Small Card View Customization
The small card view of each custom object can be customized to show or hide properties on the card. You can choose which properties are shown and in which order they appear.

The rounded picture is part of the profile page layout

How to customize
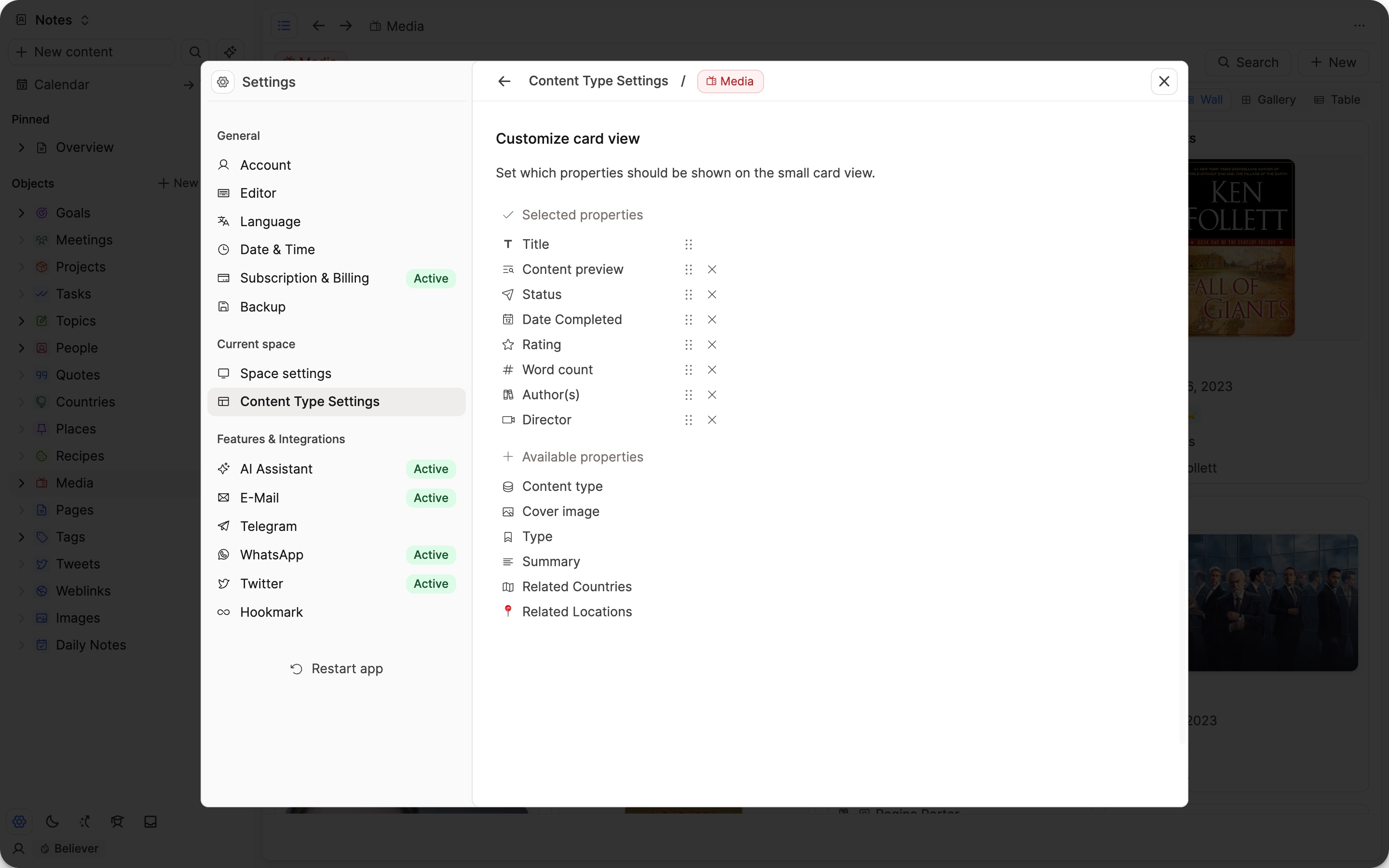
To customize the view, you can either open the object settings and scroll to the new ‘customize card view’ section...

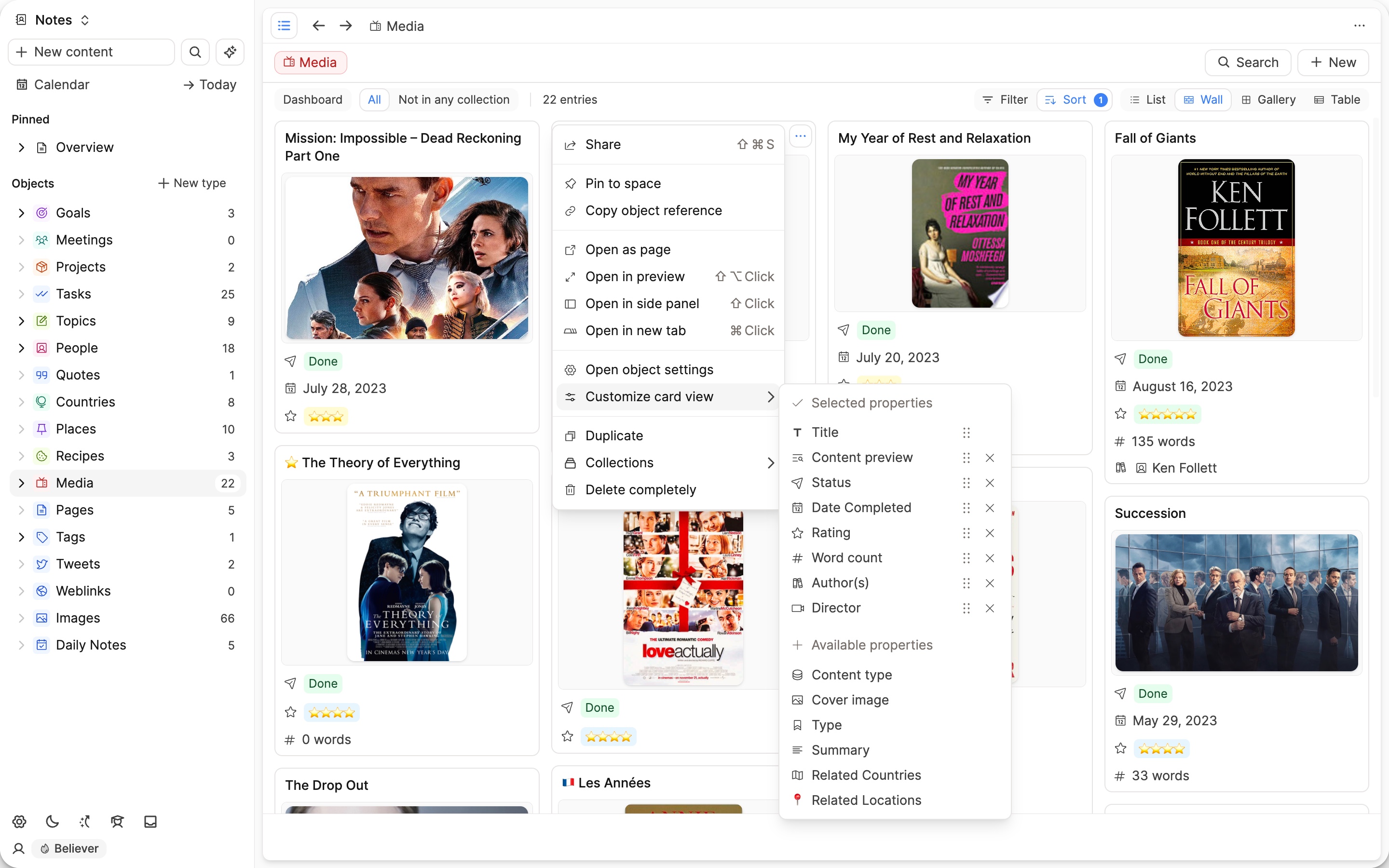
...or you can open the object menu found with the three dots. There you can also click ‘customize card view’.

The title is mandatory but you can choose to show or hide any other property. You will see the ‘Word count property too – which is usually found in the right-hand sidebar but is now also available on the small card if you would like.

If you hover over the icon you will see the property title, its type, and the description (if you’ve added one). If you want to edit the icon, you need to open the object settings though.

Reusing this view elsewhere
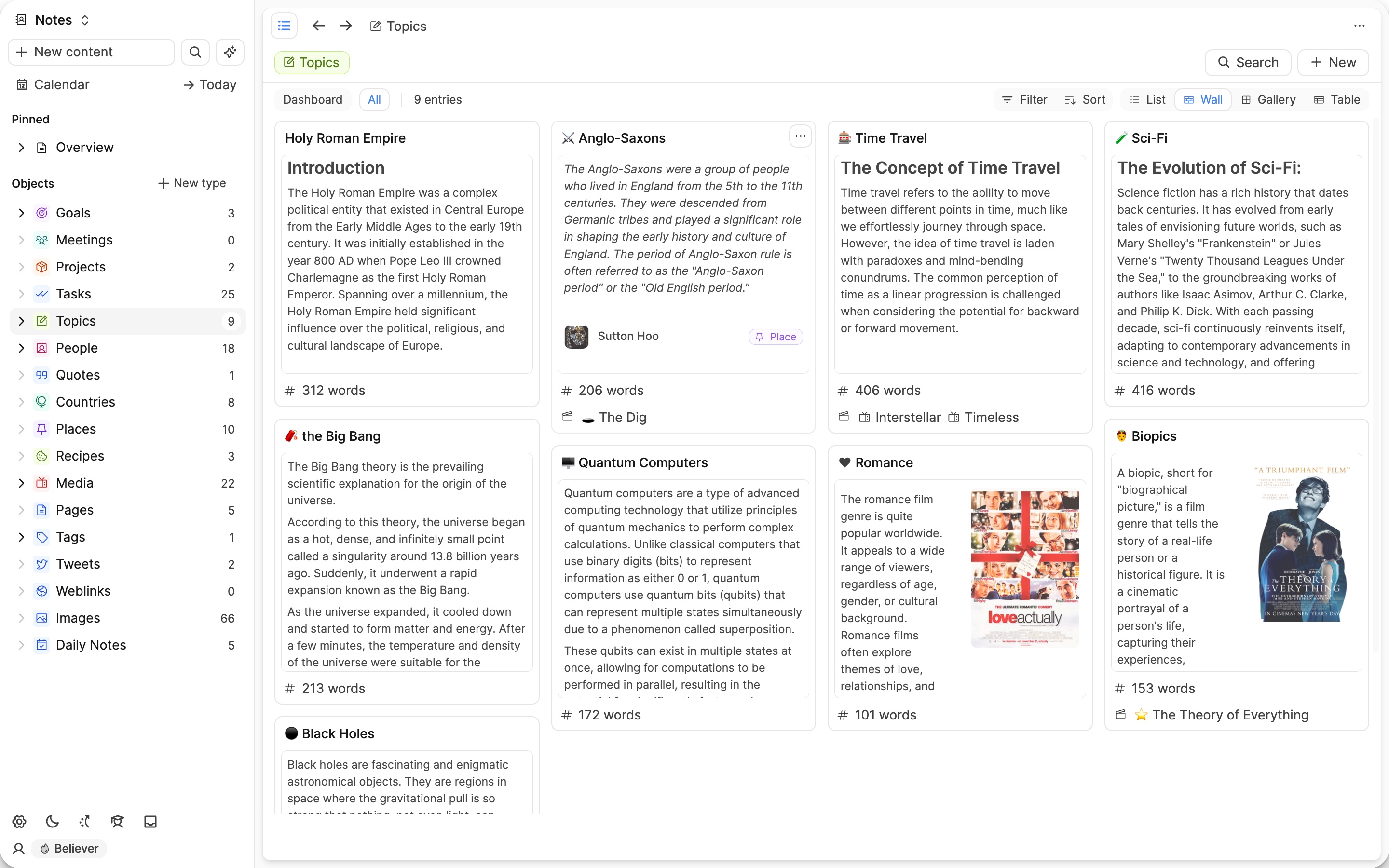
Once you have configured the view, this configuration will be the same across the wall view and gallery view for that object, and in the small card view of any item embedded from that object.

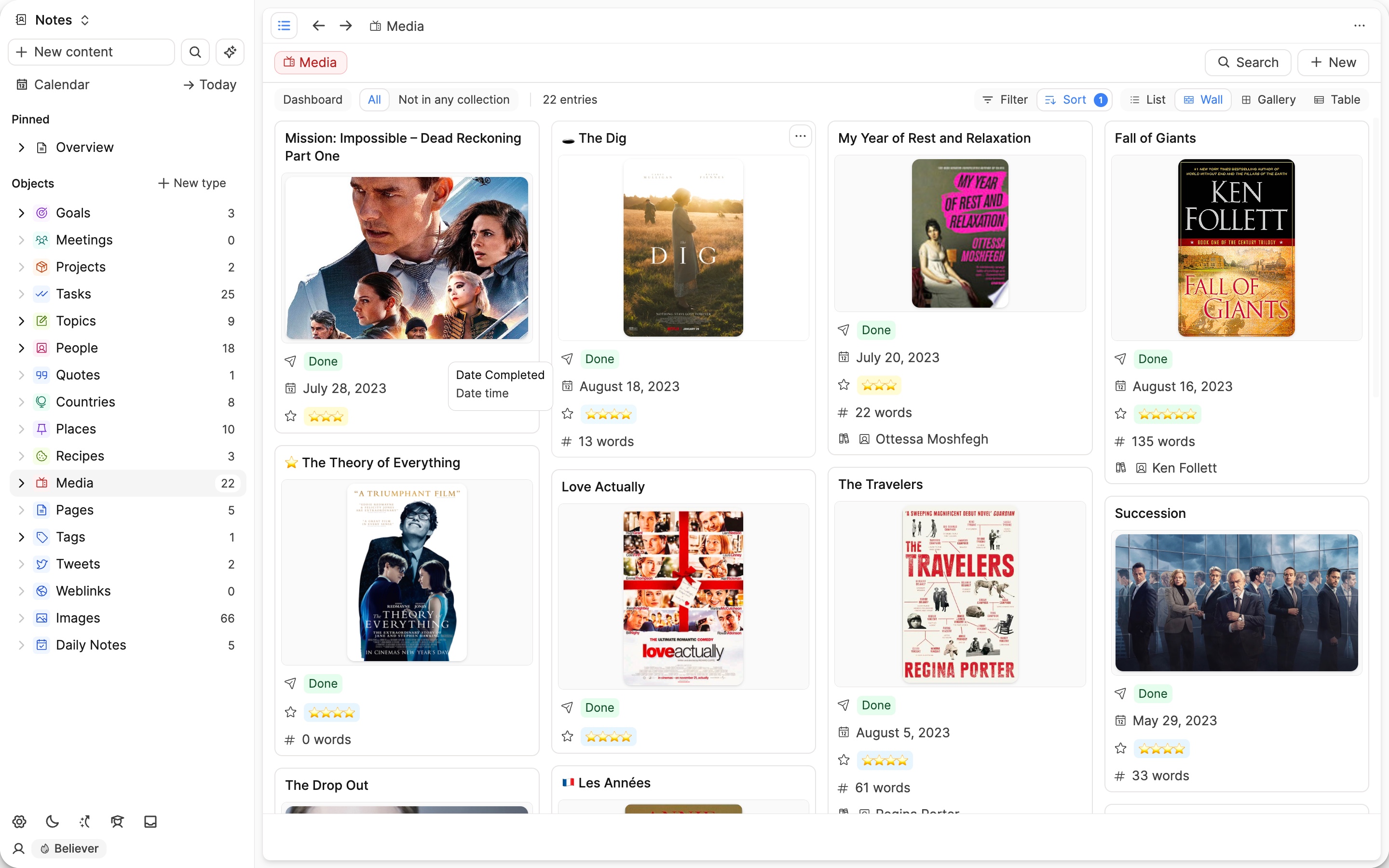
The gallery will show all property fields even if empty, but the wall view will hide those properties until they’re filled to make the view more compact.

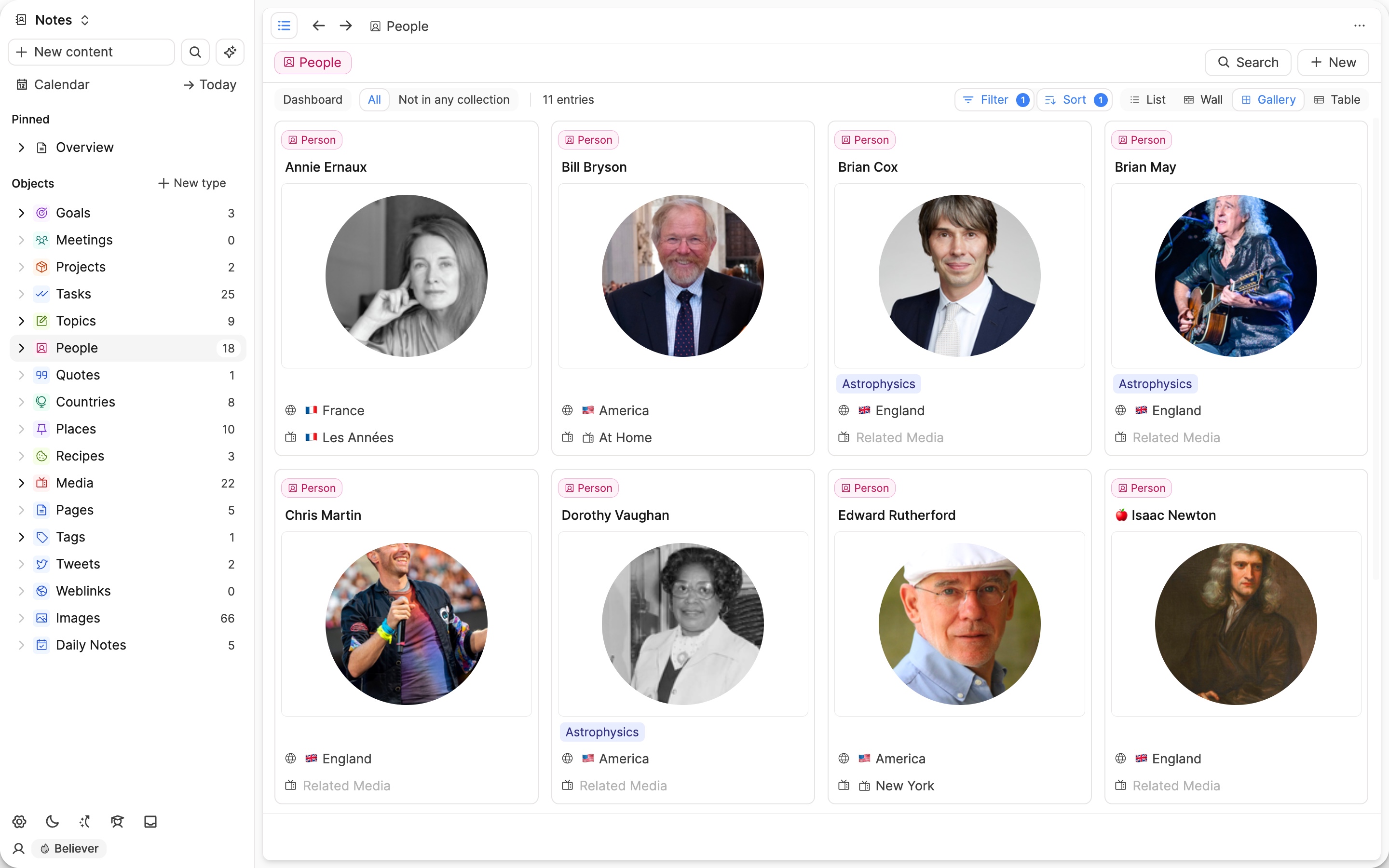
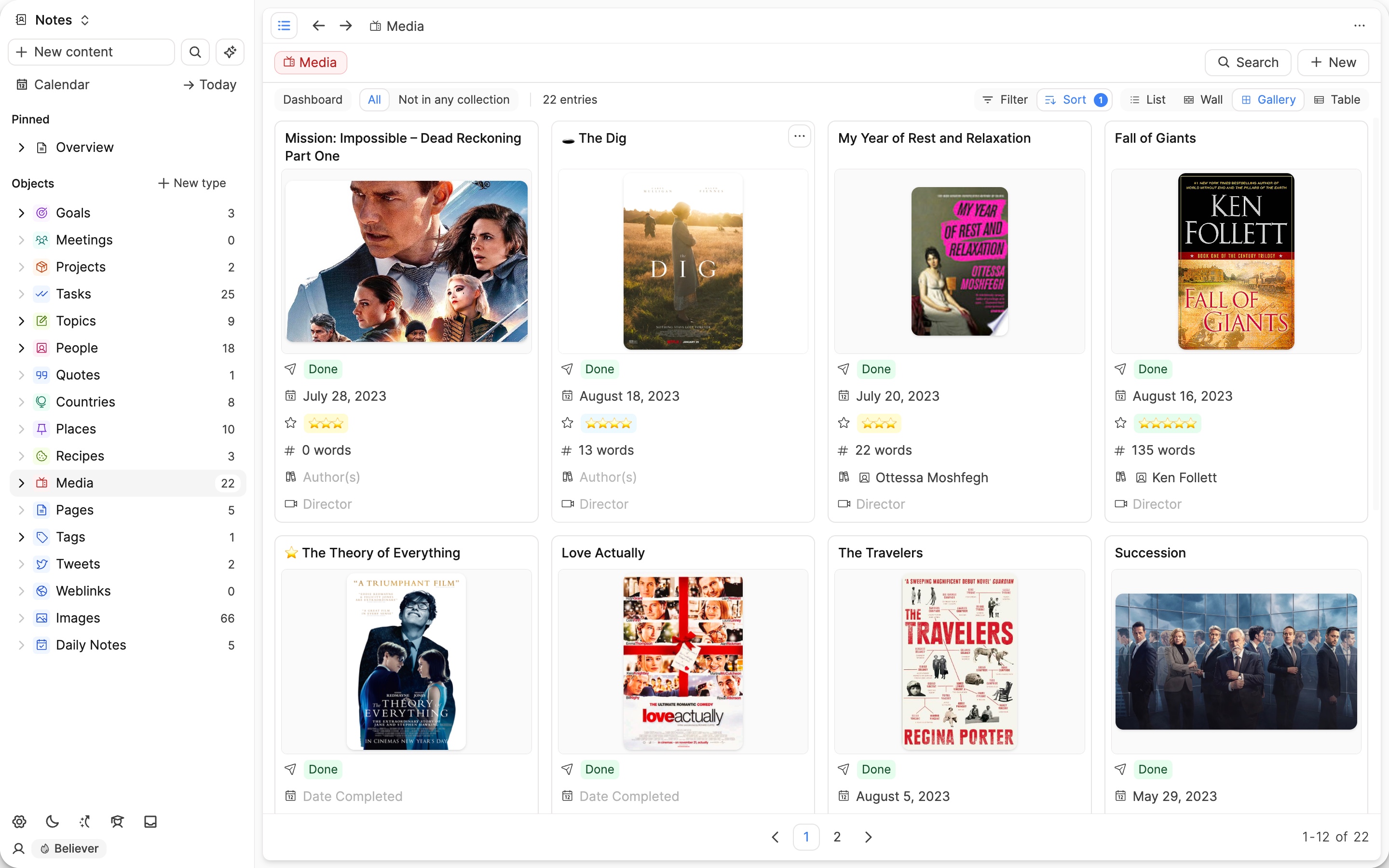
Gallery view display all selected properties, even when empty

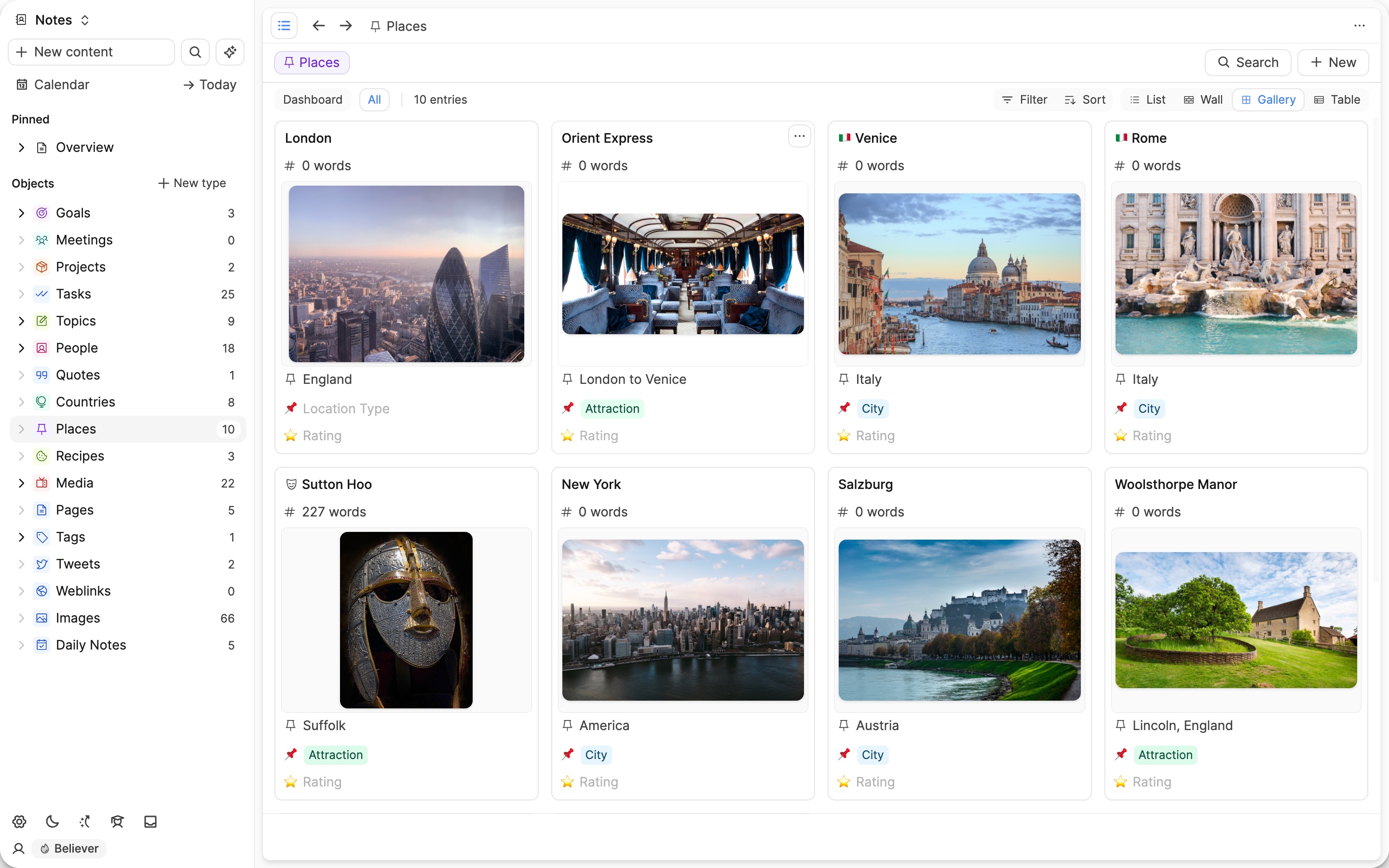
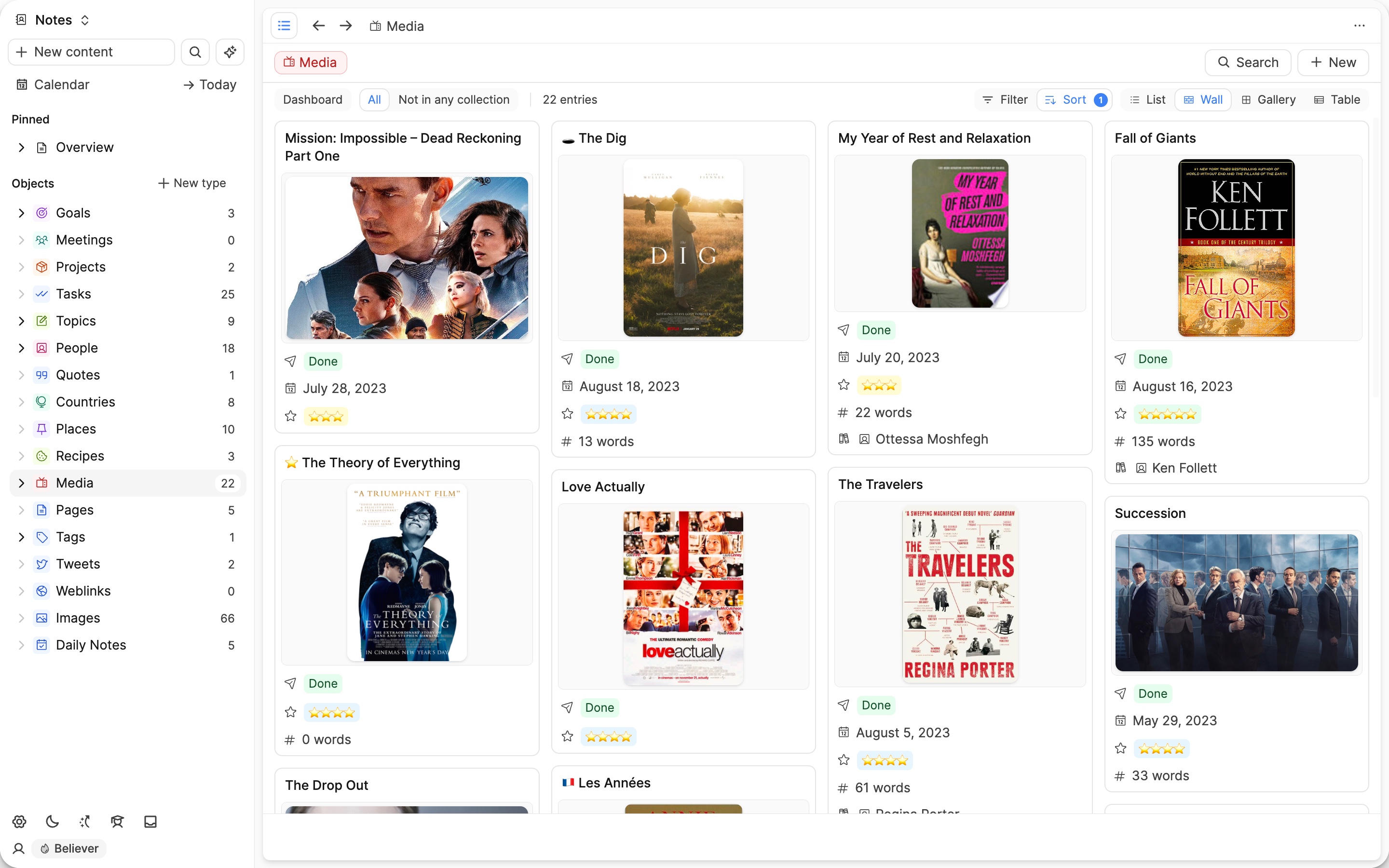
Wall view hides empty properties
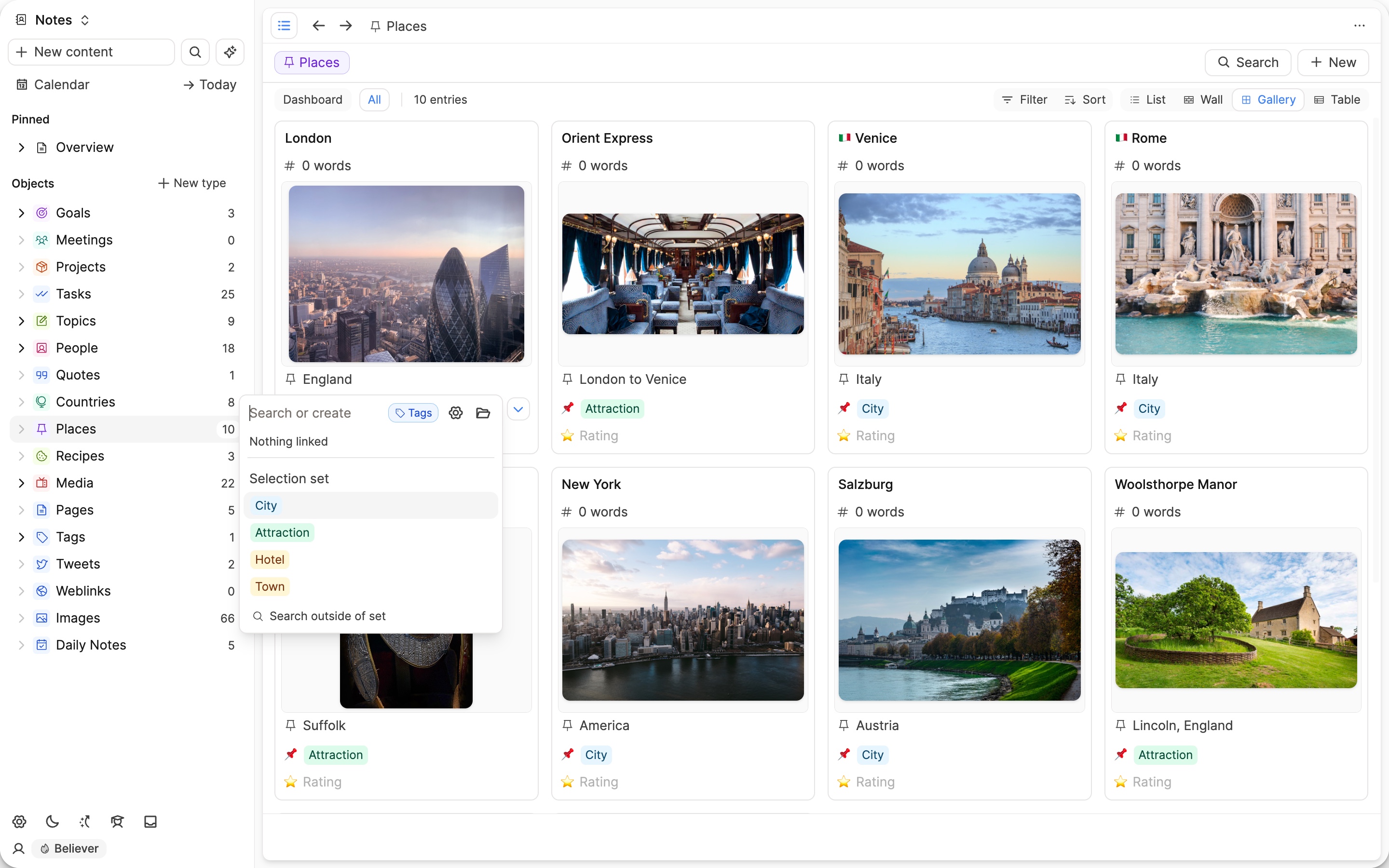
Most properties are editable on the small card itself, which can make you a lot faster to quickly fill out dates or object select properties. Number, blocks, and text properties can not be edited on the small card though.

For our object type templates available in the object studio (the place, where you add a new object type), we've created some nice default small card view customizations that show the most relevant properties. If you use the templates, you can of course customize the small card view to your liking.