Properties
Properties make up the structure of a object type. They define what kind of information each object of that type can hold. A property has a name, a description (optional), an icon, and a type.
The following five properties are default properties, that every object type has under the hood.
Default properties
Default properties are properties that every object type has, no matter what. Under the hood, they will always be there, even if they are not shown in the list of properties for a object type. For your custom object types, you can have them displayed by adding them as a property from the property dropdown.
Title
default property
The title of an object. It is a plain text property.
The title is quite important for search, so giving your content a meaningful title can help you to access it more quickly.
Description
default property
You can write a description yourself or choose the AI autofill option.

Icon
default property
Everyone has access to an emoji library, and Pro and Believer users have a full icon library.
![]()
Created at
default property
This is what creates the 'created on this day' view in your calendar.
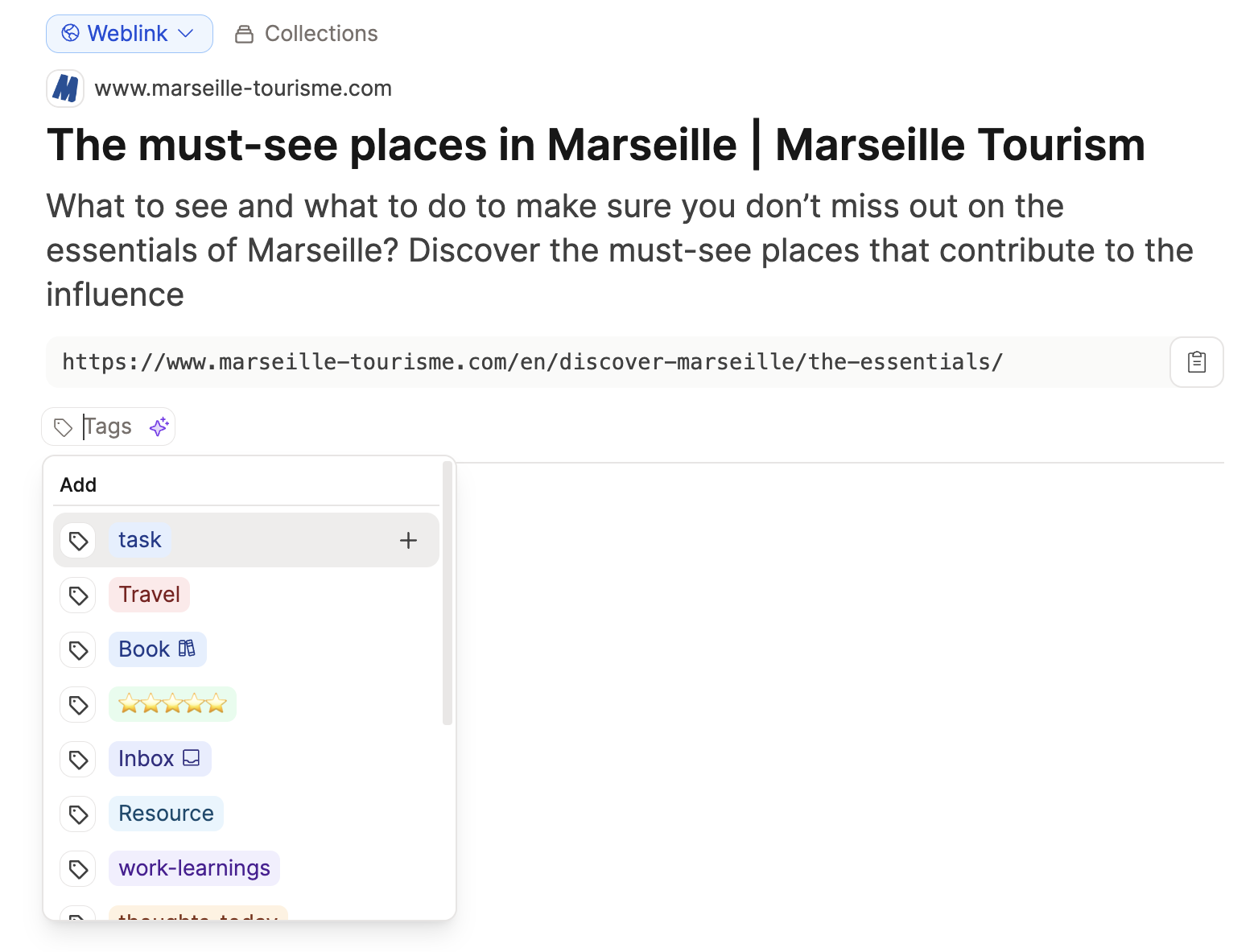
Tags
default property
One of the most important organizational features in Capacities.
You can fill tags in manually or have AI assign tags based on your existing set of tags.

The following properties are normal properties, that can be added to your custom object types.
Normal properties
These properties can be used by the user and are also used to construct some properties of the basic object types as well.
Text
normal property
Write any text, link to any object, apply any formatting.

You can toggle on AI auto-fill if you'd like, and add instructions to make output more precise.
Number
normal property
A simple number property
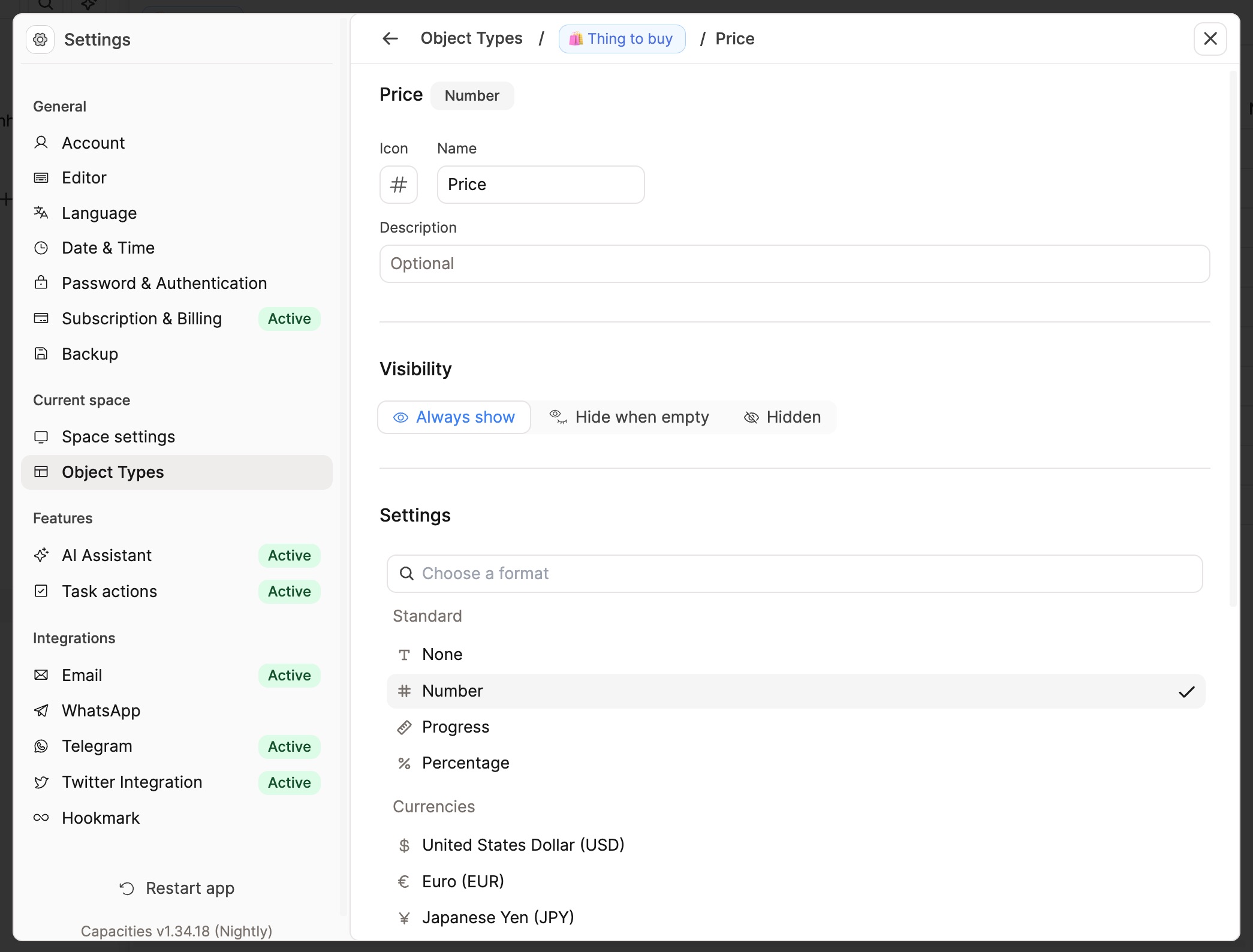
Number Formatting
If your object types have a number property, you can choose how to format these numbers in your property settings.

You can choose how many decimal places to display, the style of your formula bar and more.
If you want to use a number property for currency too, this is also supported.
Supported number formats
| Option | Description |
|---|---|
| None/text | This option is only available in table cells, since number properties cannot contain normal text. |
| Number | Displays a number. A fixed number of decimals can be set as well. |
| Progress | Perfect for goal or metric tracking. It will show a progress bar in the table view. You can set the number of steps (default 10) and the color of the progress bar. |
| Percent | Formats the number as a percentage (1.0 = 100%). |
| Currency | USD (💵) |
| EUR (💶) | |
| JPY (💴) | |
| GBP (💷) | |
| CNY (💴) | |
| INR (₹) | |
| KRW (₩) | |
| KZT (₸) | |
| NGN (₦) | |
| RUB (₽) |
For most formats, you can additional set a fixed number of decimal places to display.
Checkbox
normal property
A simple checkbox property that can either be checked or unchecked.
Pro users who have enabled task actions are able to use checkboxes to send tasks to their task managers.
Blocks
normal property
A blocks property that can hold any kind of block-based content.
Datetime
normal property
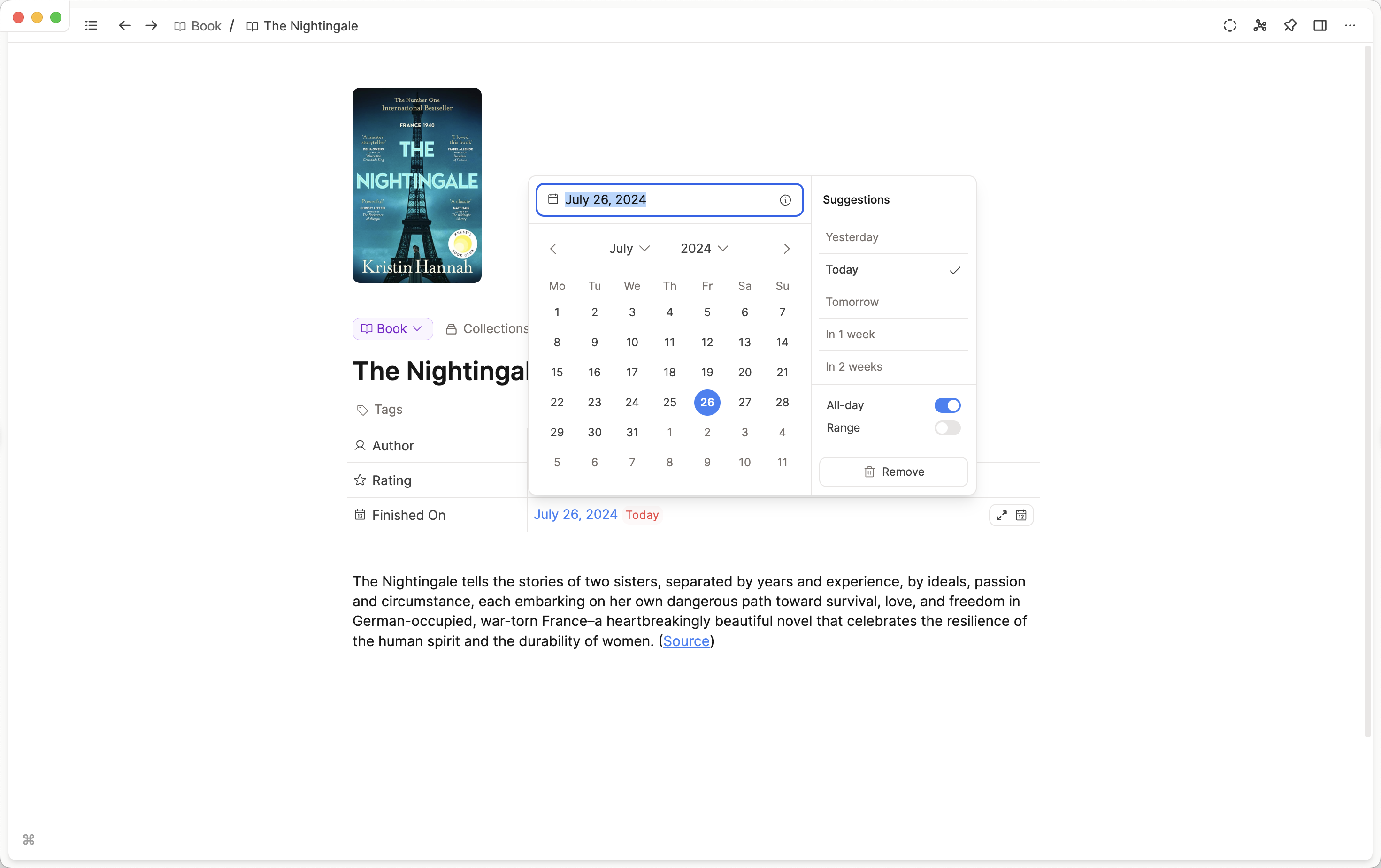
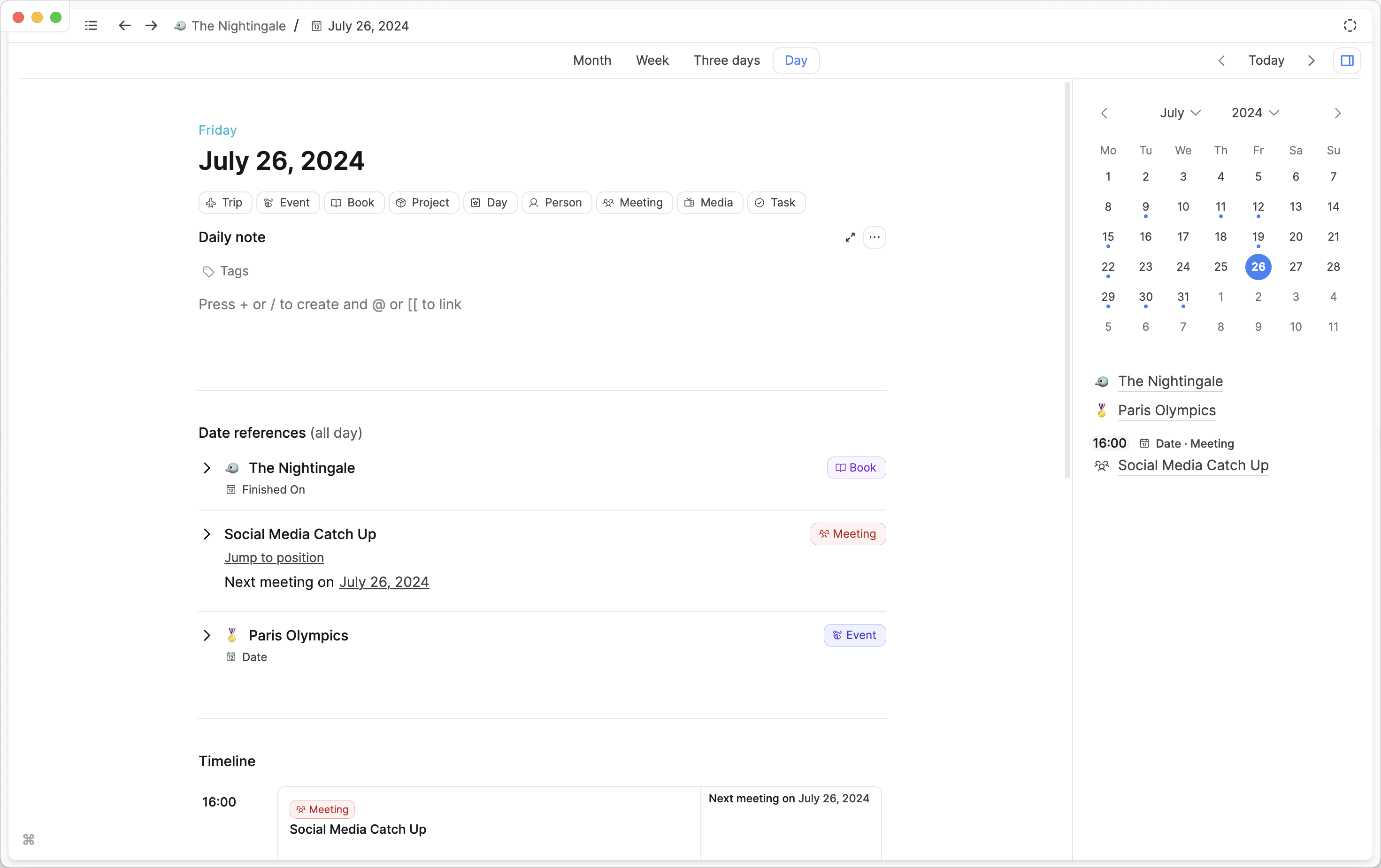
A date property that can be extended to include a time and/or a date range.
All date-links will also be shown in the calendar on the corresponding day.


Object property (Single- and Multi-select)
normal property
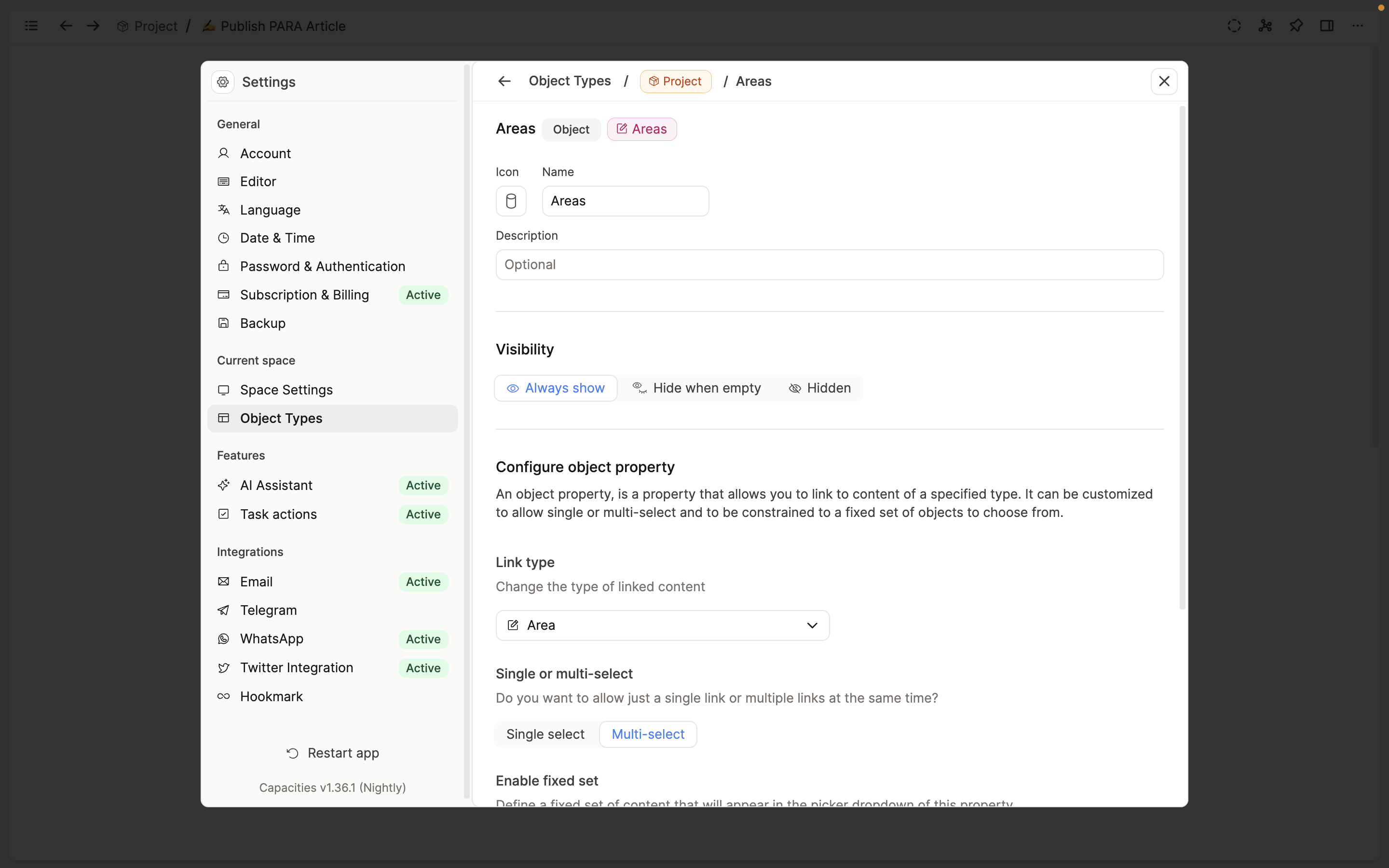
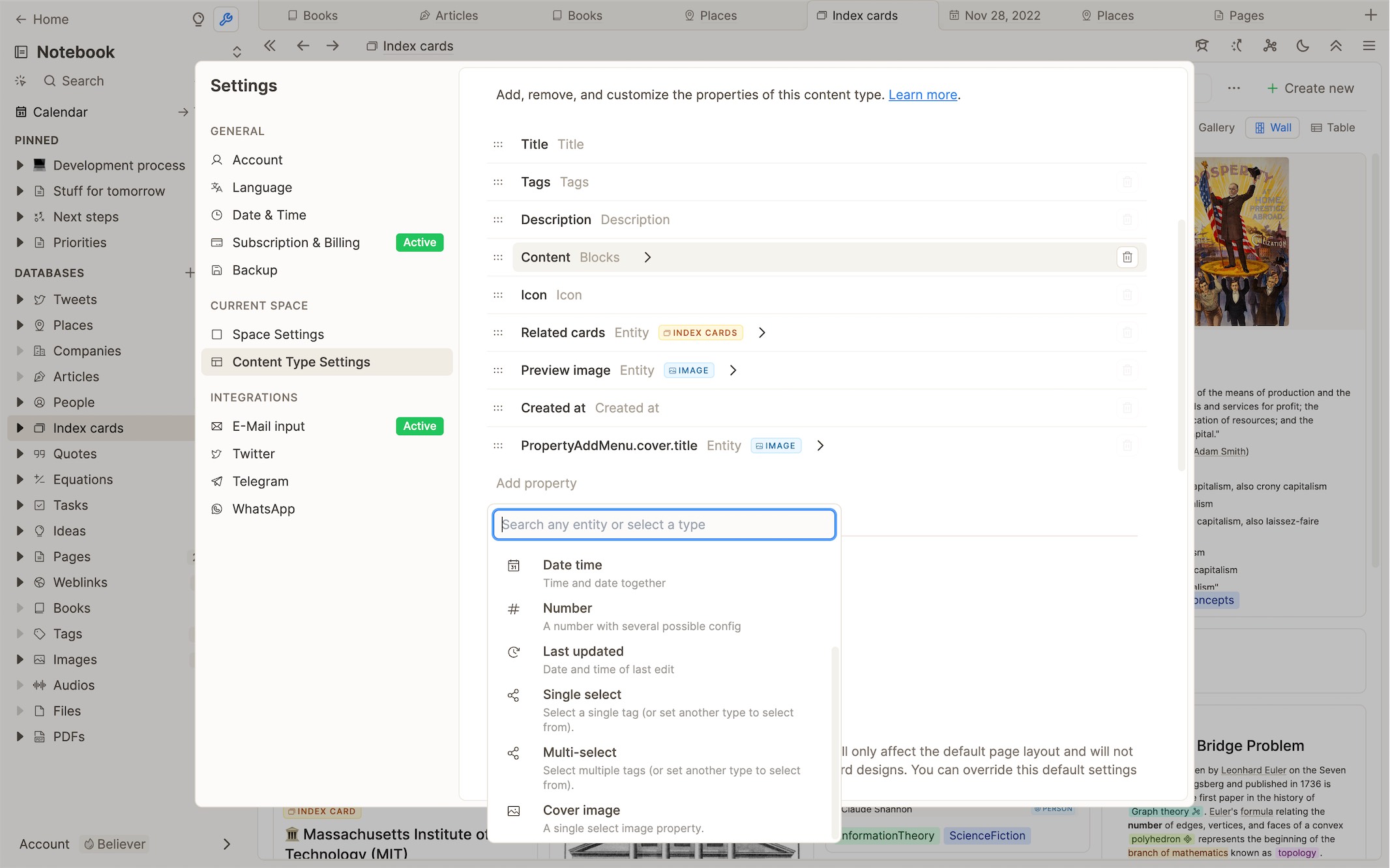
Info
Object properties show up as only three options "Single select", "Multi-select", and "Cover image" in the dropdown to add a new property. But they can later be customized further in the object property settings.


Link type
An object property only works with one specified object type. You can now change the object type retrospectively – but all previously selected items will be removed by doing so.
Single or Multi-select
Single select: Allows linking to one object of a specified type as the content of this property.
For example: link to one rating tag.
Multi-select: Allows linking several objects of a specified type as the content of this property.
For example: link to any related areas.
Changing between single and multi-select is possible at any point, but the constraints of that change will be enforced when you apply it – so some selected items might get removed.
What if I want to link to objects of several types?
Use a text property instead of a select property. See more about this here.
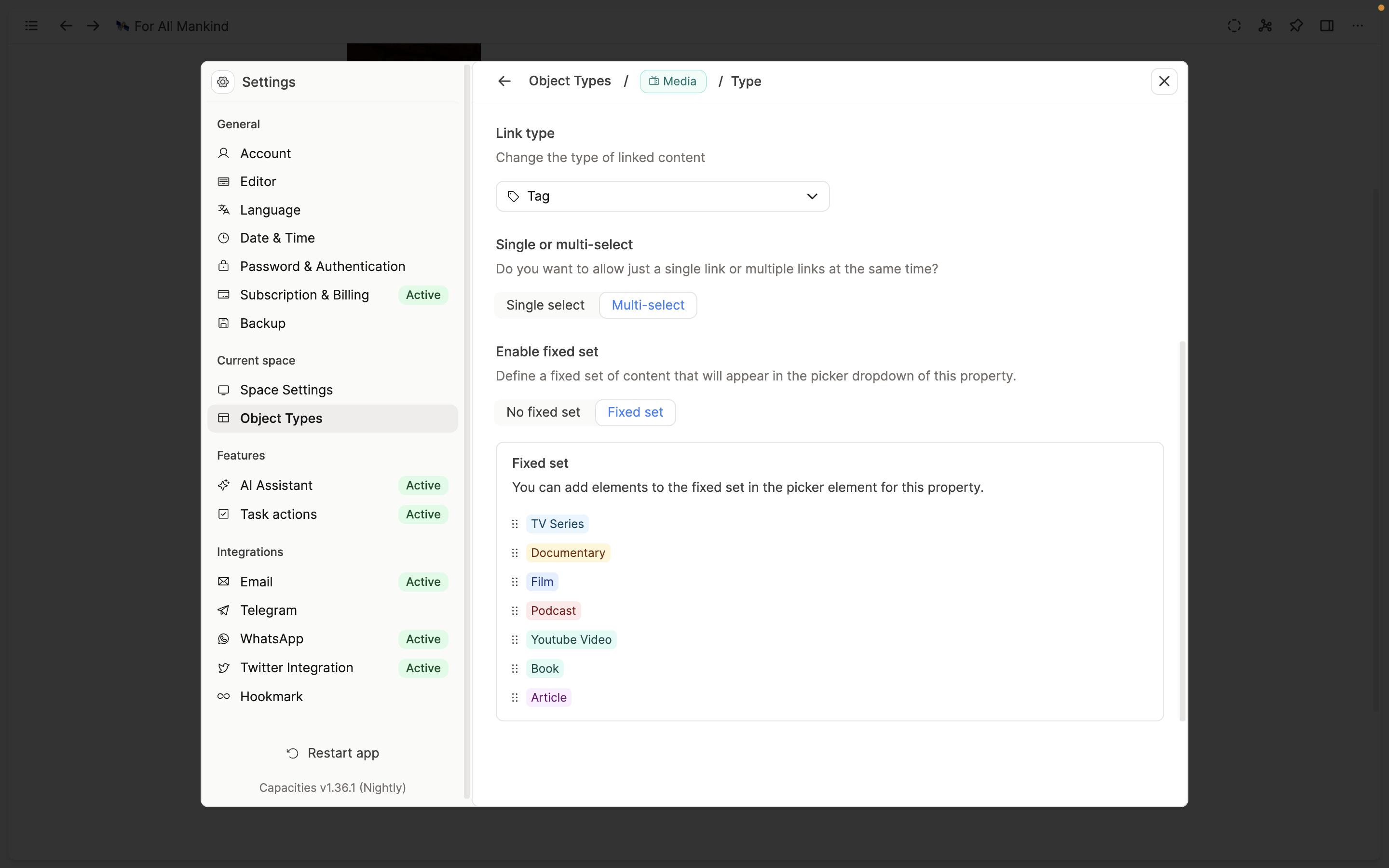
Fixed set
You can think of these as creating custom dropdown menus.
This will drastically reduce mental load and friction when working with this property, as you only have to choose from a limited set of options.

Why use a fixed set?
Defining a fixed set will give you a nice picker dropdown with the set as predefined options. This reduces mental load and gives you a nicer user experience in cases where you'll just need a limited set of options.
Calculate a fixed set:
When you first enable a fixed set for an object property, and you've already created content with it, the fixed set based on the previous usage.
WARNING
When you make changes in the object property settings, make sure to apply them, and be aware that the new rules might remove some previously selected items from contents with this property.
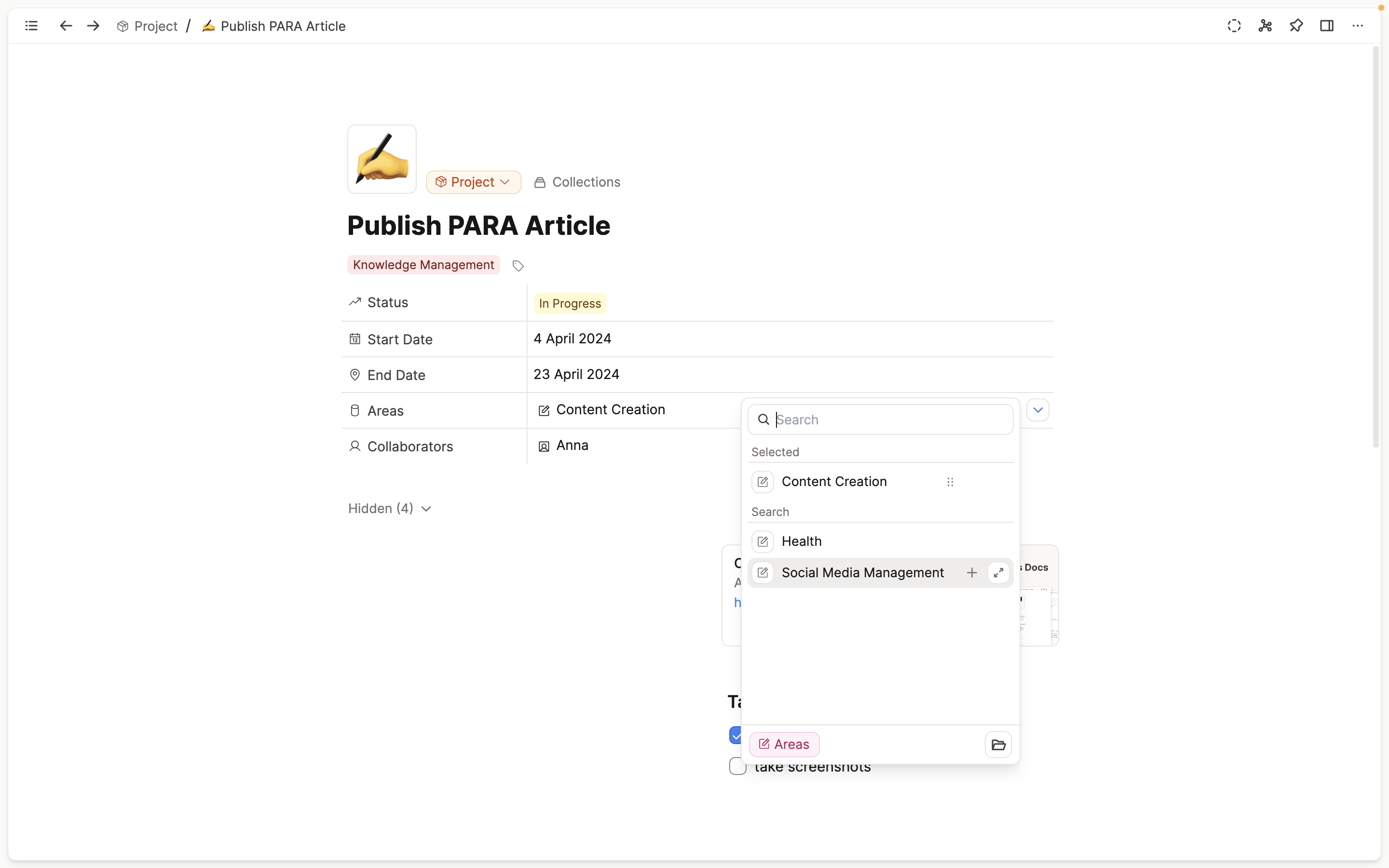
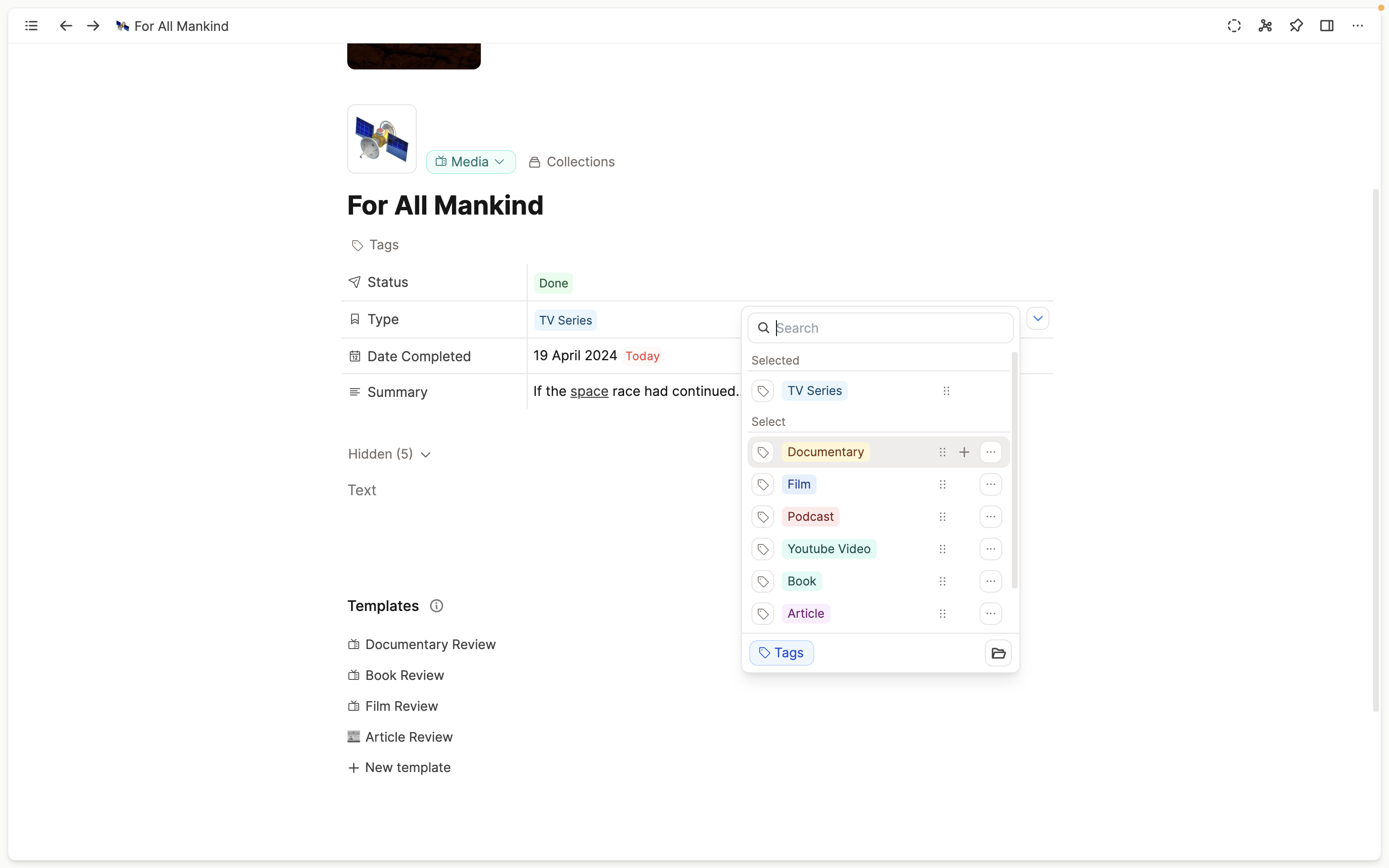
The object picker
The field of an object property can be edited via the object picker. If you defined a fixed set, all the options of that set will be shown in the dropdown picker.

You can expand a fixed set, by just searching for new items and selecting them. This will add them to the current selection and to the fixed set.
Here is short video from one ouf our community members on how you can use select properties:
Some basic object types have very specific properties, that serve a special purpose.
Type-specific properties
We use these specific properties to add specific data or functionality to our basic object types. The file resource property of an image (or other media types) that holds the reference to the actual file and shows a download button in table view is an example for that.
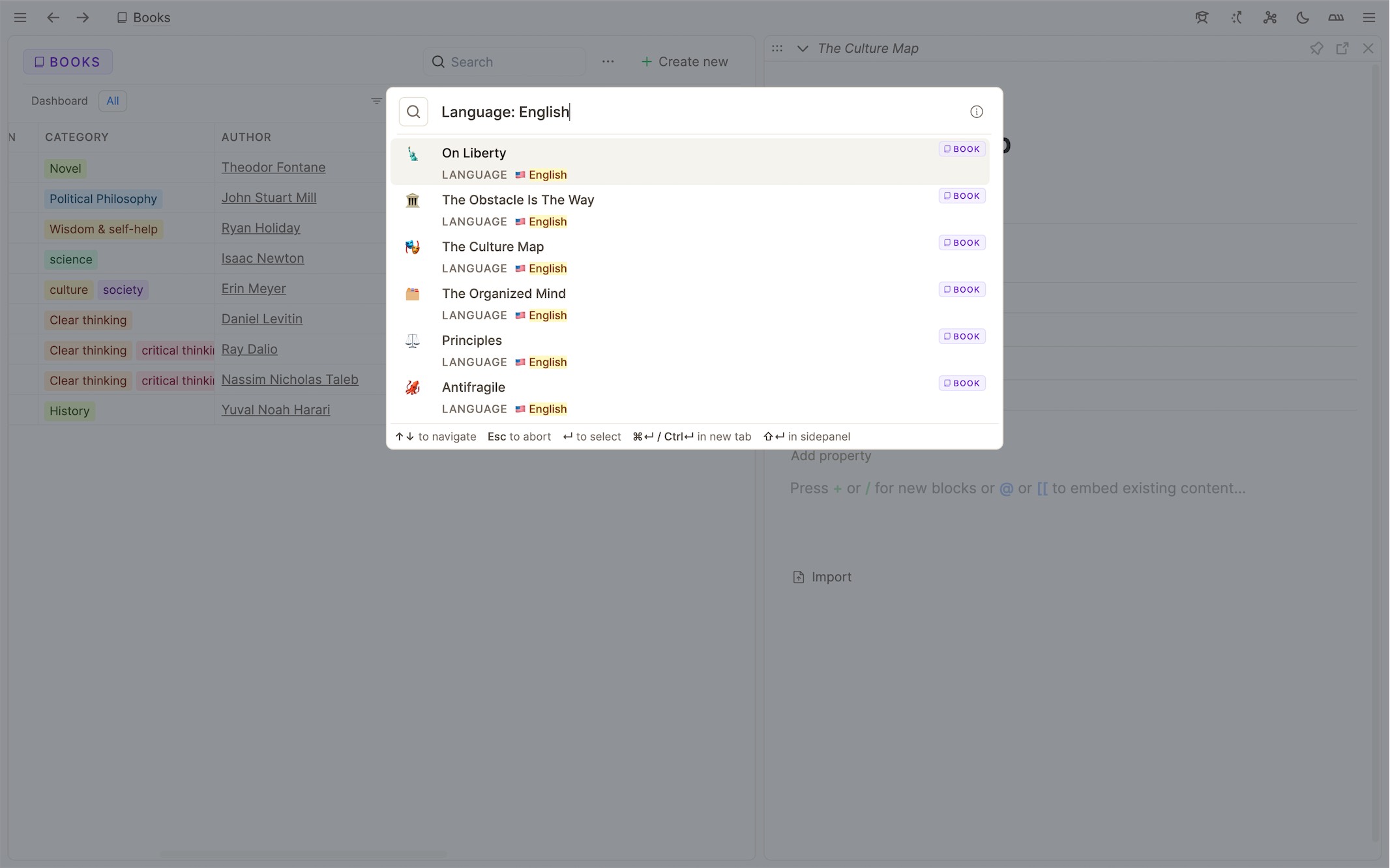
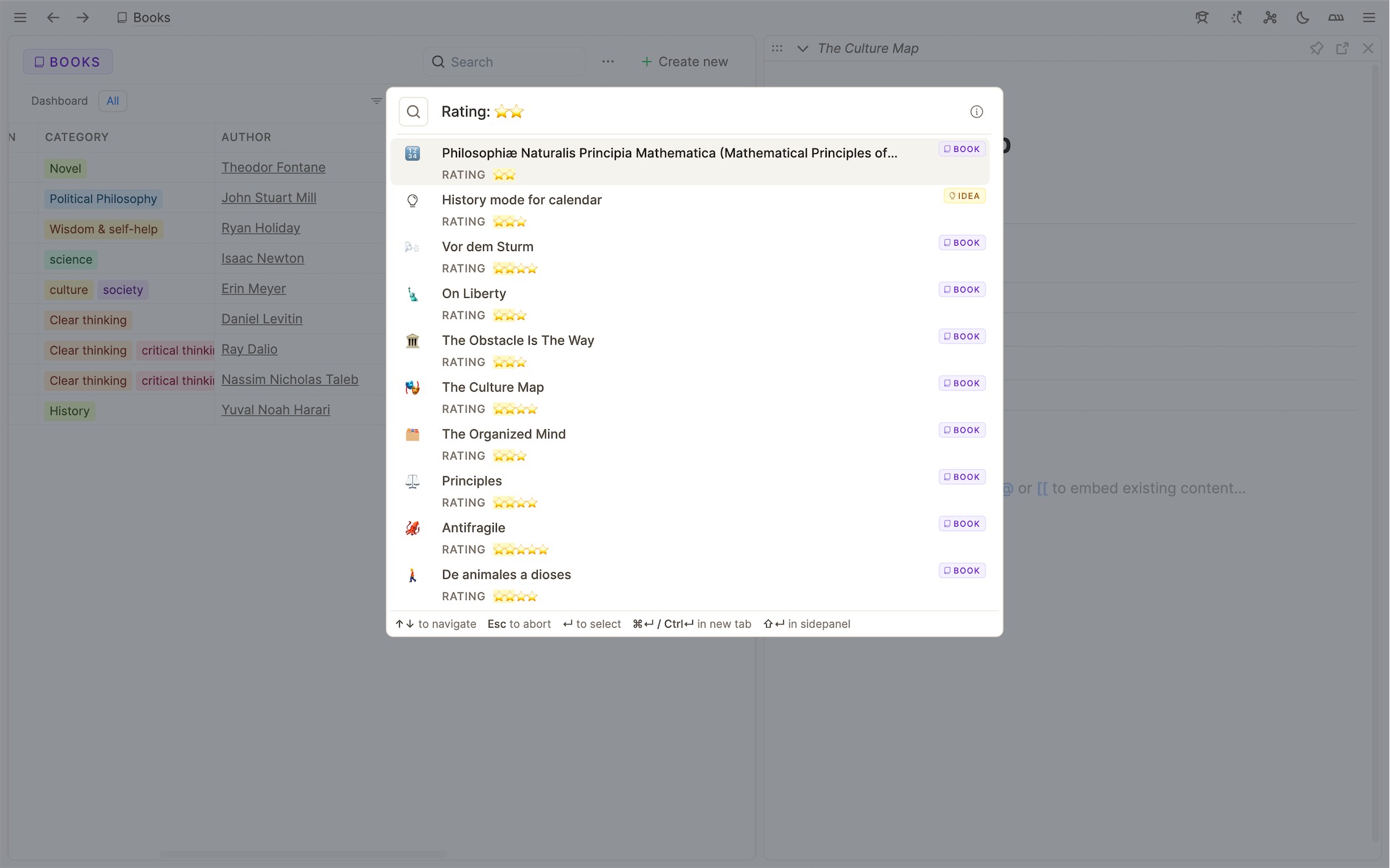
Search for properties
You can also use our powerful search to find content via property, just have a look:


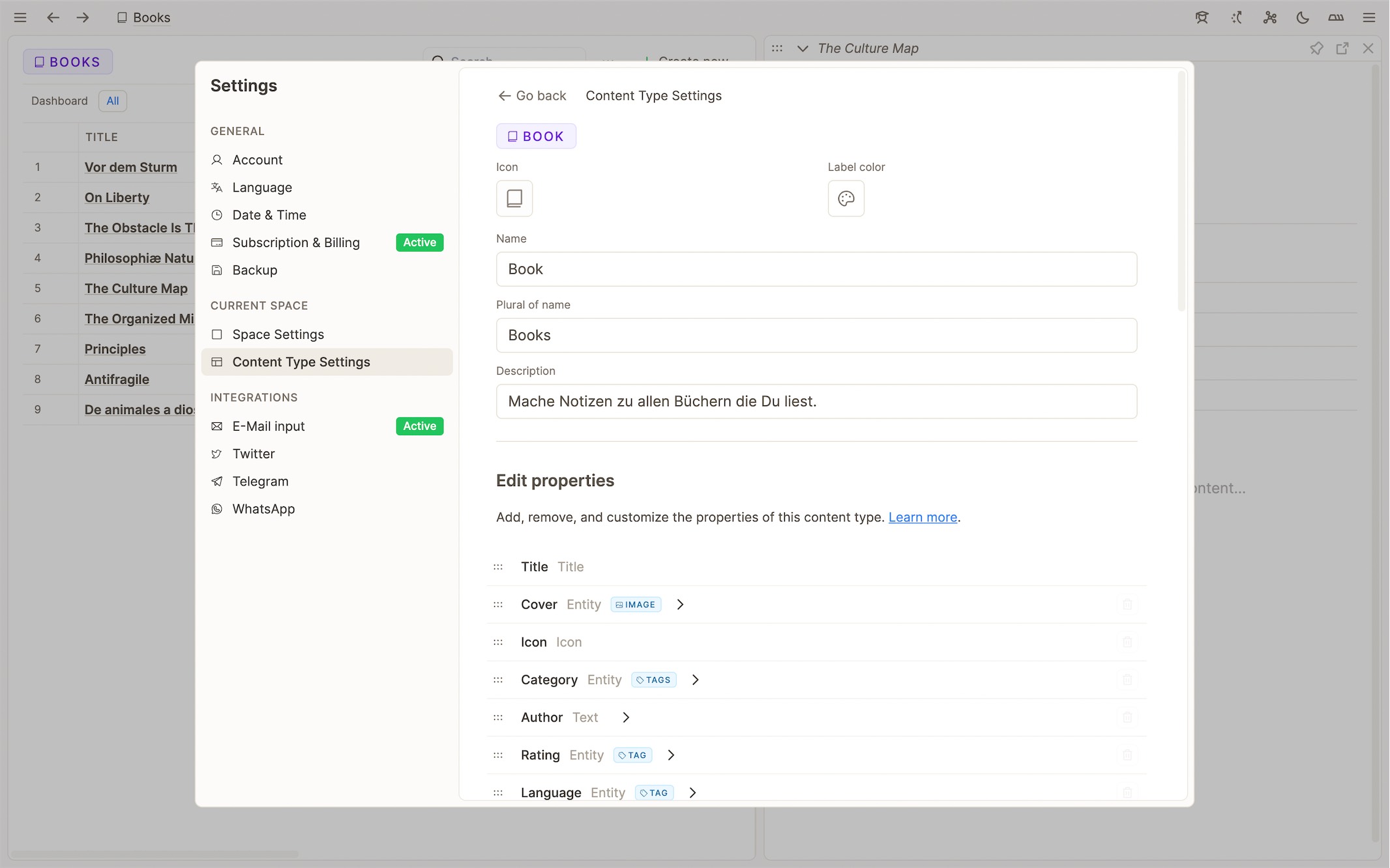
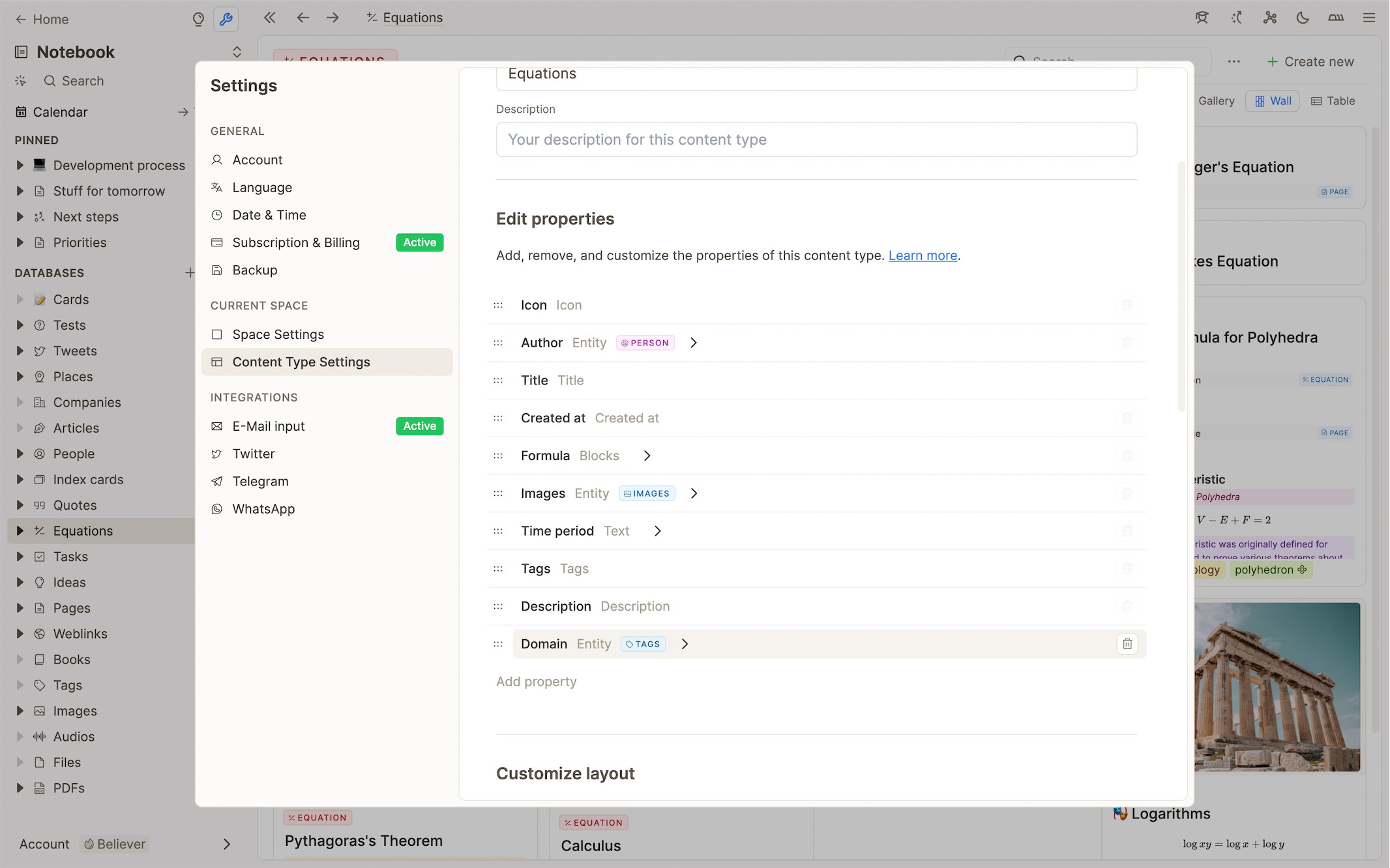
How to edit properties
Go to the object settings. There you will find a list of all properties where you can edit, rearrange, and delete them or create new ones by clicking "Add property" at the bottom.



Changing the property type
You can currently not change the type of a property. If you want to change the type of a property, you will have to delete it and create a new one.
We recommend to first create the new property, move all the content from the old property to the new one, and then delete the old property.
🤔 Do you find this explanation unclear or feel like something is missing in the docs?
With your help we can make the docs better for everyone. So just let us know, and we’ll improve it ASAP!
📨 Did reading the docs make you think of any product improvements?
Please let us know if you have an idea for a feature, think that something is missing or see a conceptual inconsistency that could be fixed. Just post it on our feedback board and discuss it with us and other users!
 Capacities Docs
Capacities Docs