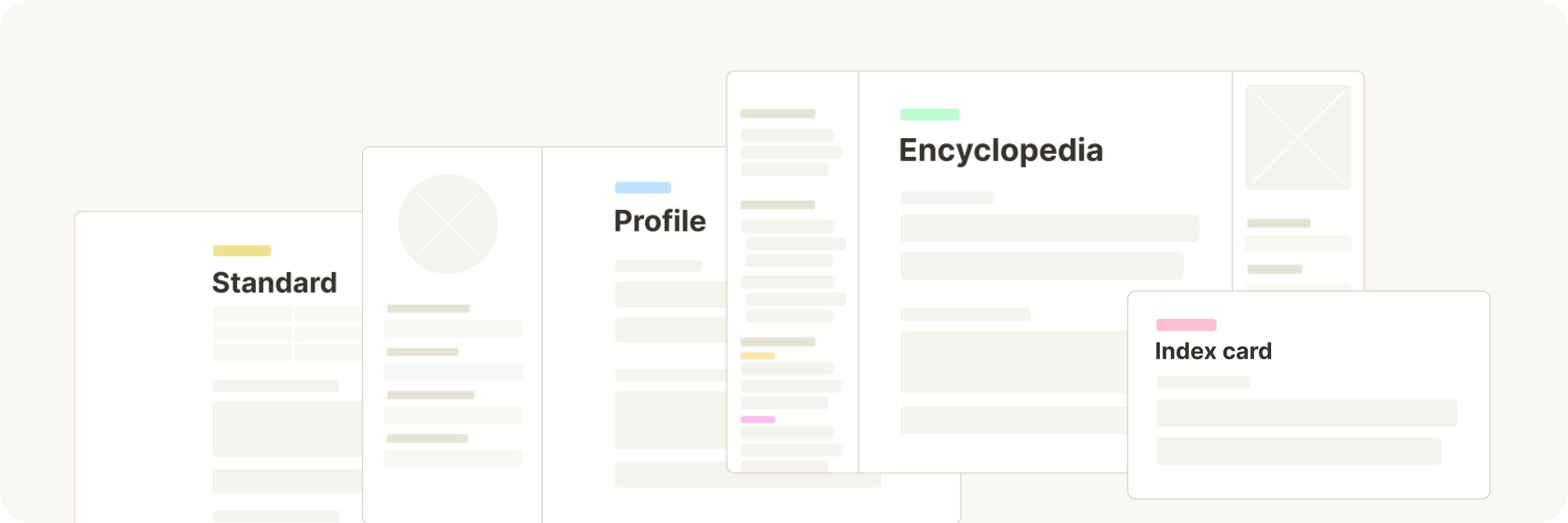
Page layouts
We are visual thinkers. To better differentiate between different types of objects and to utilize their unique constrains and properties Capacities now offers different design and color settings so you can define how they should look and feel.
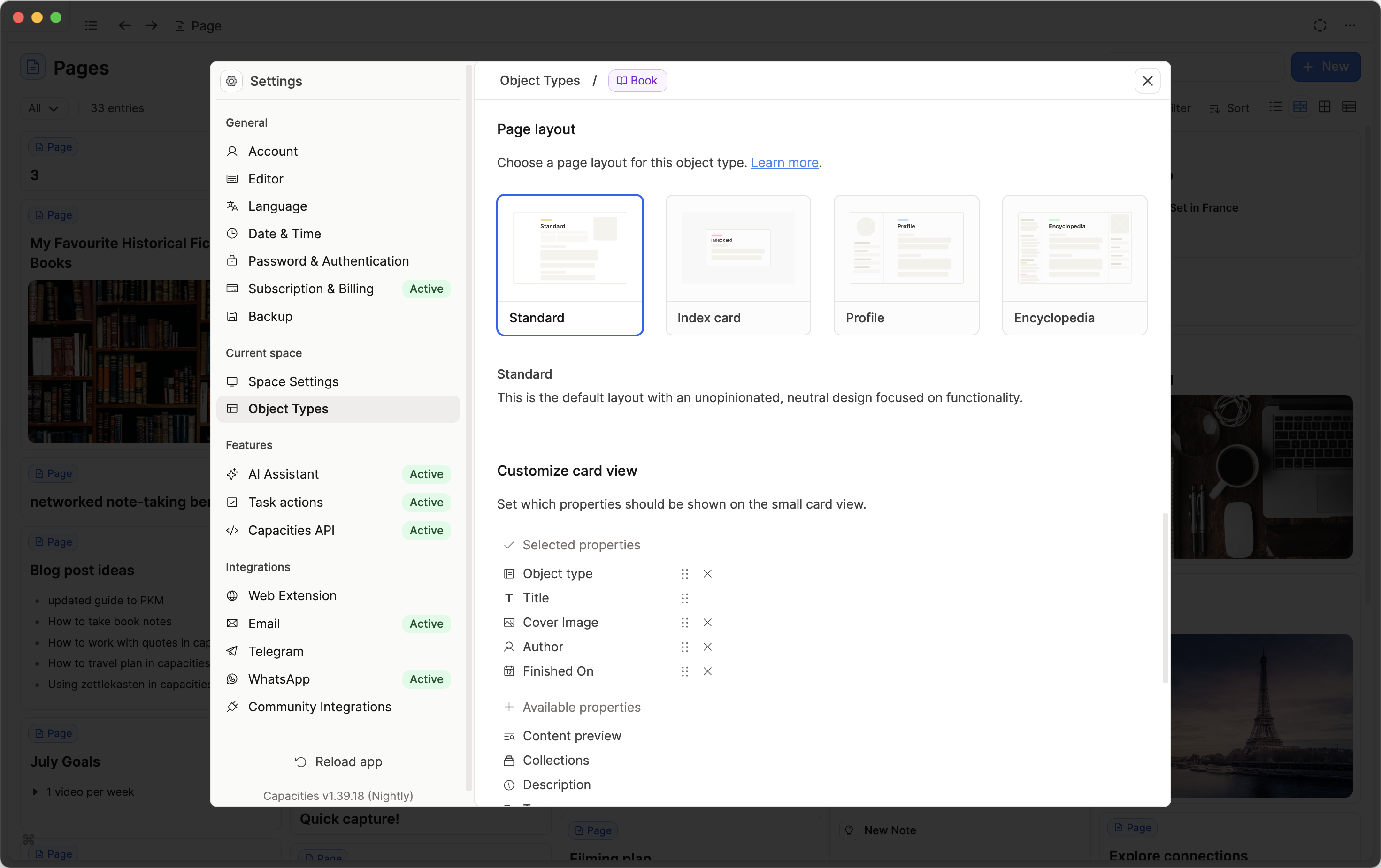
Page layouts are only available for custom object types. You will find the layout settings in your object type settings.

What are page layouts?
The page layout is the way in which the information of an individual content of a custom type is arranged.
Standard
This is the default page layout with an unoppinionated, neutral design focused on functionality.
The standard layout supports a wide mode. It lets you use the full availble width of your screen for your content. This is great for building dashboards or using multi-column layouts. Using a wide layout might not be great for working text, as it reduces legibility. You can set wide mode as default for all entries of a type in the object settings. Additional you can toggle the wide layout for individual contents.
Index card

Inspired by the analogue index card (or zettel), this layout is aimed at short-form or more draft-like content. Through its design, it enforces a visual constraint on the length of the content. Properties and a small preview image can be collapsed, to hide non-essential details.
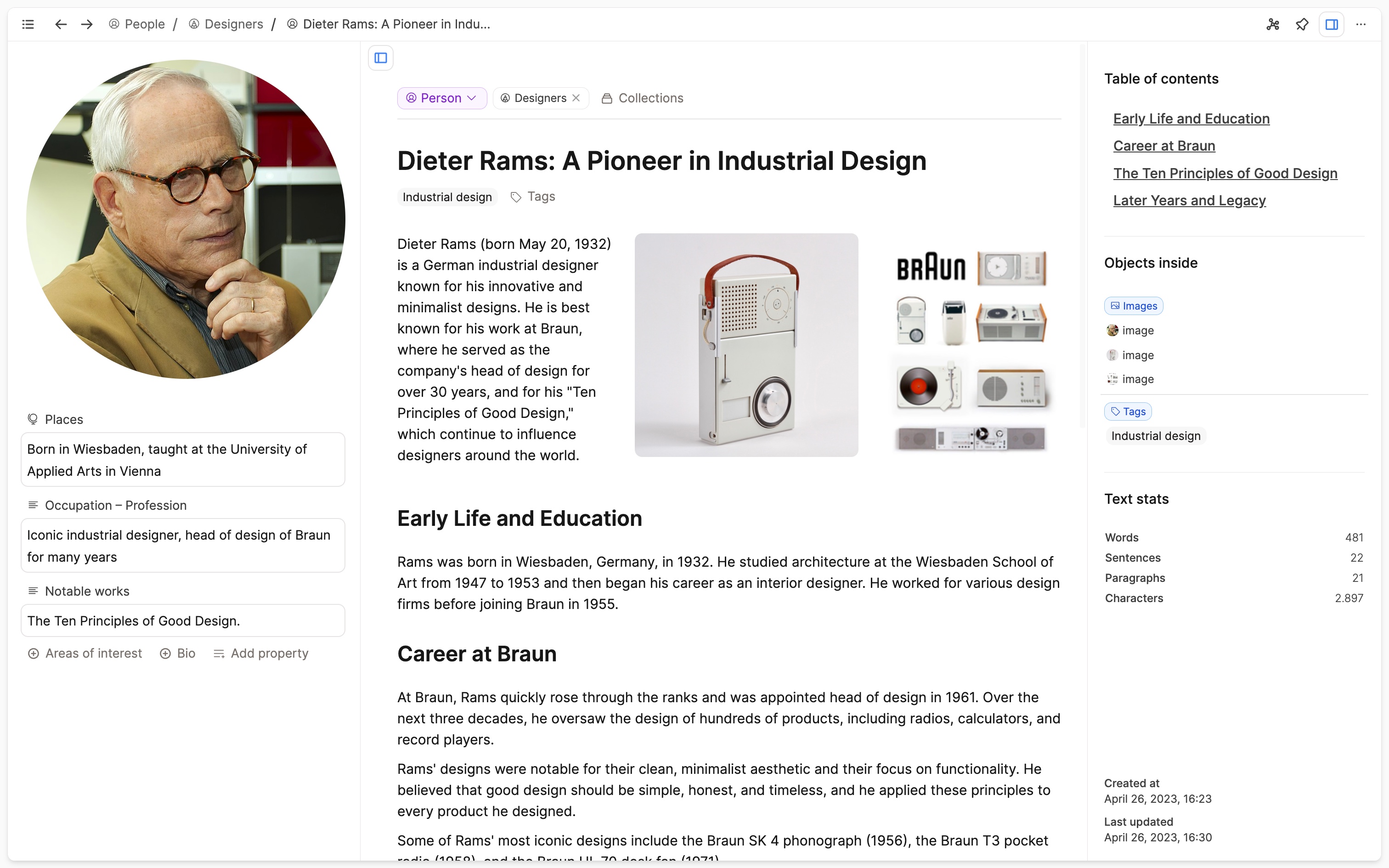
Profile

The profile layout is great for content such as people, companies, or organizations. Its main features are the circular preview image and a separate property section on the left side.
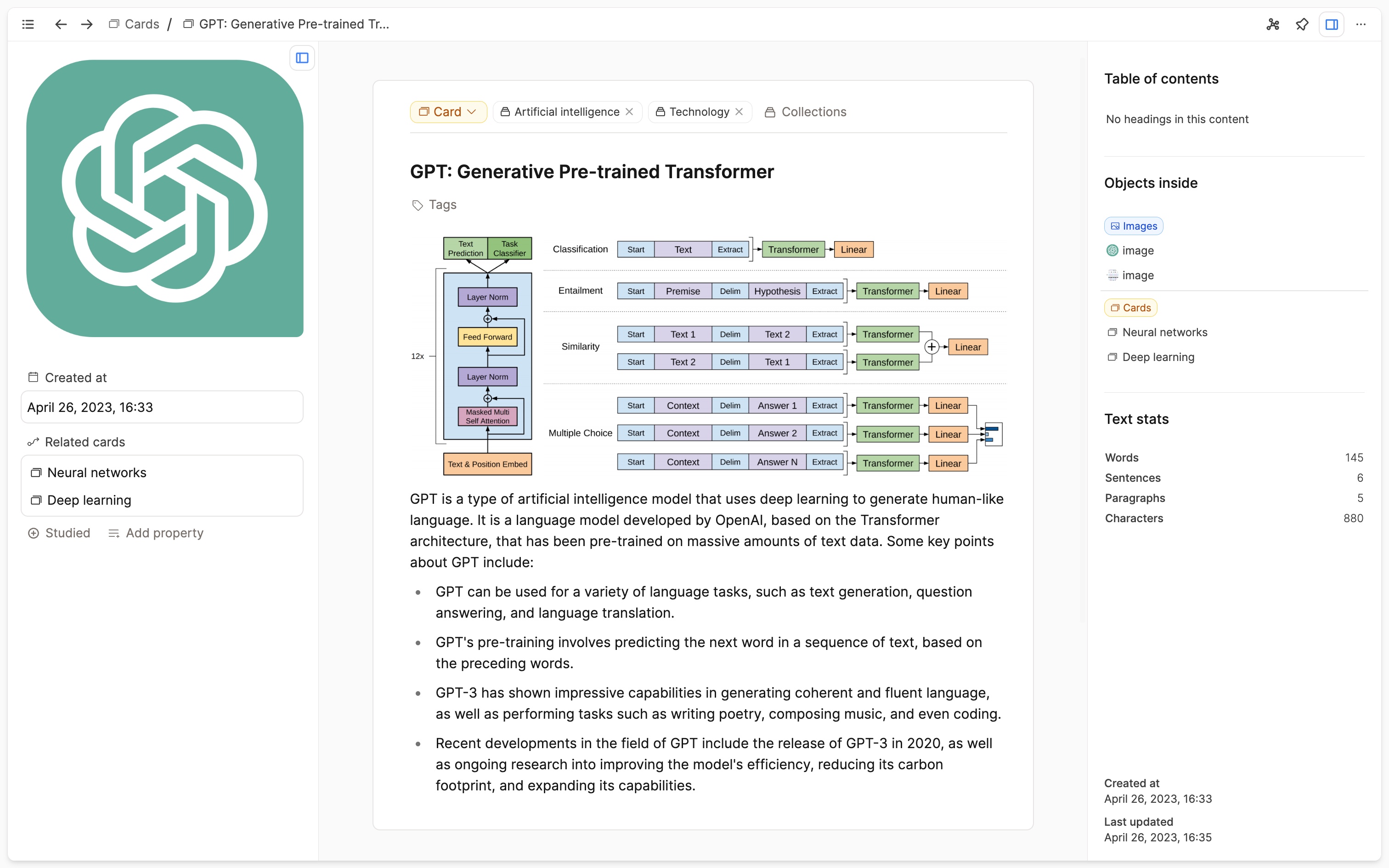
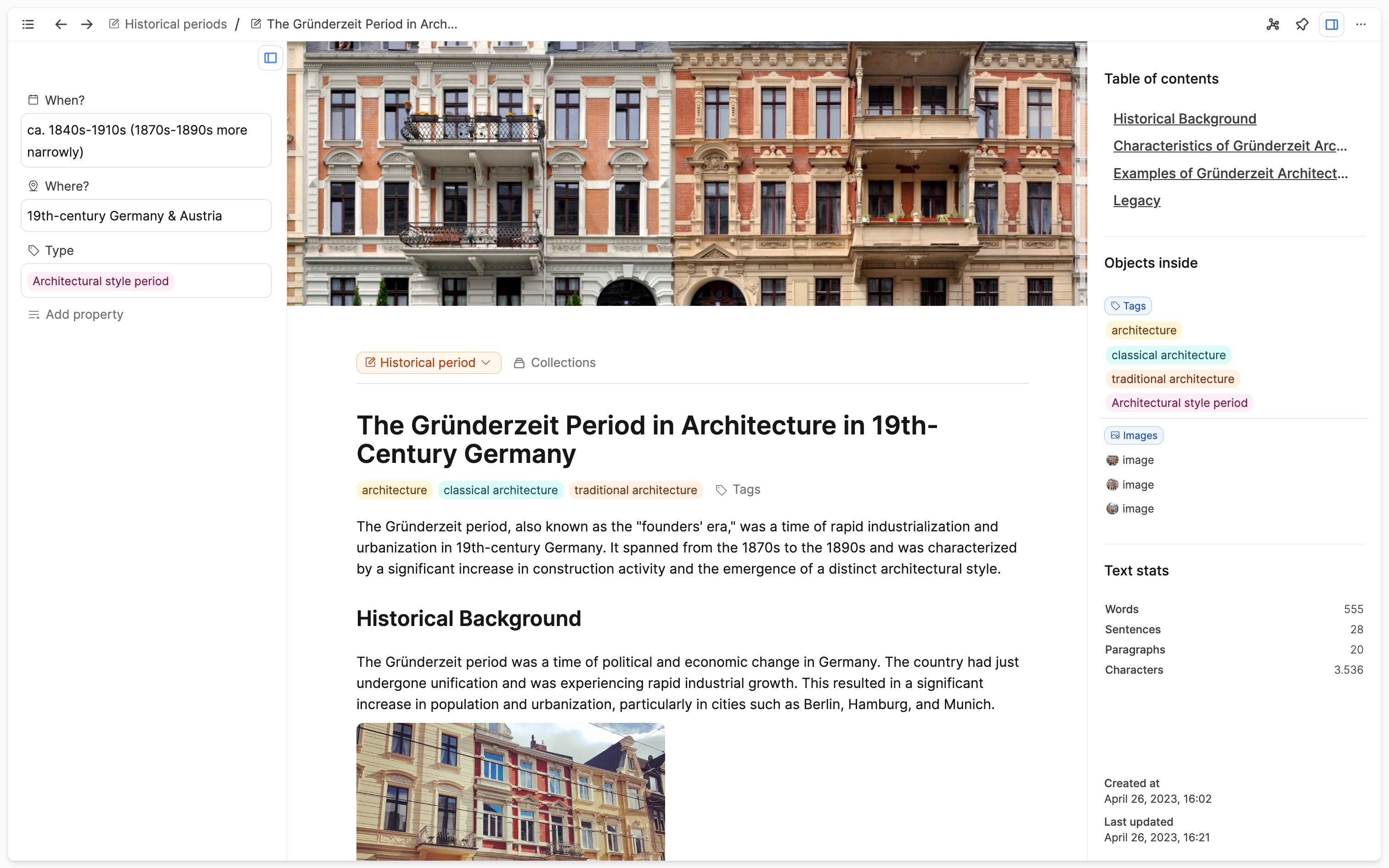
Encyclopedia

The encyplopedia layout is designed to offer great overview through a table of content and backlink-navigation, a structural overview, and a high information density.
